Bug: CORS error
-
I'm unable to call a workflow in n8n due to CORS error.
Surprisingly, don't see an option to configure/modify the CORS settings in Cloudron.
How to do it?@shrey CORS is generally provided by the application. It is usually not safe for an external thing like Cloudron (nginx) to overwrite an app's CORS settings. An app needs to be prepared for accepting CORS traffic.
-
@shrey CORS is generally provided by the application. It is usually not safe for an external thing like Cloudron (nginx) to overwrite an app's CORS settings. An app needs to be prepared for accepting CORS traffic.
@girish Usually, yes.
But, in this case, if i am not wrong, the reverse proxying (Internet to n8n) is being handled at the Cloudron level, right?
And that's where the CORS configs are usually done.Also, from my experience, whenever i've set up non-Cloudron n8n instances, i have used some sort of a Reverse proxy (nginx, traefik). And in all of those instances, i've had to define my CORS configs within nginx/traefik (which would make sense as that's a part of these tools' primary functionalities, right?).
-
@girish Usually, yes.
But, in this case, if i am not wrong, the reverse proxying (Internet to n8n) is being handled at the Cloudron level, right?
And that's where the CORS configs are usually done.Also, from my experience, whenever i've set up non-Cloudron n8n instances, i have used some sort of a Reverse proxy (nginx, traefik). And in all of those instances, i've had to define my CORS configs within nginx/traefik (which would make sense as that's a part of these tools' primary functionalities, right?).
@shrey Yes, cloudron is the reverse proxy.
It could be n8n is a bit of an exception here because it's a locode app. Is the CORS setup for n8n API itself or for an api that you are developing on n8n ? For the former, the correct place is in n8n code itself. After all, how is one (deployer or a user) supposed to know the correct values (like
Access-Control-Allow-Methods,Access-Control-Allow-Headersetc). Or is the latter your use case? We don't have this feature because most apps already provide CORS (but because it's their API). -
@shrey Yes, cloudron is the reverse proxy.
It could be n8n is a bit of an exception here because it's a locode app. Is the CORS setup for n8n API itself or for an api that you are developing on n8n ? For the former, the correct place is in n8n code itself. After all, how is one (deployer or a user) supposed to know the correct values (like
Access-Control-Allow-Methods,Access-Control-Allow-Headersetc). Or is the latter your use case? We don't have this feature because most apps already provide CORS (but because it's their API).@girish The CORS setup is required for the Webhook based workflows/api that a user builds in n8n.
Example, if i want to trigger a workflow, at the url :
https://my-n8n-domain/webhook/1, it's getting blocked by the browser due to CORS error (due to nginx @ Cloudron rejecting the Preflight xhr call). -
@shrey Yes, cloudron is the reverse proxy.
It could be n8n is a bit of an exception here because it's a locode app. Is the CORS setup for n8n API itself or for an api that you are developing on n8n ? For the former, the correct place is in n8n code itself. After all, how is one (deployer or a user) supposed to know the correct values (like
Access-Control-Allow-Methods,Access-Control-Allow-Headersetc). Or is the latter your use case? We don't have this feature because most apps already provide CORS (but because it's their API). -
@girish The CORS setup is required for the Webhook based workflows/api that a user builds in n8n.
Example, if i want to trigger a workflow, at the url :
https://my-n8n-domain/webhook/1, it's getting blocked by the browser due to CORS error (due to nginx @ Cloudron rejecting the Preflight xhr call).@shrey So another website / another domain is triggering a n8n workflow directly? is it actually safe to expose that API via browser calls? Even with authentication, this means that anymore can see your credentials by opening browser devtools. Or does n8n have some mechanism for this?
Just asking the exact setup, because I want to understand if we should build this into Cloudron or not. In "classic" web design, generally, one makes such triggering workflows via the backend and not via the browser.
-
@girish For now, do suggest some workaround.
Otherwise, this instance of n8n would be rendered useless for my current use-case.@shrey said in Bug: CORS error:
@girish For now, do suggest some workaround.
Quick workaround is, of course, to just edit the nginx config by hand. The nginx configs are in
/home/yellowtent/platformdata/nginx/and thensystemctl restart nginx. This is not persistent (so we have to build this into Cloudron if required). -
@girish For now, do suggest some workaround.
Otherwise, this instance of n8n would be rendered useless for my current use-case. -
@shrey So another website / another domain is triggering a n8n workflow directly? is it actually safe to expose that API via browser calls? Even with authentication, this means that anymore can see your credentials by opening browser devtools. Or does n8n have some mechanism for this?
Just asking the exact setup, because I want to understand if we should build this into Cloudron or not. In "classic" web design, generally, one makes such triggering workflows via the backend and not via the browser.
@girish In this instance, my web-app (which is basically frontend), needs to communicate with n8n (the backend in this case).
