I recently noticed I had lost my test notes logged into the Memos app. I didn't put two and two together, but it must have been upgrade-related too.
Jason
Posts
-
Potential dataloss in Memos with Cloudron 8.3.0 upgrade? -
Unable to login to OutlineStrangely, once I logged in using Incognito Mode, I was then able to login using non-incognito mode without needing to clear the cache at all.
-
Unable to login to Outline@nebulon Thanks for the reply.
I'm using v8.1.0 (Ubuntu 20.04.2 LTS)
I've been using Outline with OIDC login via Cloudron for months, and suddenly the login began failing. I was getting:
OpenID Connect Error
session not foundI eventually tried logging in via Incognito Mode and was able to get in. So, I think I'm ok for now.
-
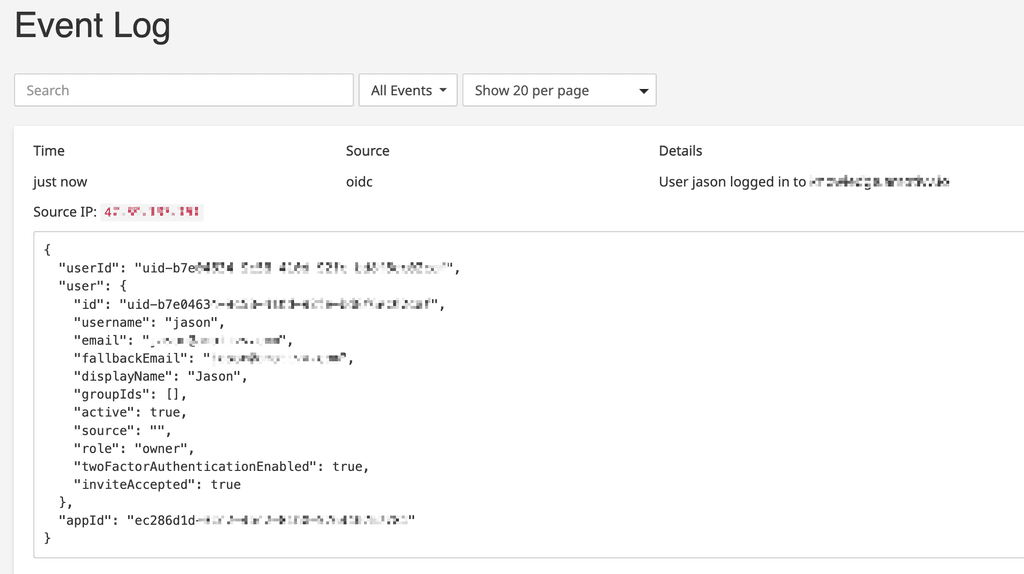
Unable to login to OutlineThe Cloudron logs indicate successful auth, but the app itself kicks me out:

-
Unable to login to OutlineAfter most recent update of Outline, I'm unable to login using Cloudron SSO. This was working previously, now I get this in the Outline app logs:
{ "error": "grant request is invalid", "level": "error", "message": "Error during authentication", "stack": "TokenError: grant request is invalid\n at OAuth2Strategy.parseErrorResponse (/app/code/node_modules/passport-oauth2/lib/strategy.js:373:12)\n at OAuth2Strategy._createOAuthError (/app/code/node_modules/passport-oauth2/lib/strategy.js:420:16)\n at /app/code/node_modules/passport-oauth2/lib/strategy.js:177:45\n at /app/code/node_modules/oauth/lib/oauth2.js:196:18\n at passBackControl (/app/code/node_modules/oauth/lib/oauth2.js:132:9)\n at IncomingMessage.<anonymous> (/app/code/node_modules/oauth/lib/oauth2.js:157:7)\n at IncomingMessage.emit (node:events:529:35)\n at IncomingMessage.emit (node:domain:489:12)\n at endReadableNT (node:internal/streams/readable:1368:12)\n at process.processTicksAndRejections (node:internal/process/task_queues:82:21)" } -
Using Licensed VersionIf we want to purchase a license for Outline, are we able to specify a different Docker image as referenced here?
https://docs.getoutline.com/s/hosting/doc/business-enterprise-rv0715NxO3
Thanks!
-
Metabase CORS and CSP headers@girish Just closing out this discussion. For reference, here is when the change was introduced to Retool that caused the issue with loading the iframe:
https://docs.retool.com/releases/legacy/3.22#:~:text=Disabled Storage and cookies
Thanks again.
-
Metabase CORS and CSP headers@girish Yes, maybe that is the difference. I am using self-hosted Retool.
-
Metabase CORS and CSP headersI really appreciate you looking into this. You have gone above and beyond, so thank you again. I saw the Storage and Cookies option in the Retool docs as well, and strangely, my Retool instance does not have this option. I will open a support ticket with Retool to figure out why this option is missing. Thank you again for the help with troubleshooting.

