Bug: CORS error
-
Running an app behind a reverse proxy has various use-case (like SSL termination, virtual hosts...), but in those forum posts, it seems its more suggested as a workaround for CORS as n8n does not set the corresponding header accordingly.
Seems to me the correct way as suggested is to set the header from the n8n webhook node itself, instead of reverse proxy wide: https://community.n8n.io/t/cors-error/2139/6
As Girish mentioned, you can put that header in the nginx configs to get a temporary solution.
@nebulon said in Bug: CORS error:
Seems to me the correct way as suggested is to set the header from the n8n webhook node itself, instead of reverse proxy wide: https://community.n8n.io/t/cors-error/2139/6
This doesn't really work anymore, as it doesn't apply to Preflight requests, if i'm not wrong.
@nebulon said in Bug: CORS error:
As Girish mentioned, you can put that header in the nginx configs to get a temporary solution.
I guess will have to do that.
- Can it be expected to do this natively, in Cloudron, in the near-future?
- Also, Girish mentioned that this fix is not persistent. What exactly does that imply?
-
@nebulon said in Bug: CORS error:
Seems to me the correct way as suggested is to set the header from the n8n webhook node itself, instead of reverse proxy wide: https://community.n8n.io/t/cors-error/2139/6
This doesn't really work anymore, as it doesn't apply to Preflight requests, if i'm not wrong.
@nebulon said in Bug: CORS error:
As Girish mentioned, you can put that header in the nginx configs to get a temporary solution.
I guess will have to do that.
- Can it be expected to do this natively, in Cloudron, in the near-future?
- Also, Girish mentioned that this fix is not persistent. What exactly does that imply?
@shrey at least from that forum post, it does not seem like this feature was removed as its mentioned that it works for them in their setup.
We also do not touch or remove such a header if set by the app, so it should work.
For your immediate issue, though, yes the change in nginx configs will eventually be overwritten by Cloudron as it essentially owns the configs. So unless this feature is implemented in the platform, it will only be temporary.
Currently, there are no immediate plans to add this, but please create a topic in our feature request section here on the forum, so we can collect other use-cases for this and prioritize it accordingly.
-
@shrey at least from that forum post, it does not seem like this feature was removed as its mentioned that it works for them in their setup.
We also do not touch or remove such a header if set by the app, so it should work.
For your immediate issue, though, yes the change in nginx configs will eventually be overwritten by Cloudron as it essentially owns the configs. So unless this feature is implemented in the platform, it will only be temporary.
Currently, there are no immediate plans to add this, but please create a topic in our feature request section here on the forum, so we can collect other use-cases for this and prioritize it accordingly.
@shrey Can you share an example of the workflow you are trying to call through a webhook to try to reproduce the error?
I have several instances of n8n running on Cloudron and have never had any problems running workflows using the Webhooks trigger node.
-
@shrey Can you share an example of the workflow you are trying to call through a webhook to try to reproduce the error?
I have several instances of n8n running on Cloudron and have never had any problems running workflows using the Webhooks trigger node.
@martinkbs Hey. Are those workflows responding to cross-origin client requests as well?
Sure, I've posted an example of the workflow in this issue that I've raised on the n8n forum:
-
@martinkbs Hey. Are those workflows responding to cross-origin client requests as well?
Sure, I've posted an example of the workflow in this issue that I've raised on the n8n forum:
Hi @shrey
I have tried to reproduce the CORS error you mention, but in all my attempts, everything works correctly.