The issue arises due to the fact that both of these entities are based on different domains, which is a rather common use-case these days, in my experience.
Exposing workflows via browser calls is also part of the core n8n functionality.
Besides that, for self-hosting setups, n8n expects one to have full control over the reverse proxy and make necessary adjustments there.Note: there are no 'secret' credentials being passed in this instance. Usually, we depend on a combination of 'reverse proxy config' and building the logic within the workflow itself.
Note: n8n isn't particularly an 'internal api' tool. Providing public Workflows/APIs is very much a core part of its functionalities.
-
@girish In this instance, my web-app (which is basically frontend), needs to communicate with n8n (the backend in this case).
The issue arises due to the fact that both of these entities are based on different domains, which is a rather common use-case these days, in my experience.
Exposing workflows via browser calls is also part of the core n8n functionality.
Besides that, for self-hosting setups, n8n expects one to have full control over the reverse proxy and make necessary adjustments there.Note: there are no 'secret' credentials being passed in this instance. Usually, we depend on a combination of 'reverse proxy config' and building the logic within the workflow itself.
Note: n8n isn't particularly an 'internal api' tool. Providing public Workflows/APIs is very much a core part of its functionalities.
@shrey unless n8n has a CORS feature to respond accordingly, where you are able to set some allowlist of origins, your web-app has to have a backend calling into the n8n instance. Otherwise the browser will fail in pre-flight check.
So if n8n does not have this feature, I don't think this is the intended use. It is certainly not part of the platform itself. It is a browser security feature to not allow random origins to issue http requests to other servers unless they explicitly allow this.
Do you have a link to a documentation where this use-case of n8n is described? I would like to better understand that use-case.
-
@shrey unless n8n has a CORS feature to respond accordingly, where you are able to set some allowlist of origins, your web-app has to have a backend calling into the n8n instance. Otherwise the browser will fail in pre-flight check.
So if n8n does not have this feature, I don't think this is the intended use. It is certainly not part of the platform itself. It is a browser security feature to not allow random origins to issue http requests to other servers unless they explicitly allow this.
Do you have a link to a documentation where this use-case of n8n is described? I would like to better understand that use-case.
@shrey said in Bug: CORS error:
Besides that, for self-hosting setups, n8n expects one to have full control over the reverse proxy and make necessary adjustments there.
https://docs.n8n.io/choose-n8n/#platforms
https://docs.n8n.io/hosting/installation/#server-setup-guides-for-specific-platforms
https://docs.n8n.io/hosting/installation/server-setups/docker-compose/#3-install-docker-compose
Pretty much in all of their 'official setup guides', you'll see that the reverse proxy is treated as a necessary component of 'deploying n8n when self-hosting'.
Also, no environment variable (https://docs.n8n.io/hosting/environment-variables/environment-variables/) is provided for setting anything CORS related, which again implies that it has to be done in the Reverse Proxy config.
Related:
https://community.n8n.io/t/cors-error/2139/4
https://community.n8n.io/t/no-access-control-allow-origin-header-is-present-on-the-requested-resource/1600/9 -
Running an app behind a reverse proxy has various use-case (like SSL termination, virtual hosts...), but in those forum posts, it seems its more suggested as a workaround for CORS as n8n does not set the corresponding header accordingly.
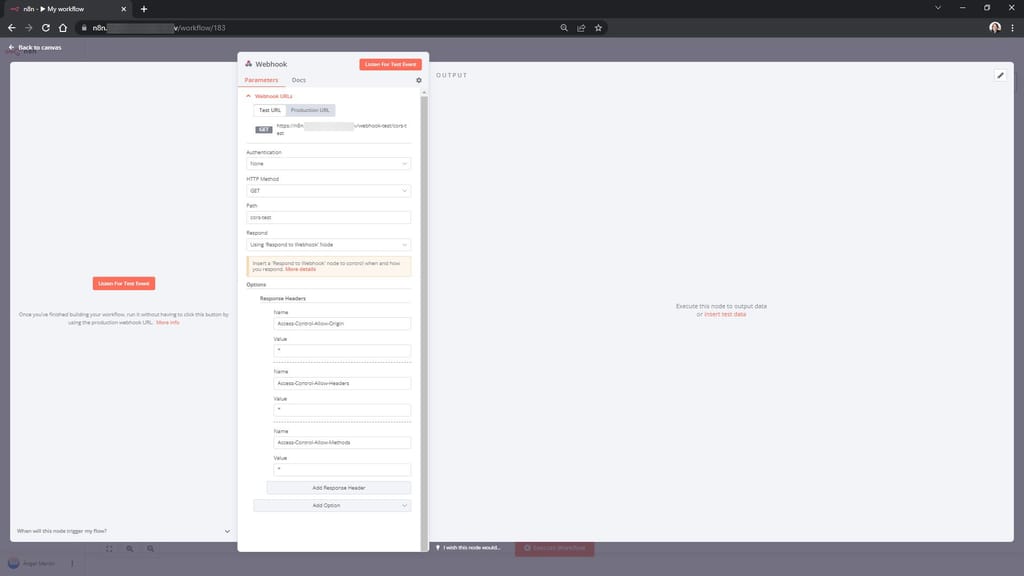
Seems to me the correct way as suggested is to set the header from the n8n webhook node itself, instead of reverse proxy wide: https://community.n8n.io/t/cors-error/2139/6
As Girish mentioned, you can put that header in the nginx configs to get a temporary solution.