-
Metabase CORS and CSP headersThanks for the reply. We are embedding Metabase, not Mattermost. I agree with you, normally CORS would not apply, but as I mentioned previously, we are embedding Metabase within a Retool iFrame component. Something about how Retool fetches the iFrame content is making it appear to the browser that it should check for CORS headers. Since CORS headers don't exist, the browser refuses to load the iFrame. I think there are two questions here:
- is CORS even required in this scenario? Maybe it shouldn't be by design, but the Retool iFrame component will not load the Metabase content without CORS headers in place
- in edge cases like this, would the ability to customize nginx headers in Cloudron user.conf solve the issue?
Thanks
-
Metabase CORS and CSP headersIf adding user.conf customization would persist settings like headers in nginx, that might be a good feature. Thanks again.
-
Metabase CORS and CSP headersThank you for looking into it. You are correct, the MB_EMBEDDING_APP_ORIGIN env variable is for users doing interactive embedding of Metabase, which is a Pro/Enterprise features and not what we are doing. We are doing public sharing, which is a simple iFrame.
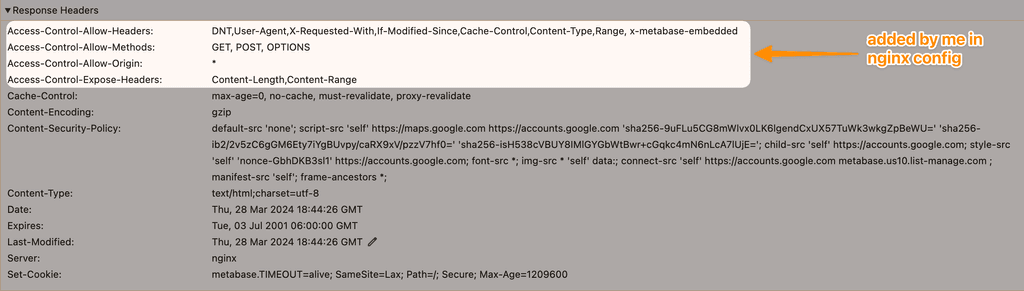
Here are the response headers - Metabase doesn't include CORS.

I do not think this is a problem in Cloudron, I was only asking if there is a way to allow Cloudron users to override or provide CORS headers in nginx without having to manually override the nginx config.
Thank you
-
Metabase CORS and CSP headers@girish From what I've read, it seems the Metabase position is "use whatever reverse proxy you have in front of Metabase to add CORS as required". Metabase does seem to insert CSP headers for their embedded dashboards.
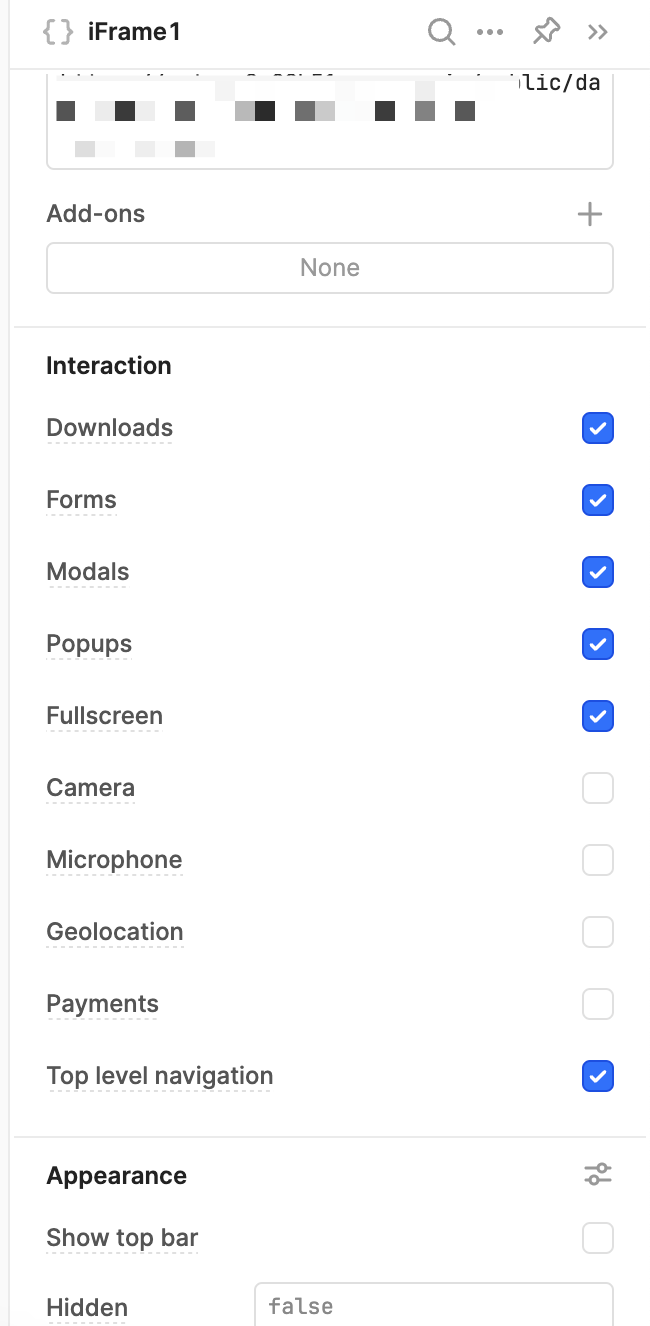
A mitigating factor here is that I'm embedding the Metabase dashboard into an iFrame component in Retool, which I'm sure is complicating things a bit:
https://retool.com/components/iframe
However, the ability to modify CORS in nginx the same way you allow us to modify CSP would be useful.