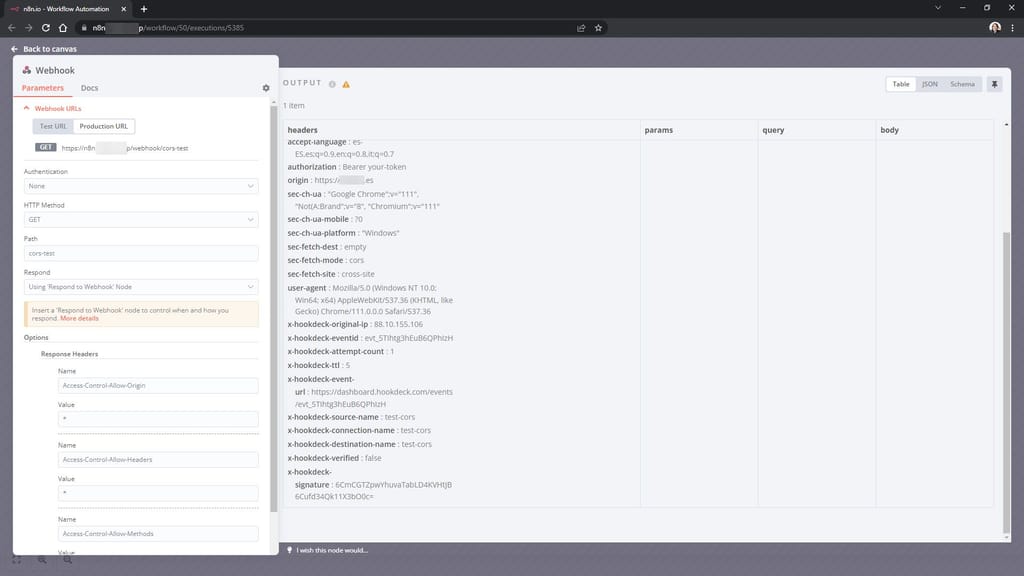
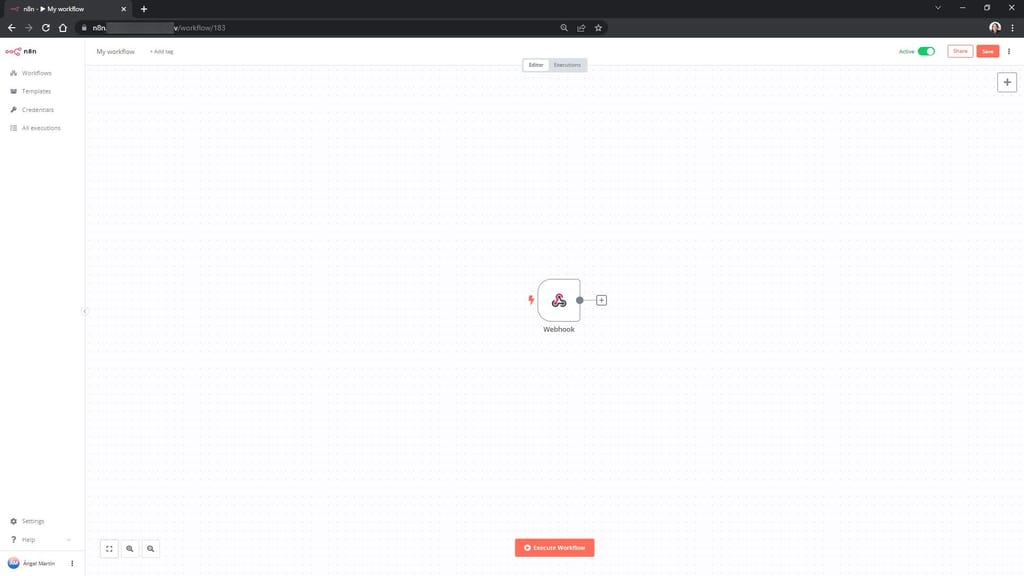
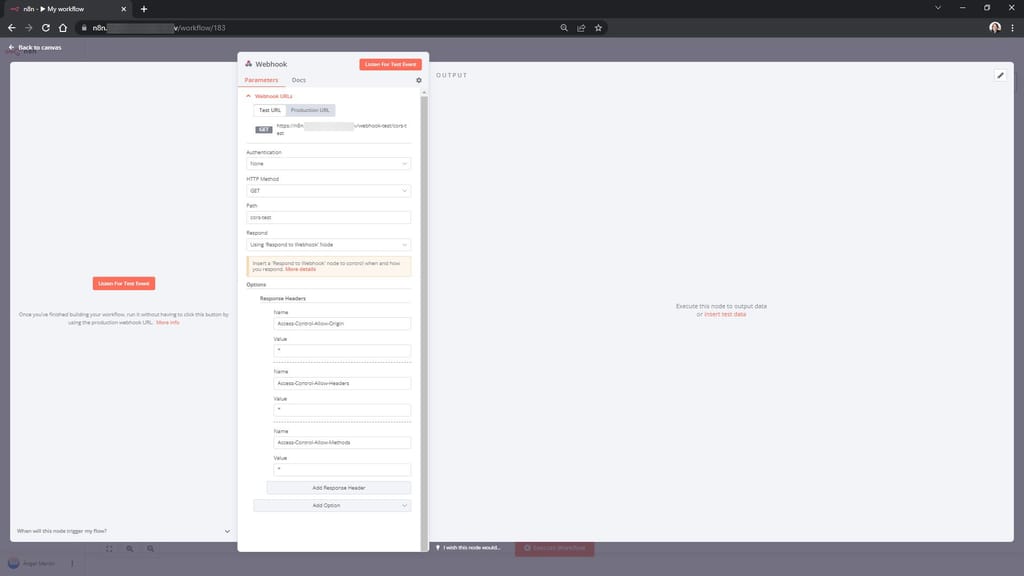
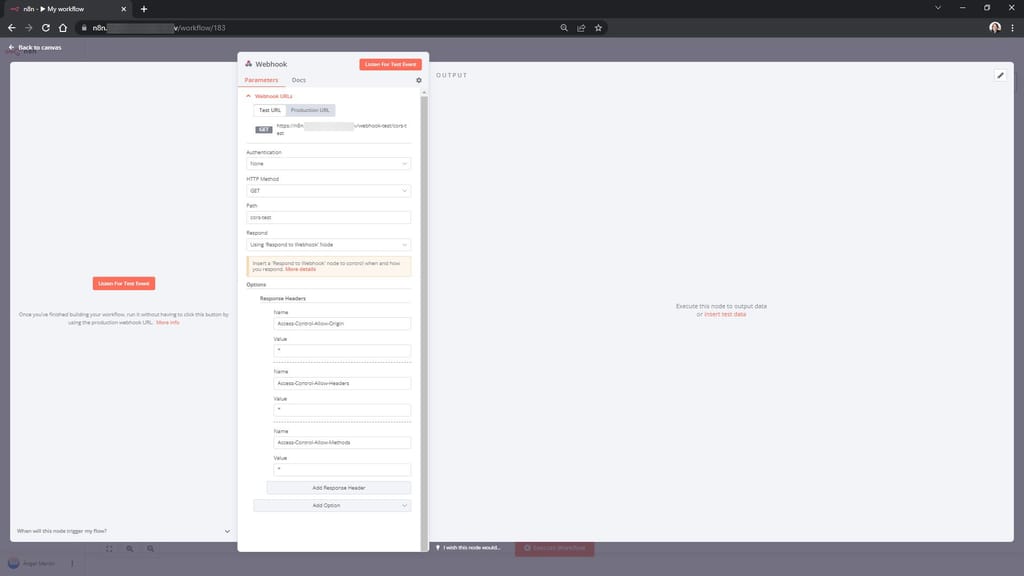
I have created a workflow from the example you left in the n8n support forum on an instance of n8n running on Cloudron.


