Gotenberg - Generate PDF´s from Office, HTML
-
Is there a test instance? I didn’t see one.
I’d be VERY interested if it produces accurate PDFs (i.e. as close as possible to the original layout) from an URL.
I have tried many such online services to produce accurately formatted PDFs (since printing to PDF via browser usually produces horrible results) and most failed (I need such accurate results for forensic work to show e.g. to a court the state of a website at a given time…)
There was one good one ending in „co.uk“, but I can’t find it anymore.@necrevistonnezr said in Gotenberg - Generate PDF´s from Office, HTML:
Is there a test instance? I didn’t see one.
Not one with a UI, but seemingly yes via API:
https://gotenberg.dev/docs/getting-started/installation#live-demo-
https://demo.gotenberg.dev/ -
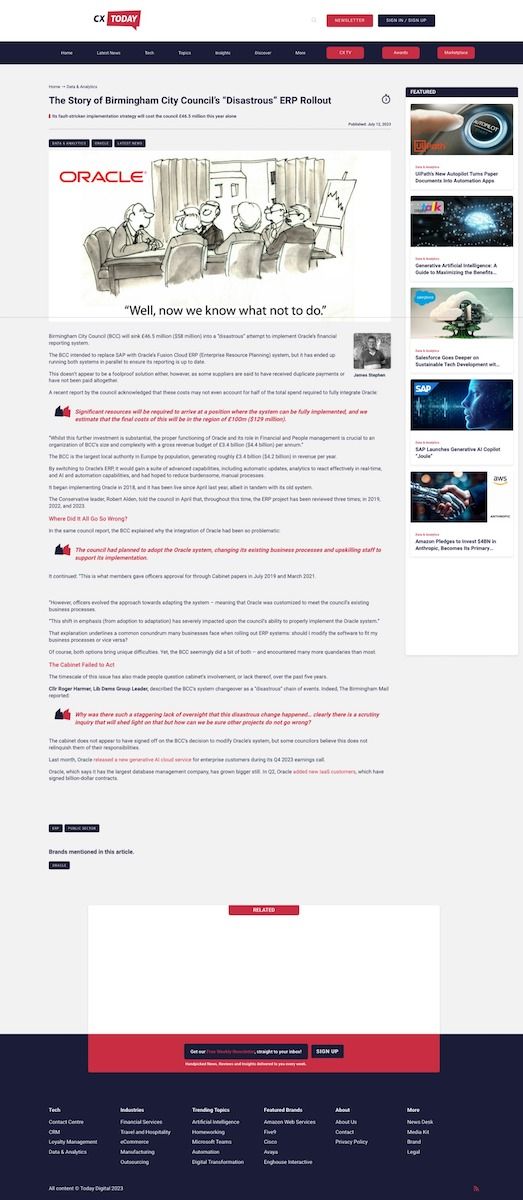
Uuurgh. Results are not very nice, e.g. for https://www.cxtoday.com/data-analytics/the-story-of-birmingham-city-councils-disastrous-erp-rollout/:
Original:

PDF by Gotenberg:


-
@necrevistonnezr i also experienced not the very best results for existing web pages. However, passing your own HTML with fonts and styling as well as JS works quite flawless.
Also playing with the available settings might improve the settings.
-
Also interested to have this supported!
I'm not aware of any other Cloudron-supported app that would provide a similar service.@DNA-PC Sterling PDF which we already have does this too (but with similar not actually very good results for most websites in my limited experience)
-
Not an app, but I use a Firefox extension called SingleFile to save webpages. It works perfectly and saves it as an HTML file. However, the code is.. weird. Here's the output of this page:
<!DOCTYPE html> <html lang=en-US data-dir=ltr style=direction:ltr;--panel-offset:0px;scroll-behavior:auto!important class><!-- Page saved with SingleFile url: https://forum.cloudron.io/topic/10187/gotenberg-generate-pdf-s-from-office-html/7 saved date: Tue Oct 29 2024 10:58:37 GMT-0500 (Central Daylight Time) --><meta charset=utf-8> <title>Gotenberg - Generate PDF´s from Office, HTML | Cloudron Forum</title> <meta name=viewport content="width=device-width, initial-scale=1.0"> <meta name=content-type content="text/html; charset=UTF-8"> <meta name=apple-mobile-web-app-capable content=yes> <meta name=mobile-web-app-capable content=yes> <meta name=msapplication-badge content="frequency=30; polling-uri=https://forum.cloudron.io/sitemap.xml"> <meta name=theme-color content=#ffffff> <meta name=msapplication-square150x150logo content="/assets/uploads/system/site-logo.png?v=1519431332723"> <style>:root{--sf-img-28: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAYAAACqaXHeAAAGSklEQVR4Ae3bA3AkSxzH8Rc824qNxdn23bNt29bZtm3btm3bdvh/3+pMXU0le5jZ2dxubqfqE093z2+6O92TzU3+w3/4D//hP/yHZ4702U8G4DaEojiewyf4BQ3QWFMfP+FDPI0ieAK3IAA3eYonCg3EQ6iMfzEWG3AEaZCrSMFhrMNI/InyeAAB3hzALciP2liMUxALZOIk5uIPJCPYmwIIRH50xH5kQjwkAzvRHIkIuN4BPITfsROSizKxGd/j/usVQCGMQyrkOknBMCTnZgCBeAGbIF5iFSrlRgDBeB/7IV5mB15BoKcCCMSbOALxUvvwtKcCqIF9EC+3GSWtDsCGVRAfMRsRVgVwLwZBfEwn3GFFAF/jIsTHnMFb7gaQjM0QH7UE4WYDCEYriA/LwL8INBNACRyA+LgtSDQaQBBaQ/KI2ggwEoDN7AYnc86TInN5j4w57jeeMihLK9N8eWsQbiSA38009OKMJ2Vd/3CZ1i5SlvcKl7NTQ/i6exd/ekqILOsZocqkbOowFWwaPrnWAB7EXKMNPTU5RFr+EicVStulaCGHlC7ukL8/jZf9o0P5vrmL3zUiTH77MEFKURZlqrKpg7pMBTsat19LABWNPs1Jm/WkdP47Vgrkd4rd4RSHEw7gn8/i5ew0Gmzk4sE58tcnCWK3a2U5VdmqDuqiTsMBHEThawmggdExv3dUqDxf1aYa6HRqQMNVT1jSI4IxfM1lqp9d3D1CnevIViZ1qLqo08yc8PPVArgPc2CosQu7RUjRwg6tkTlD6FcnxnAAvWvFaIHmRF3UaSxUzSjceqUACuGI0QBmd4yUIoVcB2CjC3f4I5Yxa2z8t/s9lnNdBqDqok4zAWxD3JUC+BSZBgNgxo+QEkXpri4amy+fU4Y2ijbcA4ZxDufm7FEoSV3UaSaAFDx7pQA6mZmtj00MkQ9fTspxx+x8Xr28XTYNCmO8GptXtgwOkxoVbJSRs0d9+FISdZr+FVvPZQC4D7PNLn5mdoiUimXsqoEa1VV71owxM2Orc3oxD1CGvkypUMNGajzSg80wJQaXtTAaXNIY7NLmo84oLUASbuKXdUWaN3NAiXdSbqj3UZoAtWsojnVs+1aMkInbcj7SeuKxeqkHvTF1V9PIWUFl7MOlcWLg9JdD0cFNNOHUuappQjsnnVsspyaxfO8uICn3niZroi2gjZt5wQPSqtwpMTAdRXnvyPRcXH4jO1CaMxlVUDnPFYcr4zk1