Moodle Bug: Unable to inject <script>javascript code</script> in blocks or course activities
-
I want to embed the following chatbot, but injecting the javascript does not work on my cloudron moodle instance.
After testing on different instances, it turns out this might be a cloudron packaging bug.
I tested the following code on 4 moodle instances:
- moodle demo: https://sandbox.moodledemo.net/
- moodle for mac: https://download.moodle.org/macosx/
- my original cloudron moodle
- new cloudron moodle
moodle demo and moodle for mac work fine, but cloudron moodles do not work.
Steps to recreate the issue
- install moodle and change editor preference to Plain Text

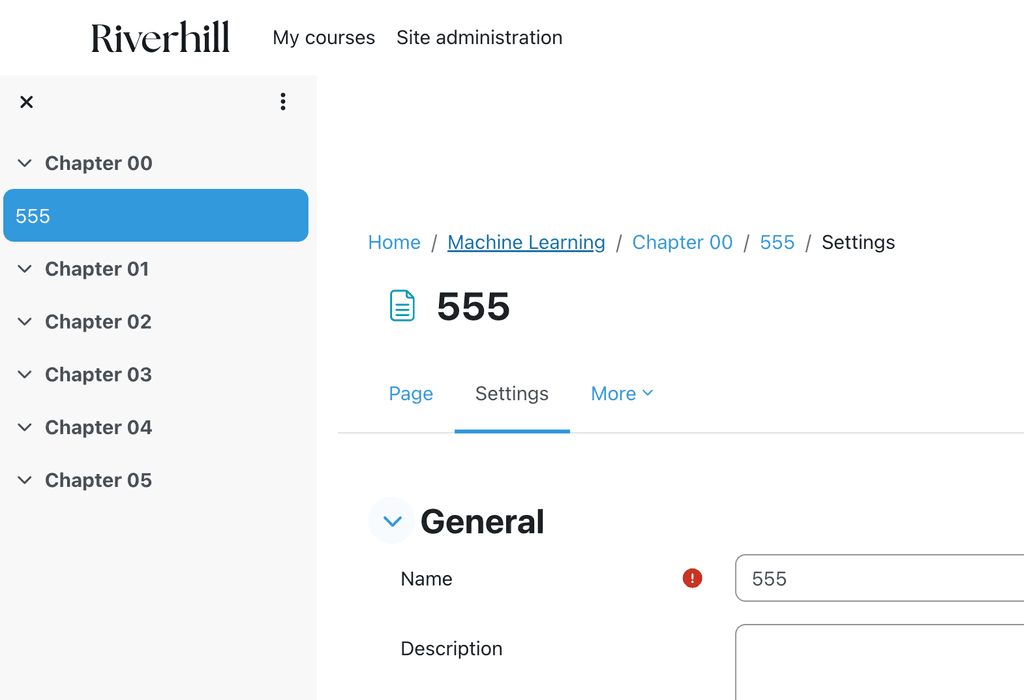
- create a course and add an activity
- copy and paste the following code
<flowise-fullchatbot></flowise-fullchatbot> <script type="module"> import Chatbot from "https://unpkg.com/flowise-embed/dist/web.js" Chatbot.initFull({ chatflowid: "f5adc8af-d9e3-4735-af79-886f237c354e", apiHost: "https://flowise.riverhill.ai", theme: { chatWindow: { showTitle: false, title: '', titleAvatarSrc: '', welcomeMessage: '', errorMessage: 'Error! Please contact twang293@gmail.com', backgroundColor: "#fff", fontSize: 16, botMessage: { backgroundColor: "#fafafa", textColor: "#000", showAvatar: true, avatarSrc: "https://images.riverhill.ai/circle-offwhite.png", }, userMessage: { backgroundColor: "#3B81F6", textColor: "#ffffff", showAvatar: false, avatarSrc: "", }, textInput: { placeholder: '', backgroundColor: '#ffffff', textColor: '#303235', sendButtonColor: '#3B81F6', maxChars: 300, maxCharsWarningMessage: 'Maximum Characters = 500', autoFocus: true, sendMessageSound: false, receiveMessageSound: false, }, feedback: { color: '#303235', }, footer: { textColor: '#', text: '', company: '', companyLink: '', } } } }) </script> -
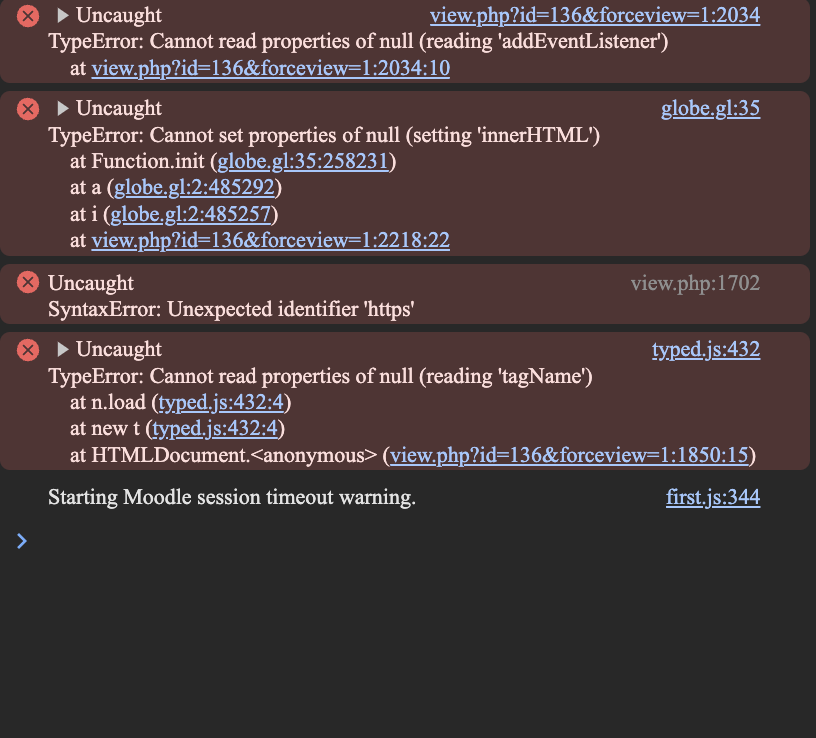
This might very well be a CSP issue where the browser just blocks sourcing of external scripts. Do you see any errors in your browser console which might be related?