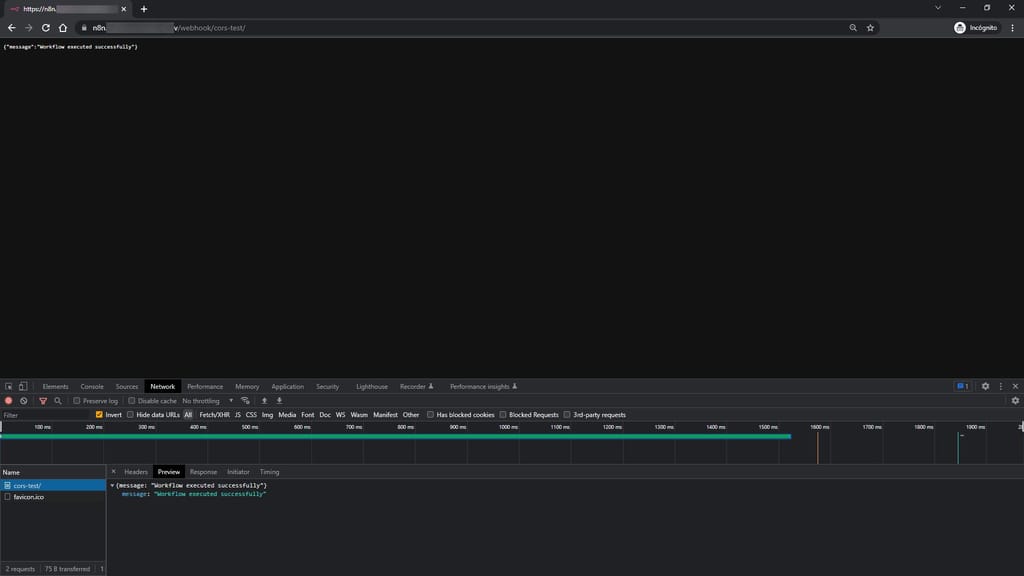
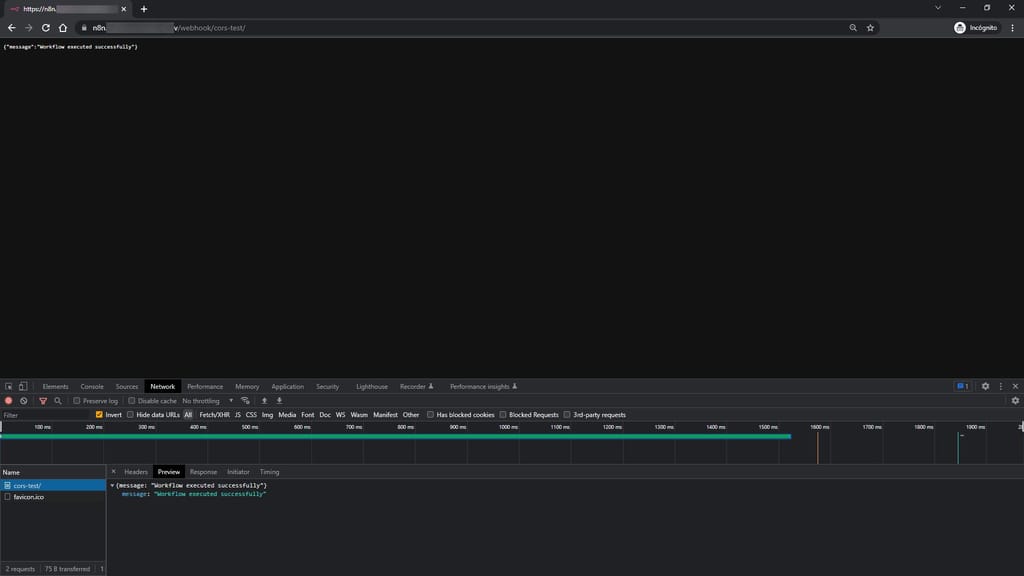
When calling the webhook url from the browser itself, the workflow starts without problems.

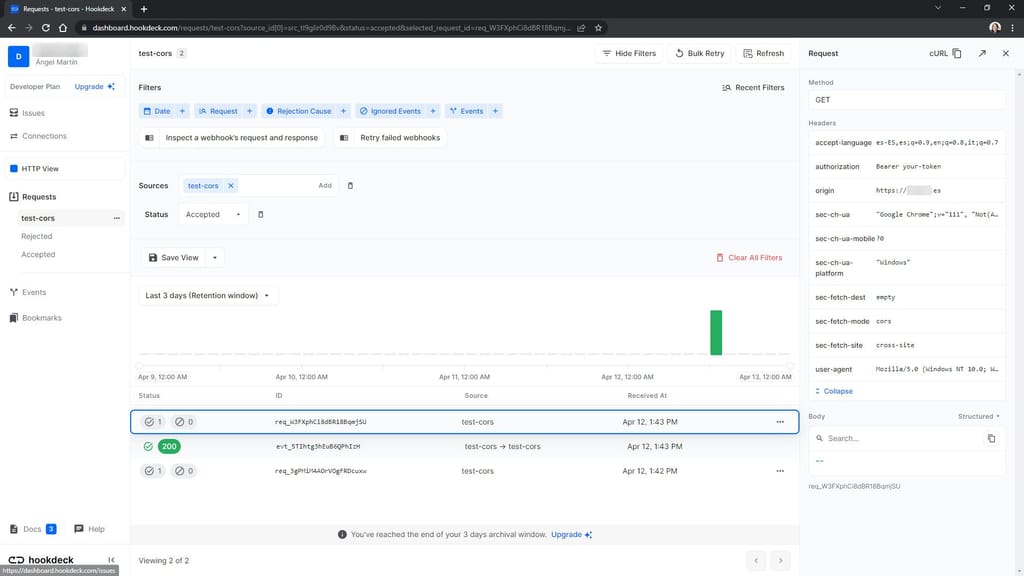
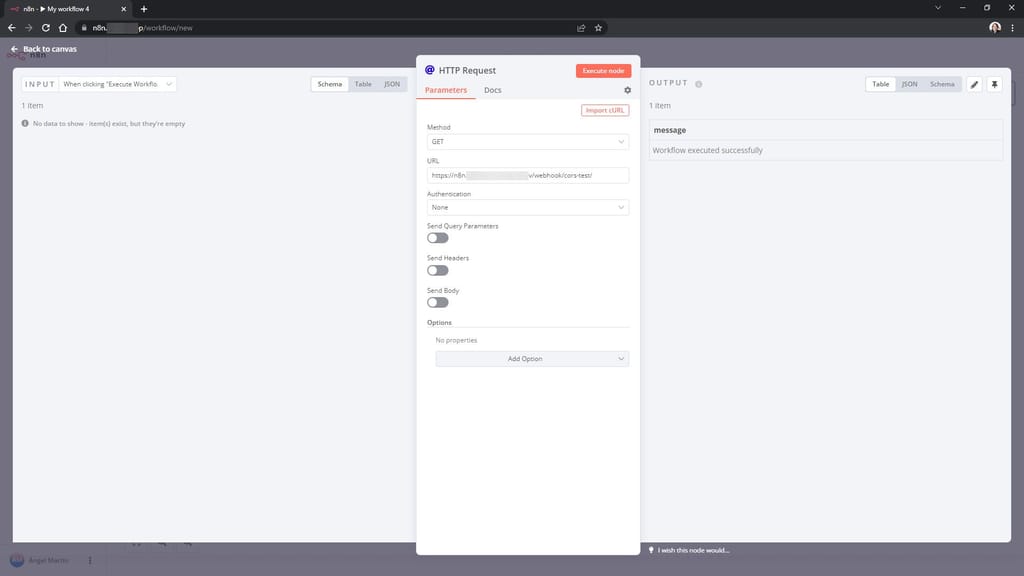
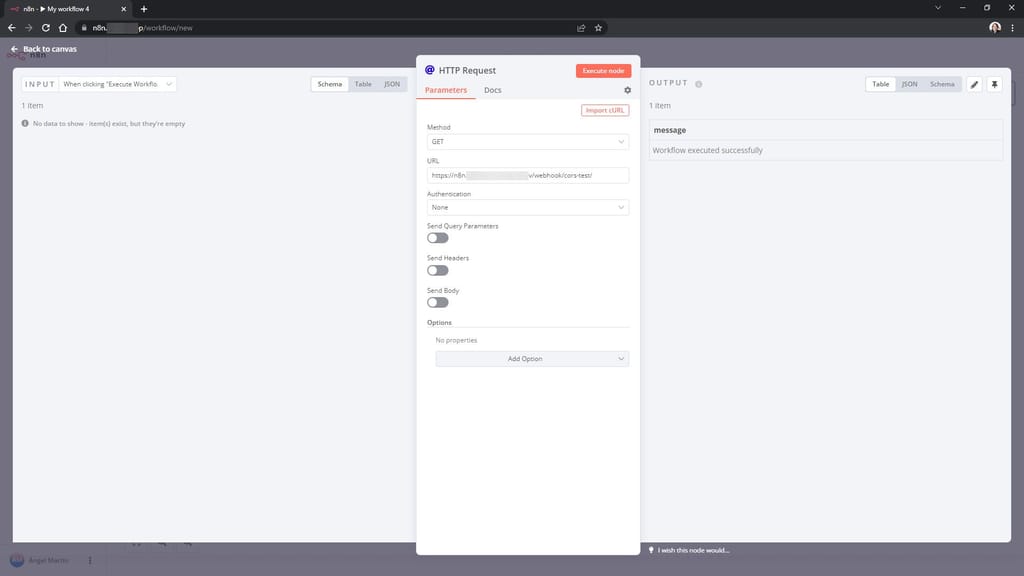
And when I make an HTTP Request from another n8n instance (with a different domain) on a different server running Cloudron, the response is the same.

-
Hi @shrey
I have tried to reproduce the CORS error you mention, but in all my attempts, everything works correctly.
I have created a workflow from the example you left in the n8n support forum on an instance of n8n running on Cloudron.


When calling the webhook url from the browser itself, the workflow starts without problems.

And when I make an HTTP Request from another n8n instance (with a different domain) on a different server running Cloudron, the response is the same.