anJJdvp+V3QlD8gnfj5O9XcoQ+KJQrALk1eLhYgwJv42dsFyDaWCw4V6xM4Tr96rIDe2POvFRAHwCxGZRard/ZqsXS9EDaszKEyde+AbX12n3wAtPYC27W1zwv4K2Nu/0iXr6CvpKxA4MalpRczJz89yyjcYZp+jvEMN/OpBDp/9s2/6uzsYHW5RjifZz9VZfXyRww/w+xv6T55S5dBk9XMdQZ49gJNPrrZt7HZXgL0I+9m+pxf1tHXa+s5b2jIfUZPtUkbWdnZR7Hpl9tP79WDpZr77GG44XydZCBAczv8NEPWZ9eKFQjogIjpNMsM+K3O39gAsRrYTJUXhicLQAGunM7/ly/eqi5NrXXOxWI8eLZM690LzOIcoCl/ILV8frmAExA2jS/1OTZZ8rp4/mKxTqOccp+8950u97JGS/oasOU/N1SDXG0JlzXN+jfTbeAM3FmWpf71dH5pZKMdnfNdi9RUPdoIvOV9+dKtMiBDTIEBQpybfoz6mj8eC9AUuXmd9POpjOdFrN95htlCyv6c0vXyRww/w+xvKV9ApxzgFPUAauE3Kb/wy81/Z9/GXu1p5p3T5/yyjtr5FKBLcp8BfZYzQCfZR7Hpl9tP78OnNPdZ9oFs5f6lL2iePn26ao/2aI/2aI97O/4f5vX2GFp2TlYAAAAASUVORK5CYII=" alt="Bildschirmfoto 2023-10-13 um 14.28.23.png" class="img-fluid img-markdown"></a></p> </div> </div> </div> <div component=post/footer class="post-footer border-bottom pb-2"> <div class=d-flex> <a component=post/reply-count data-target-component=post/replies/container href=# class="d-flex gap-2 align-items-center mt-2 btn btn-ghost ff-secondary border rounded-1 p-1 text-muted text-decoration-none text-xs hidden sf-hidden"> </a> </div> <div component=post/replies/container class="my-2 col-11 border rounded-1 p-3 hidden-empty sf-hidden"></div> <div component=post/actions class="d-flex justify-content-end gap-1 post-tools"> <a component=post/reply href=# class="btn btn-ghost btn-sm" title=Reply><i class="fa fa-fw fa-reply text-primary"></i></a> <a component=post/quote href=# class="btn btn-ghost btn-sm" title=Quote><i class="fa fa-fw fa-quote-right text-primary"></i></a> <div class="d-flex votes align-items-center"> <a component=post/upvote href=# class="btn btn-ghost btn-sm" title="Upvote post"> <i class="fa fa-fw fa-chevron-up text-primary"></i> </a> <a href=# class="px-2 mx-1 btn btn-ghost btn-sm" component=post/vote-count data-votes=0 title=Voters>0</a> </div> <span component=post/tools class="dropdown bottom-sheet"> <a class="btn btn-ghost btn-sm ff-secondary dropdown-toggle" href=# data-bs-toggle=dropdown aria-haspopup=true aria-expanded=false aria-label="Post tools"><i class="fa fa-fw fa-ellipsis-v text-primary"></i></a> <ul class="dropdown-menu dropdown-menu-end p-1 text-sm sf-hidden" role=menu></ul> </span> </div> </div> </li> <li component=post class="pt-4 topic-owner-post" data-index=4 data-pid=75357 data-uid=21154 data-timestamp=1697401171626 data-username=JUVOJustin data-userslug=juvojustin itemprop=comment itemtype=http://schema.org/Comment itemscope> <a component=post/anchor data-index=4 id=5></a> <div class="d-flex align-items-start gap-3"> <div class="bg-body d-none d-sm-block rounded-circle" style="outline:2px solid var(--bs-body-bg)"> <a class="d-inline-block position-relative text-decoration-none" href=https://forum.cloudron.io/user/juvojustin aria-label="User avatar for JUVOJustin"> <img title=JUVOJustin data-uid=21154 class="avatar avatar-rounded" alt=JUVOJustin loading=lazy component=user/picture src='data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="460" height="460"><rect fill-opacity="0"/></svg>' style="--avatar-size:48px;background-blend-mode:normal!important;background-clip:content-box!important;background-position:50% 50%!important;background-color:rgba(0,0,0,0)!important;background-image:var(--sf-img-27)!important;background-size:100% 100%!important;background-origin:content-box!important;background-repeat:no-repeat!important" itemprop=image><span title=JUVOJustin data-uid=21154 class="avatar avatar-rounded sf-hidden" component=user/picture style=--avatar-size:48px;background-color:#827717>J</span> <span component=user/status class="position-absolute translate-middle-y border border-white border-2 rounded-circle status offline"><span class=visually-hidden>Offline</span></span> </a> </div> <div class="post-container d-flex flex-grow-1 flex-column w-100" style=min-width:0> <div class="d-flex align-items-center gap-1 flex-wrap w-100 post-header mt-1" itemprop=author itemscope itemtype=https://schema.org/Person> <div