-
Running an app behind a reverse proxy has various use-case (like SSL termination, virtual hosts...), but in those forum posts, it seems its more suggested as a workaround for CORS as n8n does not set the corresponding header accordingly.
Seems to me the correct way as suggested is to set the header from the n8n webhook node itself, instead of reverse proxy wide: https://community.n8n.io/t/cors-error/2139/6
As Girish mentioned, you can put that header in the nginx configs to get a temporary solution.
@nebulon said in Bug: CORS error:
Seems to me the correct way as suggested is to set the header from the n8n webhook node itself, instead of reverse proxy wide: https://community.n8n.io/t/cors-error/2139/6
This doesn't really work anymore, as it doesn't apply to Preflight requests, if i'm not wrong.
@nebulon said in Bug: CORS error:
As Girish mentioned, you can put that header in the nginx configs to get a temporary solution.
I guess will have to do that.
- Can it be expected to do this natively, in Cloudron, in the near-future?
- Also, Girish mentioned that this fix is not persistent. What exactly does that imply?
-
@nebulon said in Bug: CORS error:
Seems to me the correct way as suggested is to set the header from the n8n webhook node itself, instead of reverse proxy wide: https://community.n8n.io/t/cors-error/2139/6
This doesn't really work anymore, as it doesn't apply to Preflight requests, if i'm not wrong.
@nebulon said in Bug: CORS error:
As Girish mentioned, you can put that header in the nginx configs to get a temporary solution.
I guess will have to do that.
- Can it be expected to do this natively, in Cloudron, in the near-future?
- Also, Girish mentioned that this fix is not persistent. What exactly does that imply?
@shrey at least from that forum post, it does not seem like this feature was removed as its mentioned that it works for them in their setup.
We also do not touch or remove such a header if set by the app, so it should work.
For your immediate issue, though, yes the change in nginx configs will eventually be overwritten by Cloudron as it essentially owns the configs. So unless this feature is implemented in the platform, it will only be temporary.
Currently, there are no immediate plans to add this, but please create a topic in our feature request section here on the forum, so we can collect other use-cases for this and prioritize it accordingly.
-
@shrey at least from that forum post, it does not seem like this feature was removed as its mentioned that it works for them in their setup.
We also do not touch or remove such a header if set by the app, so it should work.
For your immediate issue, though, yes the change in nginx configs will eventually be overwritten by Cloudron as it essentially owns the configs. So unless this feature is implemented in the platform, it will only be temporary.
Currently, there are no immediate plans to add this, but please create a topic in our feature request section here on the forum, so we can collect other use-cases for this and prioritize it accordingly.
@shrey Can you share an example of the workflow you are trying to call through a webhook to try to reproduce the error?
I have several instances of n8n running on Cloudron and have never had any problems running workflows using the Webhooks trigger node.
-
@shrey Can you share an example of the workflow you are trying to call through a webhook to try to reproduce the error?
I have several instances of n8n running on Cloudron and have never had any problems running workflows using the Webhooks trigger node.
@martinkbs Hey. Are those workflows responding to cross-origin client requests as well?
Sure, I've posted an example of the workflow in this issue that I've raised on the n8n forum:
-
@martinkbs Hey. Are those workflows responding to cross-origin client requests as well?