@nebulon probably not CSP, because the script can be injected into the "additional html" section. It just cannot be injected directly in course activities or blocks.
It works fine on other instances. I can inject the script any where.
The problem is I already have too much code in the "additional html" settings. I want to inject the script along with its html. And I need to embed several of these chatbots in the near future. So the better practice is to isolate these snippets.
-
I guess we need someone here with basic moodle experience at least then. I am not really following the issue tbh. So you cannot submit a form to inject the code or is the code just not injected or is there any error anywhere? But also injecting the same code in the "Additional HTML" feature works as expected?
It could be that other places to inject code requires moodle to write to a read-only location on disk, but then some error should be shown to get more insight.
-
 N nebulon marked this topic as a question on
N nebulon marked this topic as a question on
-
Those errors seem more like a moodle internal problem and possibly bugs worth reporting upstream unless those come from some of the custom code snippets.
-
I recorded a video to demonstrate the issue.
-
@joseph
I just tested the following 4 csp blockers but did not work.
The chatbot is still not showing up.
I am not sure if these plugins are actually good quality.
Some comments say it works, while other say it doesn't work.https://chromewebstore.google.com/detail/disable-content-security/ieelmcmcagommplceebfedjlakkhpden
https://chromewebstore.google.com/detail/anti-cors-anti-csp/fcbmpcbjjphnaohicmhefjihollidgkp
https://chromewebstore.google.com/detail/allow-csp-content-securit/hnojoemndpdjofcdaonbefcfecpjfflh
https://chromewebstore.google.com/detail/csp-unblock/lkbelpgpclajeekijigjffllhigbhobd -
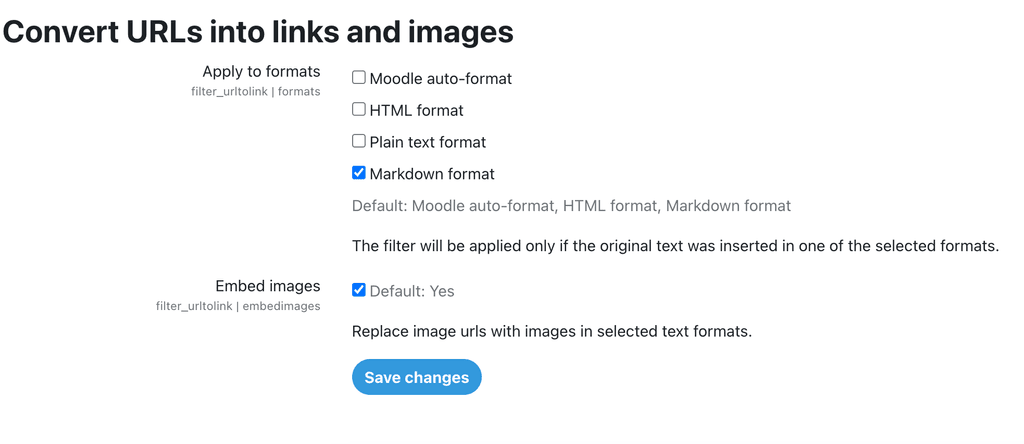
@taowang I tested from your video. From the browser's source it seems that the links are convereted into a tags. In Page -> More -> Filter, if you set "Convert URLs into links and images" to Off, something loads. I can send Hi to chatbot and it returns something.
-
OMG it worked!!!! Thank you very much.
Here is a site-wide config for all course pages:
- go to site administration > plugins
- press command + 5 to search for "Convert URLs into links and images"
- click on settings and toggle off the HTML format
- use HTML format when injecting code with urls
-
J joseph has marked this topic as solved on
-
J joseph referenced this topic on
-
T taowang referenced this topic on