class="bg-body d-sm-none sf-hidden"> </div> <a class="fw-bold text-nowrap" href=https://forum.cloudron.io/user/juvojustin data-username=JUVOJustin data-uid=21154>JUVOJustin</a> <div class="d-flex gap-1 align-items-center"> <span class=text-muted>wrote on <a href=https://forum.cloudron.io/post/75357 class="timeago text-muted" title="Oct 15, 2023, 3:19 PM" datetime=2023-10-15T20:19:31.626Z>Oct 15, 2023, 3:19 PM</a></span> <i component=post/edit-indicator class="fa fa-edit text-muted edit-icon hidden sf-hidden" title="Edited Invalid Date"></i> <span data-editor component=post/editor class=visually-hidden>last edited by <span class=timeago title="Invalid Date" datetime="Invalid Date"></span></span> </div> <div class="d-flex align-items-center gap-1 flex-grow-1 justify-content-end"> <span class="bookmarked opacity-0 text-primary"><i class="fa fa-bookmark-o"></i></span> <a href=https://forum.cloudron.io/post/75357 class="post-index text-muted d-none d-md-inline">#5</a> </div> </div> <div class="content mt-2 text-break" component=post/content itemprop=text> <p dir=auto><a class="mention plugin-mentions-user plugin-mentions-a" href=https://forum.cloudron.io/uid/33>@necrevistonnezr</a> i also experienced not the very best results for existing web pages. However, passing your own HTML with fonts and styling as well as JS works quite flawless.</p> <p dir=auto>Also playing with the available settings might improve the settings.</p> </div> </div> </div> <div component=post/footer class="post-footer border-bottom pb-2"> <div component=post/signature data-uid=21154 class="text-xs text-muted mt-2"><p dir=auto>Need help or just chat about something interesting:</p> </div> <div class=d-flex> <a component=post/reply-count data-target-component=post/replies/container href=# class="d-flex gap-2 align-items-center mt-2 btn btn-ghost ff-secondary border rounded-1 p-1 text-muted text-decoration-none text-xs hidden sf-hidden"> </a> </div> <div component=post/replies/container class="my-2 col-11 border rounded-1 p-3 hidden-empty sf-hidden"></div> <div component=post/actions class="d-flex justify-content-end gap-1 post-tools"> <a component=post/reply href=# class="btn btn-ghost btn-sm" title=Reply><i class="fa fa-fw fa-reply text-primary"></i></a> <a component=post/quote href=# class="btn btn-ghost btn-sm" title=Quote><i class="fa fa-fw fa-quote-right text-primary"></i></a> <div class="d-flex votes align-items-center"> <a component=post/upvote href=# class="btn btn-ghost btn-sm" title="Upvote post"> <i class="fa fa-fw fa-chevron-up text-primary"></i> </a> <a href=# class="px-2 mx-1 btn btn-ghost btn-sm" component=post/vote-count data-votes=1 title=Voters>1</a> </div> <span component=post/tools class="dropdown bottom-sheet"> <a class="btn btn-ghost btn-sm ff-secondary dropdown-toggle" href=# data-bs-toggle=dropdown aria-haspopup=true aria-expanded=false aria-label="Post tools"><i class="fa fa-fw fa-ellipsis-v text-primary"></i></a> <ul class="dropdown-menu dropdown-menu-end p-1 text-sm sf-hidden" role=menu></ul> </span> </div> </div> </li> <li component=topic/necro-post class="necro-post text-muted timeline-event d-flex gap-2 pt-4" data-necro-post-index=4> <div class=timeline-badge> <i class="fa fa-clock small"></i> </div> <span class="timeline-text small fw-semibold">about a year later</span> <li component=post class=pt-4 data-index=5 data-pid=96177 data-uid=30181 data-timestamp=1730201559607 data-username="DNA PC" data-userslug=dna-pc itemprop=comment itemtype=http://schema.org/Comment itemscope> <a component=post/anchor data-index=5 id=6></a> <div class="d-flex align-items-start gap-3"> <div class="bg-body d-none d-sm-block rounded-circle" style="outline:2px solid var(--bs-body-bg)"> <a class="d-inline-block position-relative text-decoration-none" href=https://forum.cloudron.io/user/dna-pc aria-label="User avatar for DNA PC"> <span title="DNA PC" data-uid=30181 class="avatar avatar-rounded" component=user/picture