Sure, I've posted an example of the workflow in this issue that I've raised on the n8n forum:
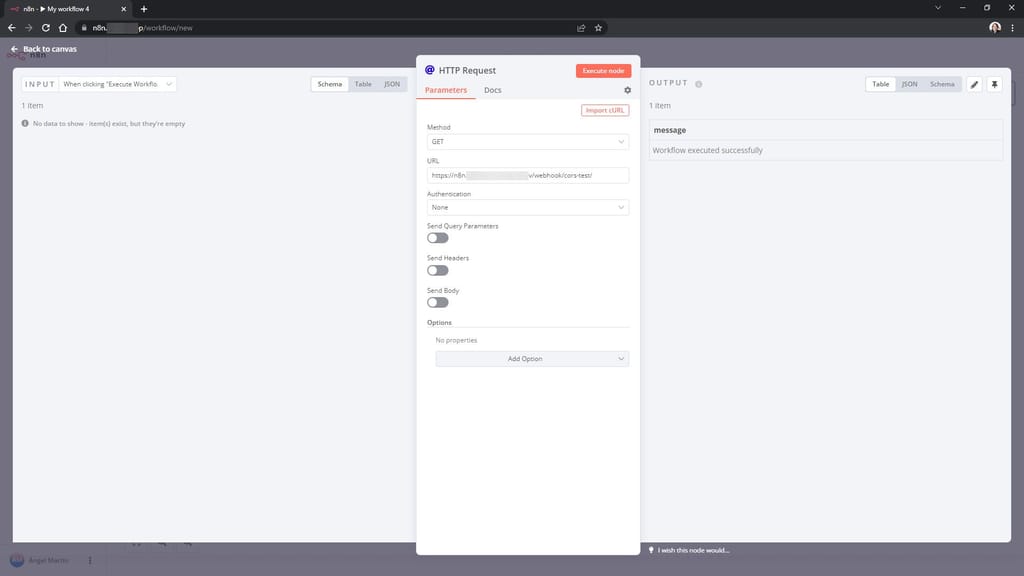
Hi @shrey
I have tried to reproduce the CORS error you mention, but in all my attempts, everything works correctly.
