Expense Categories not shown up - VITE_IS_TEST=true
-
Hey folks,
since a few updates (sadly we don't know which), the
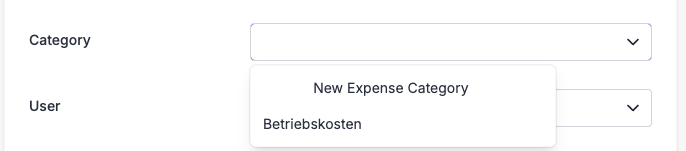
ExpenseCategoriesare not fully loaded when adding a newExpense.
Only one is beeing shown:
If you start typing, one match will be shown, but you have to know which all exist. Sadly not an option.
After some research, we found the following:
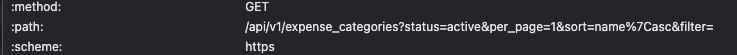
The network requests specifically asks for only ONE
ExpenseCategory(per Page), as shown here:

URL:/api/v1/expense_categories?status=active&per_page=1&sort=name%7Casc&filter=We found a GitHub Issue claiming to have the same issue.
So, as you can see in the thread, they suggest the
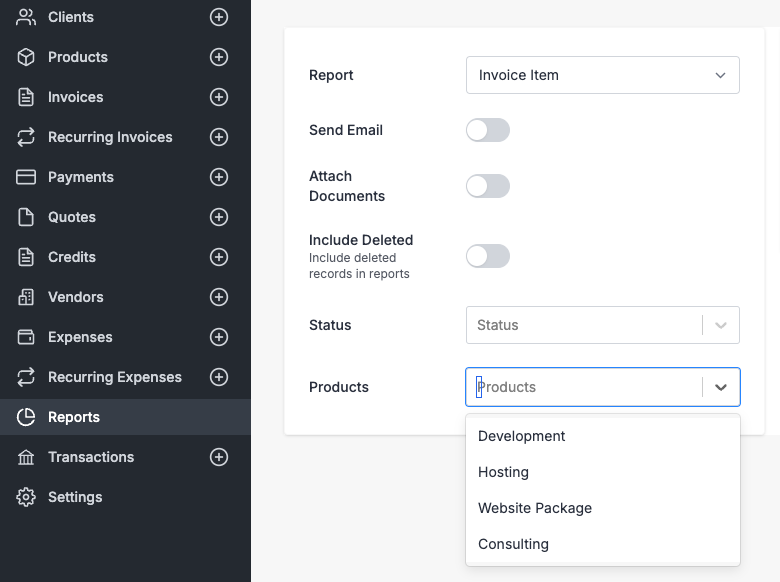
VITE_IS_TESTenv is probably set totrue, which can be verified by checking theReportsPage.If only 4 Products are present in the Dropdown, then the
VITE_IS_TESTvar is set totrue(or equally NOT set to false).
So, we went over to the Cloudron Dashboard, into the Terminal of the InvoiceNinja App and checked the
.envfiles.First, the "Main"
.envfile (/app/data/env) seems to be the right place. But adding theVITE_IS_TEST=falsedoes not change anything.In the GitHub Issue they say, we have to look for the
.envfile where also theVITE_API_URLvar is present and should look like this example.The thing is, i do not find the right place. As all the VITE configuration is specifically for the React App, i cannot figure out how to set env-vars for it.
I also tried to manually set a global var via the cloudron cli (
cloudron env set VITE_IS_TEST=false --app <app-id>but with no success.So, a few questions:
- Do you experience the same behaviour?
- Is the frontend already built / bundled?
- Where can we pass
VITE_XXenv vars to the UI / frontend? - What other impacts does the
VITE_IS_TEST=truehave on other features?
Thank you so much for your help

-
Got resolved.
https://github.com/invoiceninja/ui/issues/2151