style=--avatar-size:48px;background-color:#795548>D</span> <span component=user/status class="position-absolute translate-middle-y border border-white border-2 rounded-circle status offline"><span class=visually-hidden>Offline</span></span> </a> </div> <div class="post-container d-flex flex-grow-1 flex-column w-100" style=min-width:0> <div class="d-flex align-items-center gap-1 flex-wrap w-100 post-header mt-1" itemprop=author itemscope itemtype=https://schema.org/Person> <div class="bg-body d-sm-none sf-hidden"> </div> <a class="fw-bold text-nowrap" href=https://forum.cloudron.io/user/dna-pc data-username="DNA PC" data-uid=30181>DNA PC</a> <div class="d-flex gap-1 align-items-center"> <span class=text-muted>wrote <a href=https://forum.cloudron.io/post/96177 class="timeago text-muted" title="Oct 29, 2024, 6:32 AM" datetime=2024-10-29T11:32:39.607Z>about 4 hours ago</a></span> <i component=post/edit-indicator class="fa fa-edit text-muted edit-icon hidden sf-hidden" title="Edited Invalid Date"></i> <span data-editor component=post/editor class=visually-hidden>last edited by <span class=timeago title="Invalid Date" datetime="Invalid Date"></span></span> </div> <div class="d-flex align-items-center gap-1 flex-grow-1 justify-content-end"> <span class="bookmarked opacity-0 text-primary"><i class="fa fa-bookmark-o"></i></span> <a href=https://forum.cloudron.io/post/96177 class="post-index text-muted d-none d-md-inline">#6</a> </div> </div> <div class="content mt-2 text-break" component=post/content itemprop=text> <p dir=auto>Also interested to have this supported!<br> I'm not aware of any other Cloudron-supported app that would provide a similar service.</p> </div> </div> </div> <div component=post/footer class="post-footer border-bottom pb-2"> <div class=d-flex> <a component=post/reply-count data-target-component=post/replies/container href=# class="d-flex gap-2 align-items-center mt-2 btn btn-ghost ff-secondary border rounded-1 p-1 text-muted text-decoration-none text-xs hidden sf-hidden"> </a> </div> <div component=post/replies/container class="my-2 col-11 border rounded-1 p-3 hidden-empty sf-hidden"></div> <div component=post/actions class="d-flex justify-content-end gap-1 post-tools"> <a component=post/reply href=# class="btn btn-ghost btn-sm" title=Reply><i class="fa fa-fw fa-reply text-primary"></i></a> <a component=post/quote href=# class="btn btn-ghost btn-sm" title=Quote><i class="fa fa-fw fa-quote-right text-primary"></i></a> <div class="d-flex votes align-items-center"> <a component=post/upvote href=# class="btn btn-ghost btn-sm" title="Upvote post"> <i class="fa fa-fw fa-chevron-up text-primary"></i> </a> <a href=# class="px-2 mx-1 btn btn-ghost btn-sm" component=post/vote-count data-votes=0 title=Voters>0</a> </div> <span component=post/tools class="dropdown bottom-sheet"> <a class="btn btn-ghost btn-sm ff-secondary dropdown-toggle" href=# data-bs-toggle=dropdown aria-haspopup=true aria-expanded=false aria-label="Post tools"><i class="fa fa-fw fa-ellipsis-v text-primary"></i></a> <ul class="dropdown-menu dropdown-menu-end p-1 text-sm sf-hidden" role=menu></ul> </span> </div> </div> </li> <li component=post class=pt-4 data-index=6 data-pid=96189 data-uid=2915 data-timestamp=1730217229948 data-username=jdaviescoates data-userslug=jdaviescoates itemprop=comment itemtype=http://schema.org/Comment itemscope> <a component=post/anchor data-index=6 id=7></a> <div class="d-flex align-items-start gap-3"> <div class="bg-body d-none d-sm-block rounded-circle" style="outline:2px solid var(--bs-body-bg)"> <a class="d-inline-block position-relative text-decoration-none" href=https://forum.cloudron.io/user/jdaviescoates aria-label="User avatar for jdaviescoates"> <span title=jdaviescoates data-uid=2915 class="avatar avatar-rounded" component=user/picture style=--avatar-size:48px;background-color:#827717>J</span> <span component=user/status class="position-absolute translate-middle-y border border-white