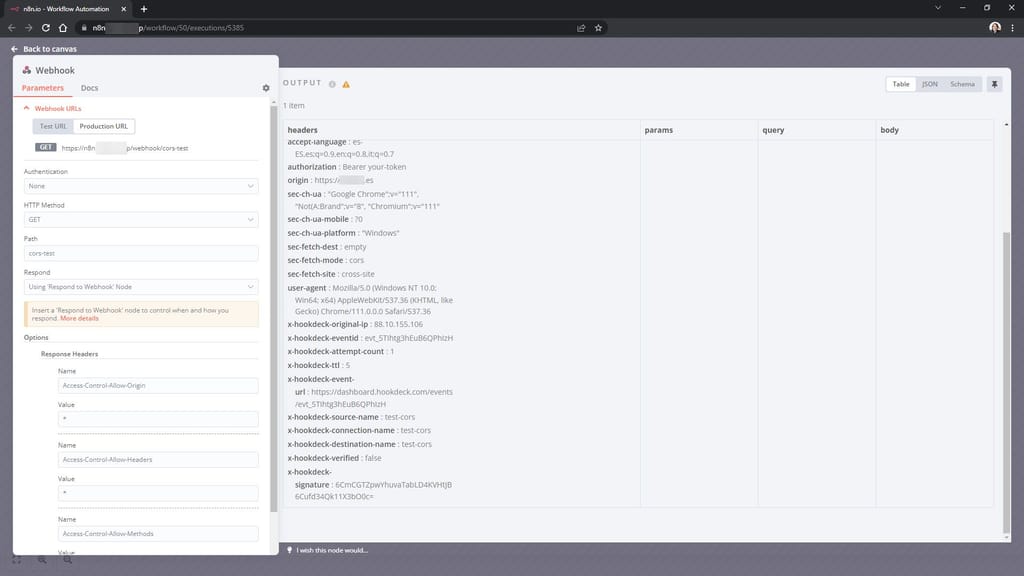
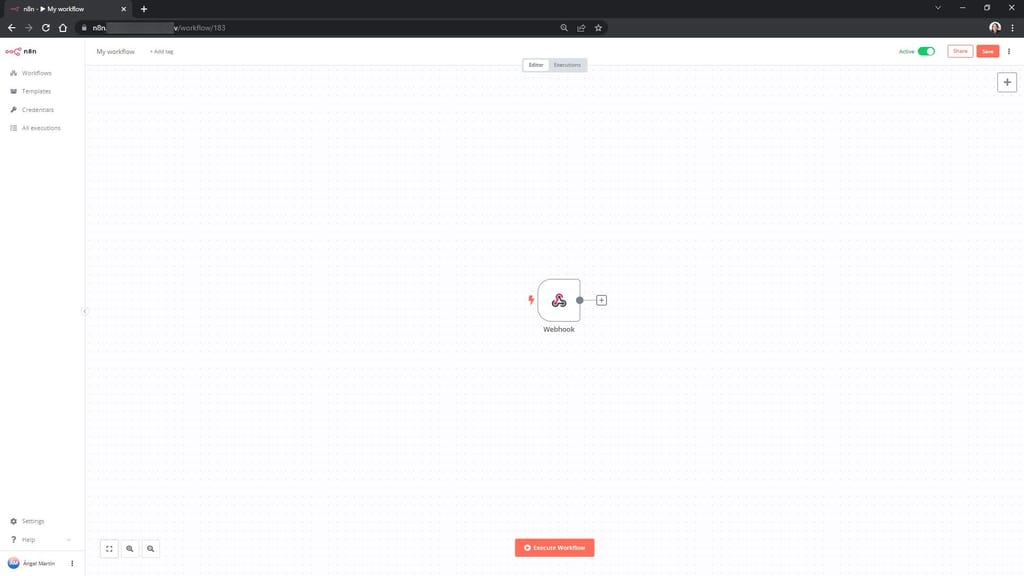
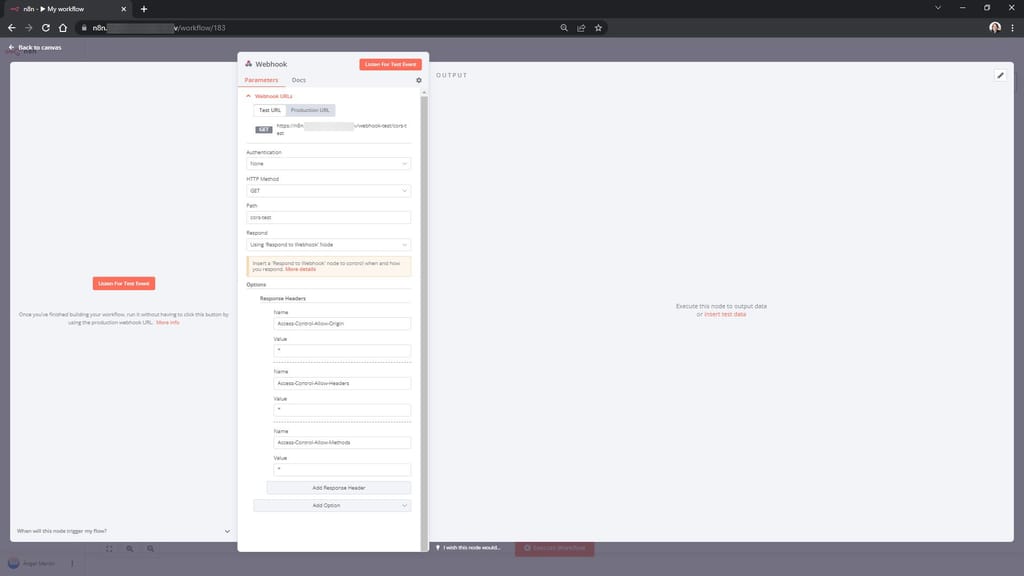
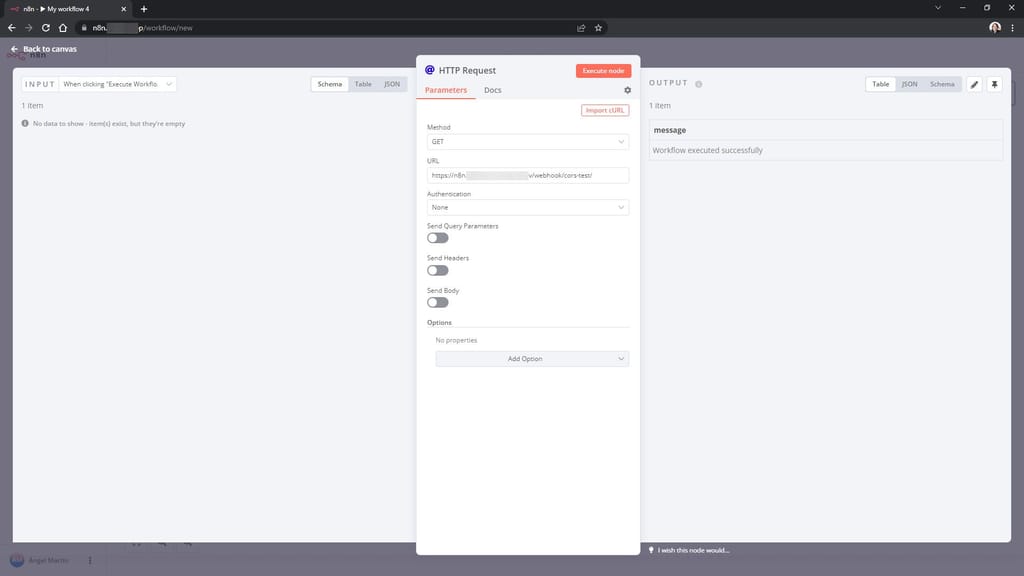
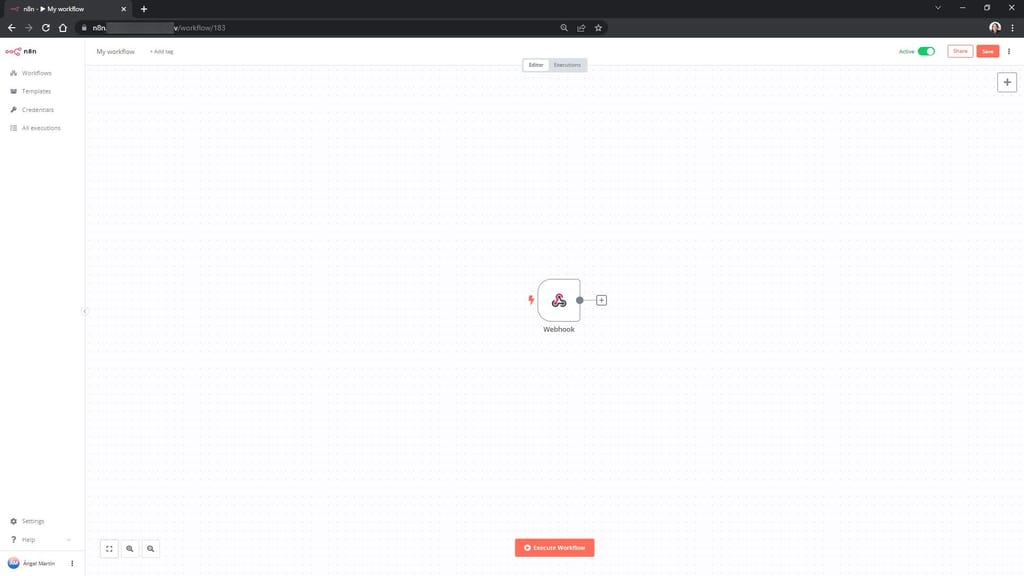
I have created a workflow from the example you