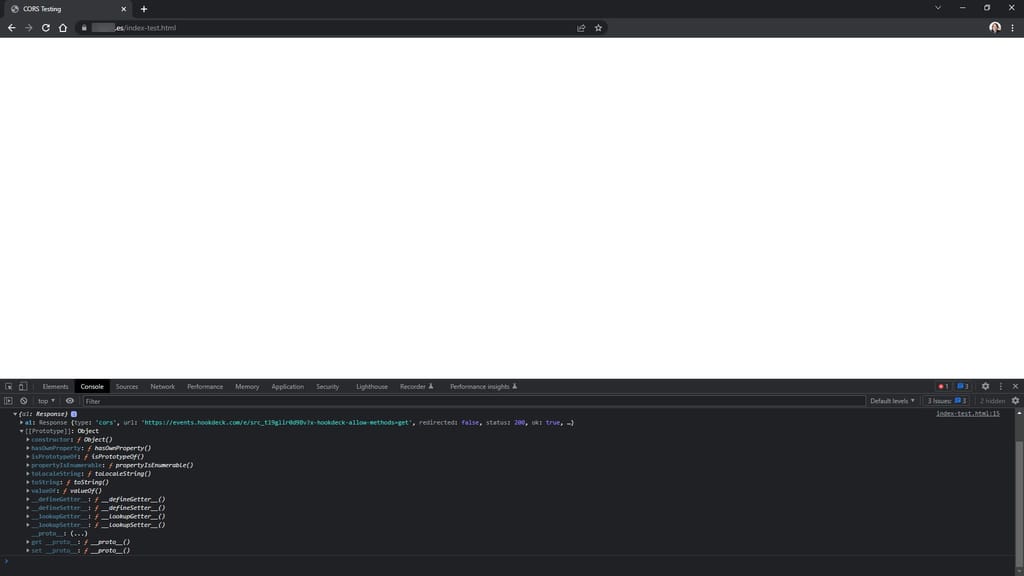
- Requests from the browser address bar don't invoke CORS (as far as i understand) which is why those calls are successful. (They also don't invoke Preflight requests, which trigger CORS checking, as seen in the browser network console)
- Requests from another n8n instance are server based requests, which is different from client-based requests, the ones in question here.
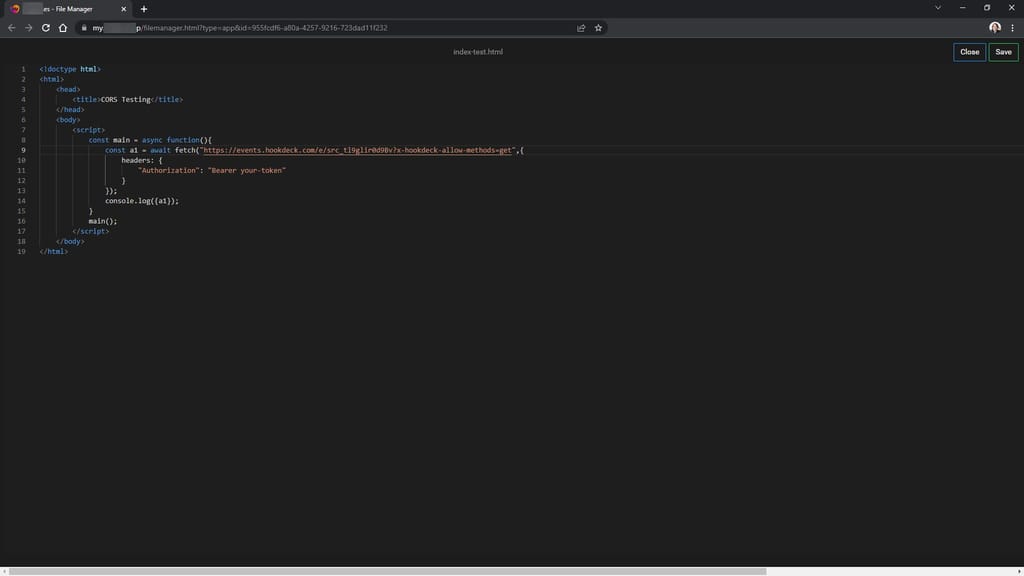
If you want to try it out on your end, simply create an
index.htmlwith this basic code and host it on any webserver (Note: don't skip including the Authorization header in the request). Load the page and inspect the network console.<!doctype html> <html> <head> <title>CORS Testing</title> </head> <body> <script> const main = async function(){ const a1 = await fetch("your-webhook-url",{ headers: { "Authorization": "Bearer your-token" } }); console.log({a1}); } main(); </script> </body> </html>PS:
An n8n team member has just replied on my post in the n8n forum regarding this, stating that reverse proxy config is the only way to go.The use-case here is pretty simple, and one of the primary use-cases of n8n: as 'the' backend for a frontend. In today's microservices architecture based ecosystems, i find this to be pretty prevalent.