border-2 rounded-circle status online"><span class=visually-hidden>Online</span></span> </a> </div> <div class="post-container d-flex flex-grow-1 flex-column w-100" style=min-width:0> <div class="d-flex align-items-center gap-1 flex-wrap w-100 post-header mt-1" itemprop=author itemscope itemtype=https://schema.org/Person> <div class="bg-body d-sm-none sf-hidden"> </div> <a class="fw-bold text-nowrap" href=https://forum.cloudron.io/user/jdaviescoates data-username=jdaviescoates data-uid=2915>jdaviescoates</a> <div class="d-flex gap-1 align-items-center"> <span class=text-muted>replied to <a component=post/parent data-topid=96177 href=https://forum.cloudron.io/post/96177>DNA PC</a> <a href=https://forum.cloudron.io/post/96189 class="timeago text-muted" title="Oct 29, 2024, 10:53 AM" datetime=2024-10-29T15:53:49.948Z>5 minutes ago</a></span> <i component=post/edit-indicator class="fa fa-edit text-muted edit-icon hidden sf-hidden" title="Edited Invalid Date"></i> <span data-editor component=post/editor class=visually-hidden>last edited by <span class=timeago title="Invalid Date" datetime="Invalid Date"></span></span> </div> <div class="d-flex align-items-center gap-1 flex-grow-1 justify-content-end"> <span class="bookmarked opacity-0 text-primary"><i class="fa fa-bookmark-o"></i></span> <a href=https://forum.cloudron.io/post/96189 class="post-index text-muted d-none d-md-inline">#7</a> </div> </div> <div class="content mt-2 text-break" component=post/content itemprop=text> <p dir=auto><a class="mention plugin-mentions-user plugin-mentions-a" href=https://forum.cloudron.io/uid/30181>@DNA-PC</a> Sterling PDF which we already have does this too (but with similar not actually very good results for most websites in my limited experience)</p> </div> </div> </div> <div component=post/footer class="post-footer border-bottom pb-2"> <div component=post/signature data-uid=2915 class="text-xs text-muted mt-2"><p dir=auto>I use <a href=https://ud.coop/2 target=_blank rel="noopener noreferrer nofollow ugc">Cloudron</a> with <a href=https://ud.coop/3 target=_blank rel="noopener noreferrer nofollow ugc">Gandi</a> & <a href=https://ud.coop/vps target=_blank rel="noopener noreferrer nofollow ugc">Hetzner</a></p> </div> <div class=d-flex> <a component=post/reply-count data-target-component=post/replies/container href=# class="d-flex gap-2 align-items-center mt-2 btn btn-ghost ff-secondary border rounded-1 p-1 text-muted text-decoration-none text-xs hidden sf-hidden"> </a> </div> <div component=post/replies/container class="my-2 col-11 border rounded-1 p-3 hidden-empty sf-hidden"></div> <div component=post/actions class="d-flex justify-content-end gap-1 post-tools"> <a component=post/reply href=# class="btn btn-ghost btn-sm" title=Reply><i class="fa fa-fw fa-reply text-primary"></i></a> <a component=post/quote href=# class="btn btn-ghost btn-sm" title=Quote><i class="fa fa-fw fa-quote-right text-primary"></i></a> <div class="d-flex votes align-items-center"> <a component=post/upvote href=# class="btn btn-ghost btn-sm" title="Upvote post"> <i class="fa fa-fw fa-chevron-up text-primary"></i> </a> <a href=# class="px-2 mx-1 btn btn-ghost btn-sm" component=post/vote-count data-votes=0 title=Voters>0</a> </div> <span component=post/tools class="dropdown bottom-sheet"> <a class="btn btn-ghost btn-sm ff-secondary dropdown-toggle" href=# data-bs-toggle=dropdown aria-haspopup=true aria-expanded=false aria-label="Post tools"><i class="fa fa-fw fa-ellipsis-v text-primary"></i></a> <ul class="dropdown-menu dropdown-menu-end p-1 text-sm sf-hidden" role=menu></ul> </span> </div> </div> </li> </ul> <div component=topic/quickreply/container class="quick-reply d-flex gap-3 mb-4"> <div class="icon hidden-xs"> <a class="d-inline-block position-relative" href=https://forum.cloudron.io/user/humptydumpty> <img title=humptydumpty data-uid=10999 class="avatar avatar-rounded" alt=humptydumpty loading=lazy component=user/picture