left in the n8n support forum on an instance of n8n running on Cloudron.


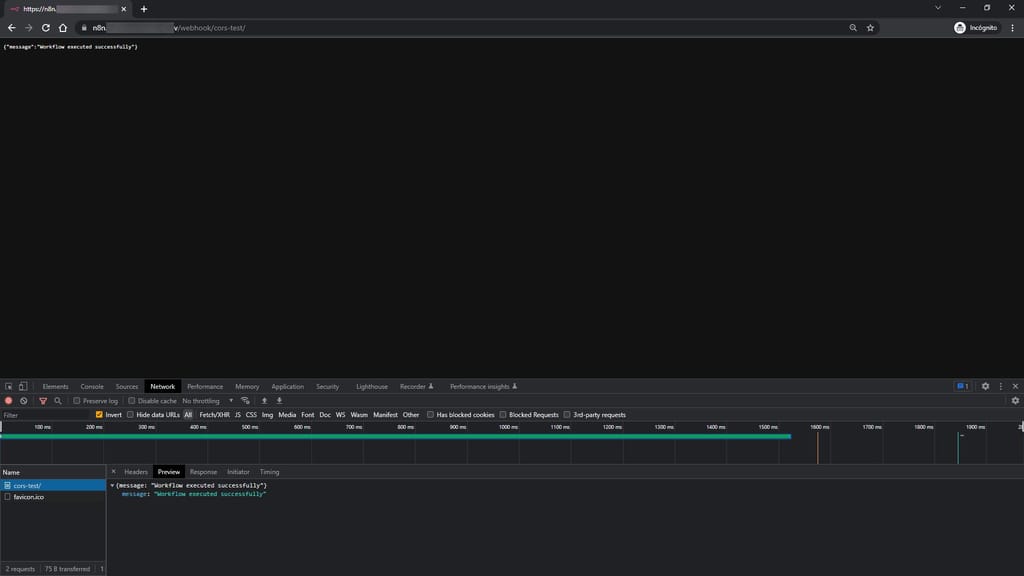
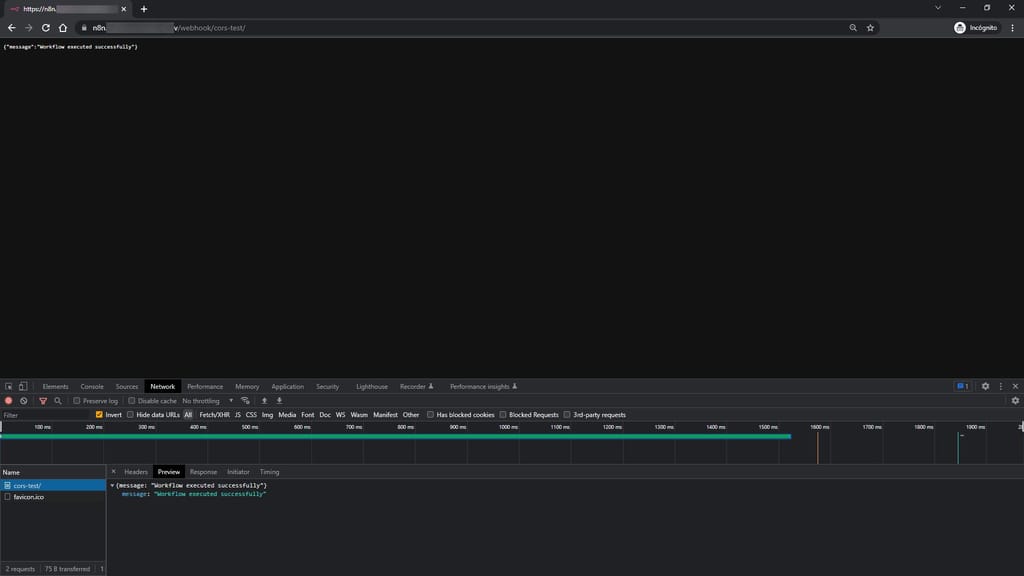
When calling the webhook url from the browser itself, the workflow starts without problems.