@nebulade Thanks for the details.
While i will raise a feature request, it might be a good idea to include such caveats in the Cloudron docs as well. It's quite a bit of pain to end up realising later that the project one started isn't going to be feasible at all. -
- Requests from the browser address bar don't invoke CORS (as far as i understand) which is why those calls are successful. (They also don't invoke Preflight requests, which trigger CORS checking, as seen in the browser network console)
- Requests from another n8n instance are server based requests, which is different from client-based requests, the ones in question here.
If you want to try it out on your end, simply create an
index.htmlwith this basic code and host it on any webserver (Note: don't skip including the Authorization header in the request). Load the page and inspect the network console.<!doctype html> <html> <head> <title>CORS Testing</title> </head> <body> <script> const main = async function(){ const a1 = await fetch("your-webhook-url",{ headers: { "Authorization": "Bearer your-token" } }); console.log({a1}); } main(); </script> </body> </html>PS:
An n8n team member has just replied on my post in the n8n forum regarding this, stating that reverse proxy config is the only way to go.The use-case here is pretty simple, and one of the primary use-cases of n8n: as 'the' backend for a frontend. In today's microservices architecture based ecosystems, i find this to be pretty prevalent.
@nebulade Thanks for the details.
While i will raise a feature request, it might be a good idea to include such caveats in the Cloudron docs as well. It's quite a bit of pain to end up realising later that the project one started isn't going to be feasible at all. -
@martinkbs Sure. Thanks for the nice suggestions.
Nevertheless, having to use another tool, just for this, sort of defeats using a broad-range tool like n8n.
-
@martinkbs Sure. Thanks for the nice suggestions.
Nevertheless, having to use another tool, just for this, sort of defeats using a broad-range tool like n8n.
@shrey thanks for raising this also in the n8n forum. Our perspective is usually to add features to the platform if it is useful for multiple apps and use-cases, to justify building it and also maintaining it outside an app itself. So far this just wasn't an issue otherwise, so lets see how interest in that develops.
I will mark this as closed/solved as further discussion should happen as a feature request to push this forward.
-
 N nebulon has marked this topic as solved on
N nebulon has marked this topic as solved on
-
@nebulon said in Bug: CORS error:
Seems to me the correct way as suggested is to set the header from the n8n webhook node itself, instead of reverse proxy wide: https://community.n8n.io/t/cors-error/2139/6
This doesn't really work anymore, as it doesn't apply to Preflight requests, if i'm not wrong.
@nebulon said in Bug: CORS error:
As Girish mentioned, you can put that header in the nginx configs to get a temporary solution.
I guess will have to do that.
- Can it be expected to do this natively, in Cloudron, in the near-future?
- Also, Girish mentioned that this fix is not persistent. What exactly does that imply?
@shrey said in Bug: CORS error:
I guess will have to do that.
Can it be expected to do this natively, in Cloudron, in the near-future?
Yes, can you open a feature request thread. We can priorotize based on interest and collect use cases.
Also, Girish mentioned that this fix is not persistent. What exactly does that imply?
Some releases rewrite nginx config which will result in custom changes getting lost. Unfortunately, till then you have to manually track your custom changes somehow .
-
@shrey thanks for raising this also in the n8n forum. Our perspective is usually to add features to the platform if it is useful for multiple apps and use-cases, to justify building it and also maintaining it outside an app itself. So far this just wasn't an issue otherwise, so lets see how interest in that develops.
I will mark this as closed/solved as further discussion should happen as a feature request to push this forward.
-
@nebulon Sure, will raise the Feature Request.
Does a Feature Request also need to be raised for modifying the docs, to mention this caveat in the n8n section?
-
S shrey referenced this topic on
-
@shrey one is fine
 I will update the docs with instructions on how to add CORS as a workaround.
I will update the docs with instructions on how to add CORS as a workaround. -
G GeHo referenced this topic on