src='data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="200" height="200"><rect fill-opacity="0"/></svg>' style="--avatar-size:48px;background-blend-mode:normal!important;background-clip:content-box!important;background-position:50% 50%!important;background-color:rgba(0,0,0,0)!important;background-image:var(--sf-img-33)!important;background-size:100% 100%!important;background-origin:content-box!important;background-repeat:no-repeat!important" itemprop=image><span title=humptydumpty data-uid=10999 class="avatar avatar-rounded sf-hidden" component=user/picture style=--avatar-size:48px;background-color:#3f51b5>H</span> <span component=user/status class="position-absolute translate-middle-y border border-white border-2 rounded-circle status offline"><span class=visually-hidden>Offline</span></span> </a> </div> <form class="flex-grow-1 d-flex flex-column gap-2" method=post action=/compose> <div class="quickreply-message position-relative"> <textarea rows=4 name=content component=topic/quickreply/text class="form-control mousetrap" placeholder="Enter your post content here, drag and drop images" dir=ltr>Not an app, but I use a Firefox extension called SingleFile to save webpages. It works</textarea> <div class="imagedrop sf-hidden"></div> </div> <div> <div class="d-flex justify-content-end gap-2"> <button type=submit component=topic/quickreply/expand class="btn btn-ghost btn-sm border" title="Open composer"><i class="fa fa-expand"></i></button> <button type=submit component=topic/quickreply/button class="btn btn-sm btn-primary">Quick reply</button> </div> </div> </form> <form class="d-none sf-hidden" component=topic/quickreply/upload method=post enctype=multipart/form-data action=/api/post/upload> </form> </div> </div> <div class="pagination-block d-none d-lg-block flex-grow-1 mb-4 ready"> <div class="d-flex justify-content-end sticky-top mt-4" style=top:6rem;z-index:1> <div class="ps-1 ps-md-0 d-inline-block"> <div class="scroller-content d-flex gap-2 flex-column align-items-start"> <button class="pagetop btn btn-ghost btn-sm ff-secondary d-inline-flex border-0 align-items-center gap-2" style=padding:4px><i class="fa fa-chevron-up"></i> <span class="timeago text-xs text-muted text-nowrap" title="Oct 12, 2023, 6:05 PM" datetime=2023-10-12T23:05:01.514Z>Oct 12, 2023, 6:05 PM</span></button> <div class="scroller-container position-relative"> <div class="scroller-thumb d-flex gap-2 text-nowrap position-relative" style=height:40px;top:260.005px;left:-5px> <div class="scroller-thumb-icon bg-primary rounded d-inline-block" style=width:9px;height:40px></div> <div> <p class="small thumb-text d-none d-md-inline-block ff-secondary fw-semibold user-select-none mb-0">Post 7 of 7</p> <p class="meta thumb-timestamp timeago text-xs text-muted ff-secondary fw-semibold mb-0 user-select-none" title=2024-10-29T15:53:49.948Z datetime=2024-10-29T15:53:49.948Z>Oct 29, 2024, 10:53 AM</p> </div> </div> <div class="unread d-inline-block position-absolute bottom-0" style=height:0px> <div class="meta small position-absolute top-50 translate-middle-y text-nowrap fw-semibold ms-2"> <a class=text-decoration-none href=https://forum.cloudron.io/topic/10187/gotenberg-generate-pdf-s-from-office-html aria-disabled=true aria-label="Unread posts link" tabindex=-1></a> </div> </div> </div> <button class="pagebottom btn btn-ghost btn-sm ff-secondary d-inline-flex border-0 align-items-center gap-2" style=padding:4px><i class="fa fa-chevron-down"></i> <span class="timeago text-xs text-muted text-nowrap" title="Oct 29, 2024, 10:53 AM" datetime=2024-10-29T15:53:49.948Z>5 minutes ago</span></button> </div> </div> </div> </div> </div> </div> <div data-widget-area=sidebar class="col-lg-3 col-sm-12 hidden sf-hidden"> </div> </div> </div> </div> <div data-widget-area=footer> </div> <noscript> <nav component="pagination" class="pagination-container mt-3 hidden" aria-label="Pagination"> <ul class="pagination pagination-sm gap-1 hidden-xs hidden-sm justify-content-center"> <li