And when I make an HTTP Request from another n8n instance (with a different domain) on a different server running Cloudron, the response is the same.

-
Hi @shrey
I have tried to reproduce the CORS error you mention, but in all my attempts, everything works correctly.
I have created a workflow from the example you left in the n8n support forum on an instance of n8n running on Cloudron.


When calling the webhook url from the browser itself, the workflow starts without problems.

And when I make an HTTP Request from another n8n instance (with a different domain) on a different server running Cloudron, the response is the same.

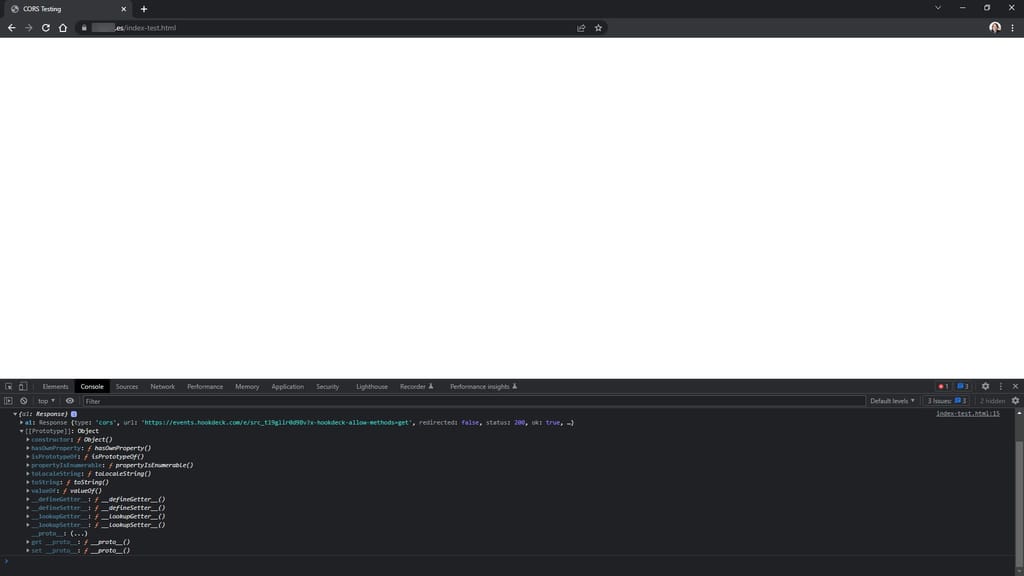
- Requests from the browser address bar don't invoke CORS (as far as i understand) which is why those calls are successful. (They also don't invoke Preflight requests, which trigger CORS checking, as seen in the browser network console)
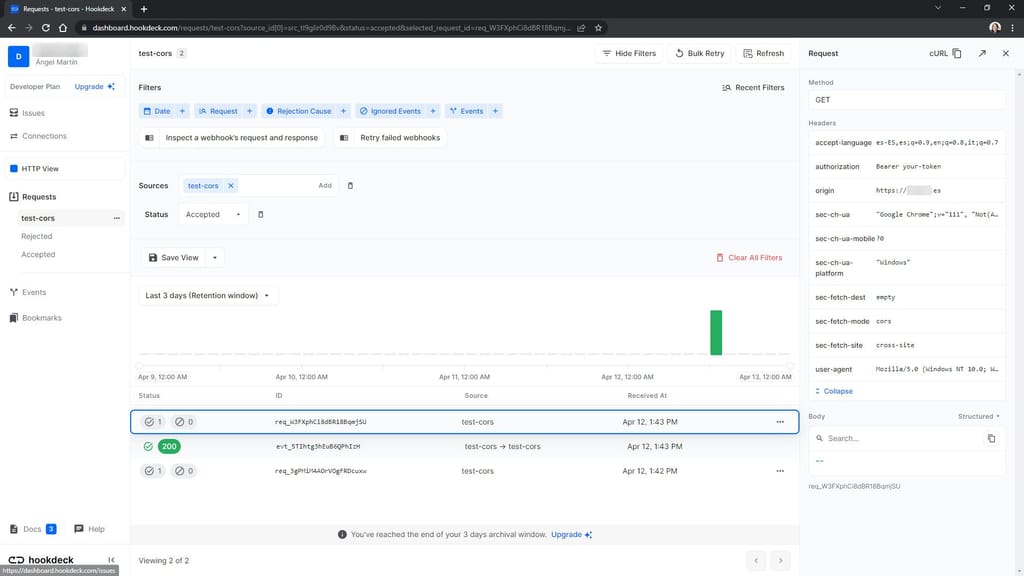
- Requests from another n8n instance are server based requests, which is different from client-based requests, the ones in question here.
