diagrams.net (was draw.io) - most popular open source diagram editor
-
+1

Now avaliable as docker container!
https://www.diagrams.net/blog/diagrams-docker-app -
+1

Now avaliable as docker container!
https://www.diagrams.net/blog/diagrams-docker-app@hpz24 said in diagrams.net (was draw.io) - most popular open source diagram editor:
+1

Now avaliable as docker container!
https://www.diagrams.net/blog/diagrams-docker-app
More info here:
-
We can already have Draw.io as a Nextcloud app, but I suppose that might not integrate well with Outline. That said, it's so easy to export as an image with Draw.io (literally just select the area of your diagram you want, right click and save) that it may no be such a problem. But true that if diagram dynamically change in Outline when you change them in Draw.io that would be rather sexy.
-
We can already have Draw.io as a Nextcloud app, but I suppose that might not integrate well with Outline. That said, it's so easy to export as an image with Draw.io (literally just select the area of your diagram you want, right click and save) that it may no be such a problem. But true that if diagram dynamically change in Outline when you change them in Draw.io that would be rather sexy.
@avatar1024 said in diagrams.net (was draw.io) - most popular open source diagram editor:
But true that if diagram dynamically change in Outline when you change them in Draw.io that would be rather sexy.
That would be nice.
But even if it doesn't do that, but just lets you create nice diagrams within Outline without having to go anywhere else, that'd be nice too.
-
We can already have Draw.io as a Nextcloud app, but I suppose that might not integrate well with Outline. That said, it's so easy to export as an image with Draw.io (literally just select the area of your diagram you want, right click and save) that it may no be such a problem. But true that if diagram dynamically change in Outline when you change them in Draw.io that would be rather sexy.
@avatar1024 I'm not seeing that in the app store, but we do tend to add https://app.diagrams.net as URL App. I wonder if that would work for now?
-
@avatar1024 said in diagrams.net (was draw.io) - most popular open source diagram editor:
But true that if diagram dynamically change in Outline when you change them in Draw.io that would be rather sexy.
That would be nice.
But even if it doesn't do that, but just lets you create nice diagrams within Outline without having to go anywhere else, that'd be nice too.
@jdaviescoates From what I can tell https://app.diagrams.net stores data in the browser, so perhaps more of a nice-to-have, since it already seems pretty private.
-
@avatar1024 I'm not seeing that in the app store, but we do tend to add https://app.diagrams.net as URL App. I wonder if that would work for now?
@marcusquinn said in diagrams.net (was draw.io) - most popular open source diagram editor:
@avatar1024 I'm not seeing that in the app store
It's there:

@marcusquinn said in diagrams.net (was draw.io) - most popular open source diagram editor:
but we do tent to add https://app.diagrams.net as URL App. I wonder if that would work for now?
You mean in Outline? Let me try...
-
@marcusquinn said in diagrams.net (was draw.io) - most popular open source diagram editor:
@avatar1024 I'm not seeing that in the app store
It's there:

@marcusquinn said in diagrams.net (was draw.io) - most popular open source diagram editor:
but we do tent to add https://app.diagrams.net as URL App. I wonder if that would work for now?
You mean in Outline? Let me try...
@jdaviescoates Oh, that's in Nextcloud. I thought you means in the Cloudron App Store.
-
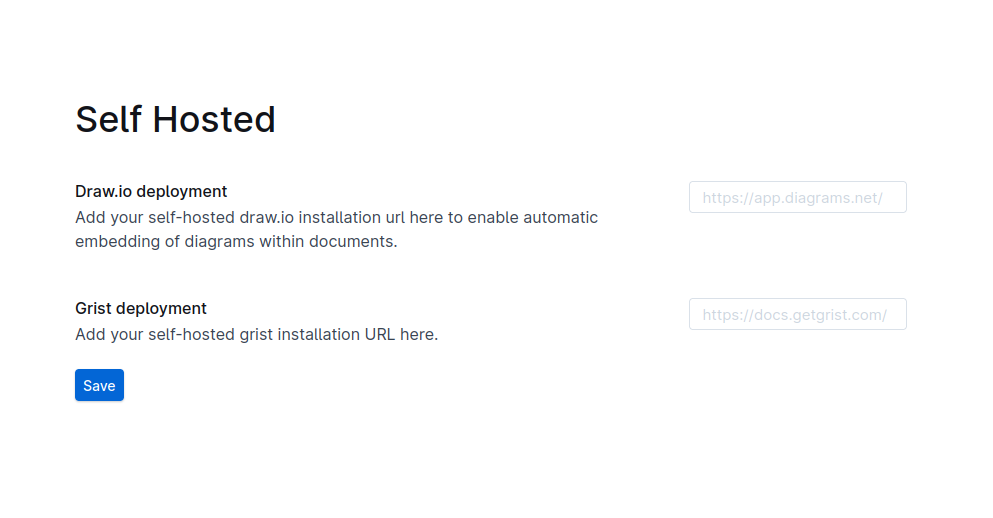
The standard way for integrating/embedding draw.io is described in https://www.drawio.com/blog/embedding-walkthrough.
It's a protocol via postMessage for load/save. You'd have whatever storage interface there is for cloudron (sorry, I'm not familiar with it) and add a create diagram button. The self-hosted draw.io is shown in an iFrame and saves go back to the parent to store somewhere. That's how pretty much all the integrations works, nextcloud, gitlab, etc.