Remove swimlane messages from webhooks?
-
From this post:
https://github.com/wekan/wekan/issues/3297#issuecomment-709669948It sounds like I should be able to edit out 'swimlaneId' in some environment somewhere to stop:
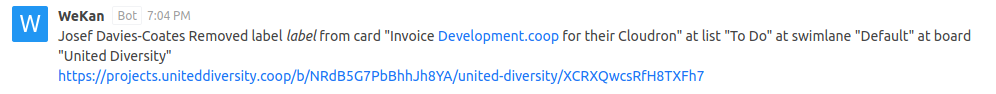
at swimlane "Default"
Appearing in Webhook message like this one:

Anyone know how I might do that?
-
@jdaviescoates Did I understand correctly that you want to remove the
swimlane "Default"in the webhook message? Where is that second screenshot from? Is that Rocket.Chat or Slack or something?If you want to disable swimlanes entirely, it looks like that is not implemented yet, as Lauri said - https://github.com/wekan/wekan/issues/2107.
-
@jdaviescoates Did I understand correctly that you want to remove the
swimlane "Default"in the webhook message? Where is that second screenshot from? Is that Rocket.Chat or Slack or something?If you want to disable swimlanes entirely, it looks like that is not implemented yet, as Lauri said - https://github.com/wekan/wekan/issues/2107.
@girish said in Remove swimlane messages from webhooks?:
Did I understand correctly that you want to remove the swimlane "Default" in the webhook message?
Yes, exactly.
@girish said in Remove swimlane messages from webhooks?:
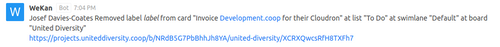
Where is that second screenshot from? Is that Rocket.Chat or Slack or something?
Yes, it's from Rocket.Chat
-
@girish said in Remove swimlane messages from webhooks?:
Did I understand correctly that you want to remove the swimlane "Default" in the webhook message?
Yes, exactly.
@girish said in Remove swimlane messages from webhooks?:
Where is that second screenshot from? Is that Rocket.Chat or Slack or something?
Yes, it's from Rocket.Chat
-
@jdaviescoates Do you have the Rocket.Chat script for the webhook ?
@girish I can't actually remember exactly how I did it!
I've been meaning to document it for others and so I remember for next time I need to do it

But I think I just pasted a url from WeKan into Rocket.Chat.
-
@girish I can't actually remember exactly how I did it!
I've been meaning to document it for others and so I remember for next time I need to do it

But I think I just pasted a url from WeKan into Rocket.Chat.
Looks like it was the other way around.
- In Rocket.Chat create a new user who will post (in this case I created a user called WeKan)
- go to Integrations, Incoming + New
- Name it (optional - I called mine WeKan)
- Choose which channel it posts to
- Choose which account posts (in my case the new user created in 1 above)
- Hit save
- Copy the Webhook URL and Token
- Go to WeKan > Board Setting > Outgoing Webhooks
- Give it a name (I went for Rocket.Chat)
- Paste in URL and Token from step 7
- Choose Outgoing Webhooks from dropdown
- Hit Save.
That's it.
In the Incoming Webhooks settings in Rocket.Chat there is an option to enable a script and a box to paste script in, but I don't currently have that enabled:

-
Got it. It seems the swimlane is hard coded - https://github.com/wekan/wekan/blob/e9d27c521e2aced2232fbbb30af32b0c12ed6148/i18n/en.i18n.json#L10 I guess that is what Lauri was trying to say. I guess Wekan code has to have an option to remove it/make it optional.