Responsive Theme
-
OSTicket is not really themable and requires one to change the core files - https://forum.osticket.com/d/7536-how-do-i-install-new-themes
@CBCUN If this is important, you can install osTicket in the LAMP app. That way you can modify the code as you like.
-
 N nebulon marked this topic as a question on
N nebulon marked this topic as a question on
-
 N nebulon has marked this topic as solved on
N nebulon has marked this topic as solved on
-
I know it bit late response, but there is a responsive plugin is available. it's not a theme, just a simple plugin make it mobile responsive the user, agent, and admin area responsive, just need you to upload to the plugin folder and then activate it to make your ticket responsive for mobile. It is called ost_responsive_v1.8.zip available at https://devmansur.me.
-
I know it bit late response, but there is a responsive plugin is available. it's not a theme, just a simple plugin make it mobile responsive the user, agent, and admin area responsive, just need you to upload to the plugin folder and then activate it to make your ticket responsive for mobile. It is called ost_responsive_v1.8.zip available at https://devmansur.me.
I try to install the theme plugin by devmansur. Using Osticket in Lamp it works as described: upload in plugins folder and activate. In the cloudron osticket app i uploaded it via file manager, can install it via admin panel but that don't seems to work as the theme stays the original one.
Osticket-App:

LAMP:

I don't find information whether plugins can be used in the cloudron osticket-app - just tried it that way. Thanks in advance.
-
@jkammerer afaik, osticket itself does not support themes. Last I checked you have to replace the files in osticket for the themes to work. This is not possible on Cloudron and you have to use the LAMP app (essentially, you are taking over control of the osticket installation and files with this approach).
I see you have uploaded a folder names ost-dashboard . What are the installation instructions for the devmansur theme? I can take a quick look.
-
On https://devmansur.me/ there is a video with the installation instructions. I understand that the devmansur theme is installed the way any other plugin would be installed and you dont have to alter the core files.
In my lamp stack i just uploaded the ost-dashboard folder and activated it. -
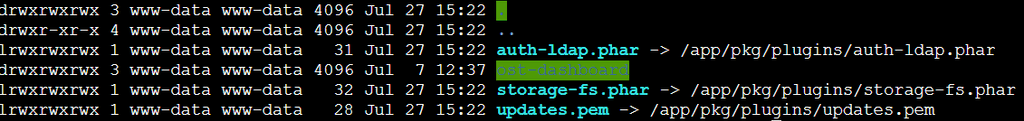
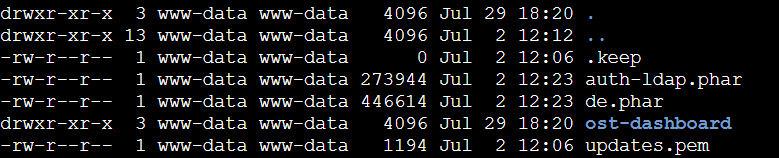
@girish i had contact to @fre2mansur. According to him it's necessary for the script to have the plugin folder writeable. i made this as shown in the screenshots. i don't have any knowledge about the structure the cloudron app establishes - but i see that the plugin folder exists there in /app/pkg/plugins (readonly) and /app/data/plugins (where i can upload the files to). maybe this causes the problem?
-
I just bought the responsive plugin and stumbled over the same issue. Investigation on the browser console showed, that the CSS file could not be loaded. This is caused by the directive "Deny from all" in the .htaccess in /include folder. I set an .htaccess with "Allow from all" for testing in the /plugin /plugin/ost-responsive and /plugin/ost-responsive/css folder and changed the path to the CSS in the ostresponsive.php folder to point to the right directory. At least, this eliminated the console error, that the CSS file is not loadced, but it doesn't do any change to the layout. Looks for me, that the complete plugin is not designed to work in Cloudron environment!