class="page-item previous disabled"> <a class="page-link rounded fw-secondary px-3" href="?" data-page="1" aria-label="Previous Page"><i class="fa fa-chevron-left"></i> </a> </li> <li class="page-item next disabled"> <a class="page-link rounded fw-secondary px-3" href="?" data-page="1" aria-label="Next Page"> <i class="fa fa-chevron-right"></i></a> </li> </ul> </nav> </noscript> </div> </main> <nav component=sidebar/right class="text-dark bg-light sidebar sidebar-right end-0 border-start vh-100 d-none d-lg-flex flex-column sticky-top"> <ul id=logged-in-menu class="list-unstyled d-flex flex-column w-100 gap-2 mt-2" role=menu> <li id=user_label class="nav-item mx-2 dropstart usermenu" role=menuitem data-bs-original-title=humptydumpty> <a component=header/avatar id=user_dropdown href=# role=button class="nav-link d-flex gap-2 align-items-center text-truncate" data-bs-toggle=dropdown aria-haspopup=true aria-expanded=false aria-label="User menu"> <img data-uid=10999 class="avatar avatar-rounded" alt=humptydumpty loading=lazy component=avatar/picture src='data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="200" height="200"><rect fill-opacity="0"/></svg>' style="--avatar-size:20px;background-blend-mode:normal!important;background-clip:content-box!important;background-position:50% 50%!important;background-color:rgba(0,0,0,0)!important;background-image:var(--sf-img-33)!important;background-size:100% 100%!important;background-origin:content-box!important;background-repeat:no-repeat!important" itemprop=image><span data-uid=10999 class="avatar avatar-rounded sf-hidden" component=avatar/icon style=--avatar-size:20px;background-color:#3f51b5>H</span> <span id=user-header-name class="nav-text small visible-open fw-semibold sf-hidden">humptydumpty</span> </a> <ul id=user-control-list component=header/usercontrol class="overscroll-behavior-contain user-dropdown dropdown-menu shadow p-1 text-sm ff-base sf-hidden" role=menu> </ul> </li> <li component=sidebar/search class="nav-item mx-2 search dropstart position-relative" role=menuitem data-bs-original-title=Search> <a component=search/button id=search-button href=# role=button class="nav-link d-flex gap-2 align-items-center text-truncate" data-bs-toggle=dropdown aria-haspopup=true aria-expanded=false aria-label=Search> <span> <i class="fa fa-search fa-fw"></i> </span> <span class="nav-text small visible-open fw-semibold sf-hidden">Search</span> </a> <div class="search-dropdown dropdown-menu p-2 shadow sf-hidden" role=menu> </div> </li> <li component=notifications class="nav-item mx-2 notifications dropstart" role=menuitem data-bs-original-title=Notifications> <a data-bs-toggle=dropdown href=# role=button class="nav-link d-flex gap-2 justify-content-between align-items-center position-relative" aria-haspopup=true aria-expanded=false aria-label=Notifications> <span class="d-flex gap-2 align-items-center text-nowrap truncate-open"> <span class=position-relative> <i component=notifications/icon class="fa fa-fw fa-bell-o" data-content=0></i> <span component=notifications/count class="visible-closed position-absolute top-0 start-100 translate-middle badge rounded-1 bg-primary hidden sf-hidden">0</span> </span> <span class="nav-text small visible-open fw-semibold truncate-text sf-hidden">Notifications</span> </span> <span component=notifications/count class="visible-open badge rounded-1 bg-primary hidden sf-hidden">0</span> </a> <ul class="notifications-dropdown dropdown-menu p-1 shadow sf-hidden" role=menu> </ul> </li> <li class="nav-item mx-2 chats dropstart" role=menuitem data-bs-original-title=Chats> <a data-bs-toggle=dropdown href=# role=button class="nav-link d-flex gap-2 justify-content-between align-items-center position-relative" component=chat/dropdown aria-haspopup=true aria-expanded=false aria-label=Chats> <span class="d-flex gap-2 align-items-center text-nowrap truncate-open"> <span class=position-relative> <i component=chat/icon class="fa fa-fw fa-comment-o