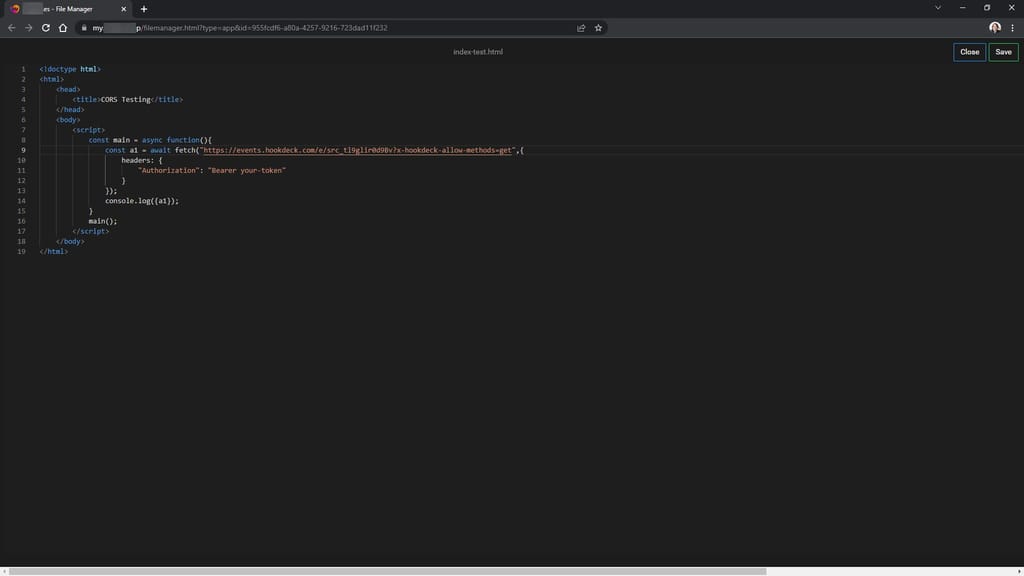
If you want to try it out on your end, simply create an
index.htmlwith this basic code and host it on any webserver (Note: don't skip including the Authorization header in the request). Load the page and inspect the network console.<!doctype html> <html> <head> <title>CORS Testing</title> </head> <body> <script> const main = async function(){ const a1 = await fetch("your-webhook-url",{ headers: { "Authorization": "Bearer your-token" } }); console.log({a1}); } main(); </script> </body> </html>PS:
An n8n team member has just replied on my post in the n8n forum regarding this, stating that reverse proxy config is the only way to go.The use-case here is pretty simple, and one of the primary use-cases of n8n: as 'the' backend for a frontend. In today's microservices architecture based ecosystems, i find this to be pretty prevalent.
@nebulade Thanks for the details.
While i will raise a feature request, it might be a good idea to include such caveats in the Cloudron docs as well. It's quite a bit of pain to end up realising later that the project one started isn't going to be feasible at all. -
- Requests from the browser address bar don't invoke CORS (as far as i understand) which is why those calls are successful. (They also don't invoke Preflight requests, which trigger CORS checking, as seen in the browser network console)
- Requests from another n8n instance are server based requests, which is different from client-based requests, the ones in question here.
If you want to try it out on your end, simply create an
index.htmlwith this basic code and host it on any webserver (Note: don't skip including the Authorization header in the request). Load the page and inspect the network console.<!doctype html> <html> <head> <title>CORS Testing</title> </head> <body> <script> const main = async function(){ const a1 = await fetch("your-webhook-url",{ headers: { "Authorization": "Bearer your-token" } }); console.log({a1}); } main(); </script> </body> </html>PS:
An n8n team member has just replied on my post in the n8n forum regarding this, stating that reverse proxy config is the only way to go.The use-case here is pretty simple, and one of the primary use-cases of n8n: as 'the' backend for a frontend. In today's microservices architecture based ecosystems, i find this to be pretty prevalent.
@nebulade Thanks for the details.
While i will raise a feature request, it might be a good idea to include such caveats in the Cloudron docs as well. It's quite a bit of pain to end up realising later that the project one started isn't going to be feasible at all. -
@martinkbs Sure. Thanks for the nice suggestions.
Nevertheless, having to use another tool, just for this, sort of defeats using a broad-range tool like n8n.