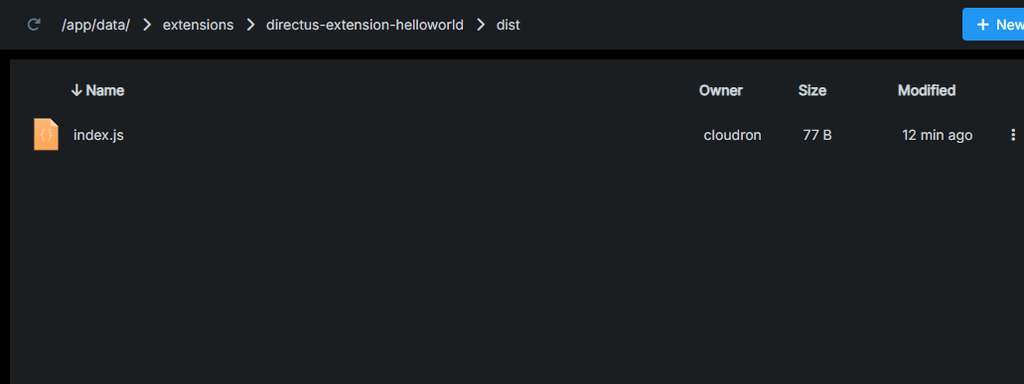
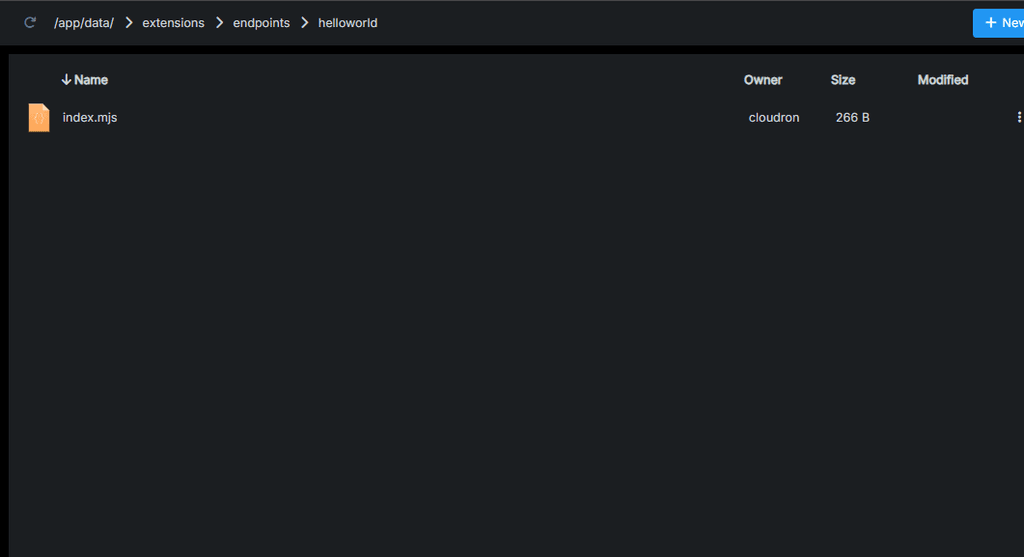
@joseph i firstly created a new template extension folder then run "npm run build" locally and uploaded the package.json file and the folder "dist" in my manually created folder named "directus-extension-helloworld" and goes at my endpoint "https://directus.mydomain.com/helloworld" there it gives the expected response.
C
cartpex
@cartpex
Posts
-
Directus extensions endpoints not working -
Directus extensions endpoints not workingSolved it, For any future users, here's the supposed directory ![alt text]

-
Directus extensions endpoints not workingI did exactly like it was told at https://forum.cloudron.io/topic/9859/custom-api-endpoint/12?_=1739735839051 But the response is still "{"errors":[{"message":"Route /helloworld doesn't exist.","extensions":{"path":"/helloworld","code":"ROUTE_NOT_FOUND"}}]}"

-
Custom API endpointI too have done exactly like this but the response is still "{"errors":[{"message":"Route /helloworld doesn't exist.","extensions":{"path":"/helloworld","code":"ROUTE_NOT_FOUND"}}]}" any idea why