unread-count" data-content=0></i> <span component=chat/count class="visible-closed position-absolute top-0 start-100 translate-middle badge rounded-1 bg-primary hidden sf-hidden">0</span> </span> <span class="nav-text small visible-open fw-semibold sf-hidden">Chats</span> </span> <span component=chat/count class="visible-open badge rounded-1 bg-primary hidden sf-hidden">0</span> </a> <ul class="chats-dropdown dropdown-menu p-1 shadow sf-hidden" role=menu> </ul> </li> <li component=sidebar/drafts class="nav-item mx-2 drafts dropstart" role=menuitem data-bs-original-title=Drafts> <a data-bs-toggle=dropdown href=# role=button class="nav-link d-flex gap-2 justify-content-between align-items-center position-relative" aria-haspopup=true aria-expanded=false aria-label=Drafts> <span class="d-flex gap-2 align-items-center text-nowrap truncate-open"> <span class=position-relative> <i component=drafts/icon class="fa fa-fw fa-pen-to-square unread-count"></i> <span component=drafts/count class="visible-closed position-absolute top-0 start-100 translate-middle badge rounded-1 bg-primary hidden sf-hidden">0</span> </span> <span class="nav-text small visible-open fw-semibold sf-hidden">Drafts</span> </span> <span component=drafts/count class="visible-open badge rounded-1 bg-primary hidden sf-hidden">0</span> </a> <ul class="drafts-dropdown dropdown-menu p-1 shadow sf-hidden" role=menu> </ul> </li> </ul> <div class="visible-open small text-secondary mt-auto sf-hidden" data-widget-area=sidebar-footer> </div> </nav> </div> <div component=bottombar class="bottombar d-flex flex-column d-lg-none fixed-bottom ff-secondary gap-1 align-items-center sf-hidden" style=bottom:0px> </div> <div> <div component=toaster/tray class="alert-window fixed-bottom mb-5 mb-md-2 me-2 me-md-5 ms-auto" style=width:300px;z-index:1090> <div id=reconnect-alert class="alert alert-dismissible alert-warning fade hide sf-hidden" component=toaster/toast> </div> </div> </div> <ul class="dropdown-menu textcomplete-dropdown" style=display:none;position:absolute;z-index:100></ul>P.S. I deleted most of the weird code in the middle because it exceeded the allowed char limit.
-
 H humptydumpty referenced this topic on
H humptydumpty referenced this topic on
-
Is there actually any reason why this is better than the normal print-to-pdf printer driver of the system? Or maybe Windows/Mac do not have such a printer driver?
@nebulon IDK about Macs, but Windows does. It messes up the page layout though which is why I switched to SingleFile. It's not a PDF file but works for archiving purposes.
-
@necrevistonnezr I would investigate an HTML to image file (JPG or PNG) solution. I currently don't have one to recommend, but may in the future (for a different reason than forensics). These tools are used for automated testing platforms to perform pixel-by-pixel comparison of web pages (before and after software update). For that reason, they need to be very accurate at rendering.
-
The built-in mac printer works well enough….
-
We just released a paperless version which has gotenberg, if that is relevant for this thread
@nebulon Was the paperless CPU issue ever patched? I haven't had the issue in a while, wondering if it's luck or a perm fix.
-
https://gotenberg.dev/ should be self explanatory i hope
 I think it would integrate nicely with the auth proxy to protect from unauthorized access.
I think it would integrate nicely with the auth proxy to protect from unauthorized access.No addons required. Not even anything to backup

@JUVOJustin said in Gotenberg - Generate PDF´s from Office, HTML:
https://gotenberg.dev/ should be self explanatory i hope
 I think it would integrate nicely with the auth proxy to protect from unauthorized access.
I think it would integrate nicely with the auth proxy to protect from unauthorized access.No addons required. Not even anything to backup

https://forum.cloudron.io/topic/12472/please-use-this-template-to-make-an-app-wishlist-request
