Override Content Security Policy not working
-
i need to run mattermost in iframe and overriding the
Content Security Policy
Setting this option will override any CSP headers sent by the app itselfi am trying to override to "frame-ancestors 'xyz.zyz';
can anyone help in this regard
-
 N nebulon marked this topic as a question on
N nebulon marked this topic as a question on
-
Have you seen the documentation for this at https://docs.cloudron.io/apps/#custom-csp ?
@nebulon yes i tried exactly but its not working
-
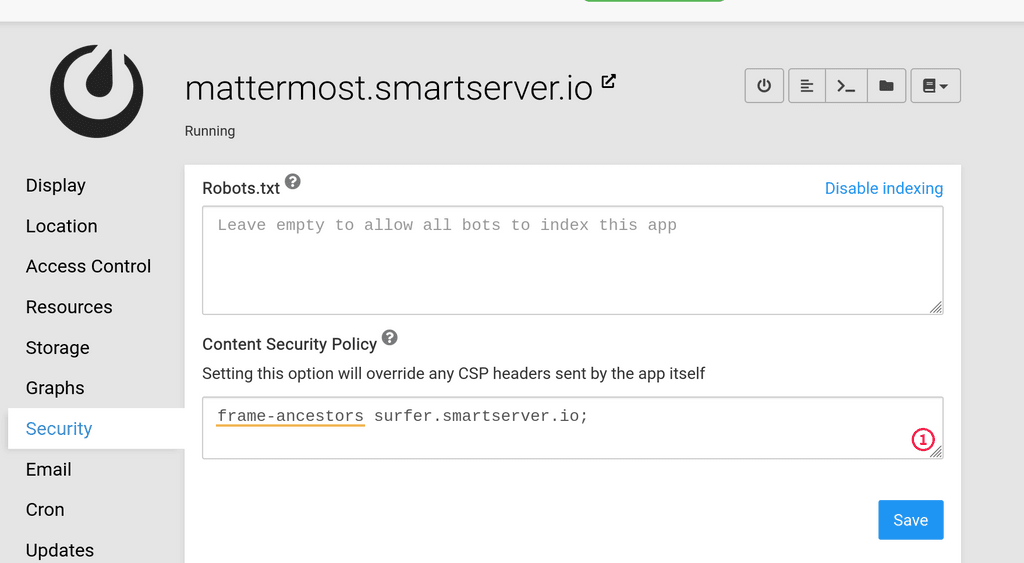
Configure mattermost like so:

Then in surfer app (the app configured above), use the following code:
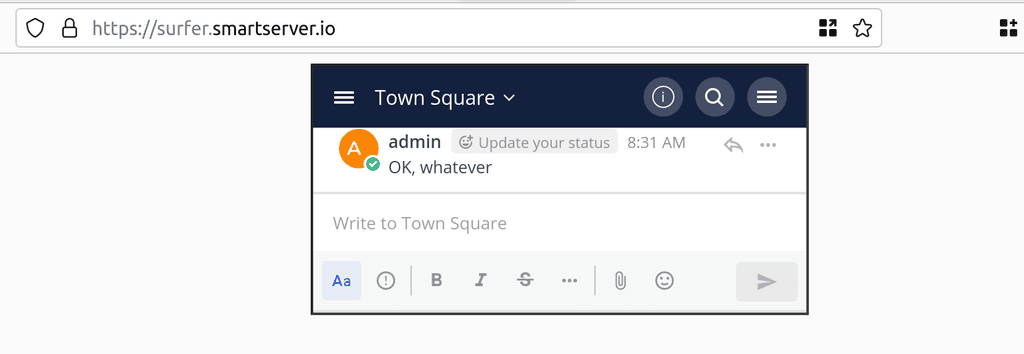
<!DOCTYPE html> <html> <body style="text-align: center"> <iframe src="https://mattermost.smartserver.io" height="200" width="400"> </iframe> </body> </html>The going to
surfer.smartserver.io, I get:
-
 G girish has marked this topic as solved on
G girish has marked this topic as solved on