Thanks
-
Metabase CORS and CSP headers@staypath I manually added the CORS headers to Metabase's nginx config:
add_header 'Access-Control-Allow-Origin' '*' always; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS' always; add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range, x-metabase-embedded' always; add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range' always; # Preflighted requests if ($request_method = 'OPTIONS') { add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range, x-metabase-embedded'; add_header 'Access-Control-Max-Age' 1728000; add_header 'Content-Type' 'text/plain; charset=utf-8'; add_header 'Content-Length' 0; return 204; }This fixed the issue. Question: will my nginx changes remain or will they be wiped out upon any changes to the Metabase app?
-
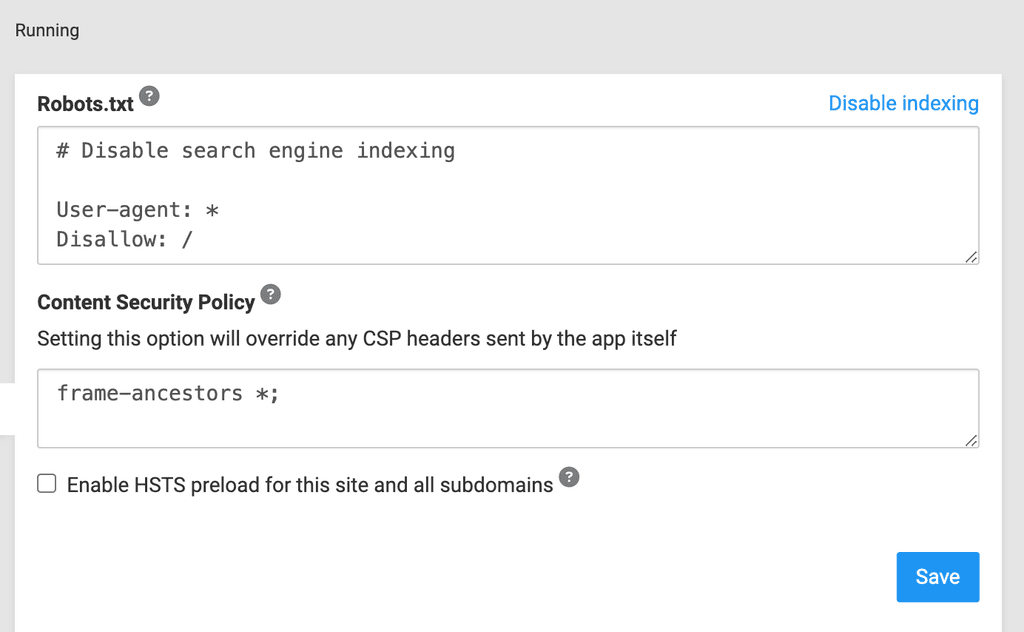
Metabase CORS and CSP headersI see this in the nginx config for Metabase on my Cloudron server. Is this effectively disabling any CORS headers that are sent by Metabase itself? If so, that is the problem:
proxy_hide_header Content-Security-Policy;
proxy_hide_header X-Frame-Options; -
Metabase CORS and CSP headersI'm embedding a Metabase dashboard in an external app via iframe on another domain. The embed is failing to load due to missing Access-control-allow-origin header from Metabase hosted on Cloudron. Is there any way to add this to the nginx config for Metabase? I tried adding custom CSP in the Cloudron app security settings, but it didn't help.

Thanks!
-
Node-RED - Flow-based programming for the Internet of ThingsActually, looking at @hendrikvl version here: https://git.vereint-digital.de/hendrik/node-red-app. This approach seems simpler for sure. @hendrikvl is there any core Node-RED functionality missing using your method?
-
Node-RED - Flow-based programming for the Internet of ThingsBeen a while since I built the Docker version of Node-RED for Cloudron, but it worked with Cloudron LDAP auth when I built it. My method had a single admin user that can access all Node-RED flows, so there's no concept of permissions. That works fine for me, but might not for others. I'd be willing to revisit and update my method to the latest Node-RED version to make sure everything still functions within Cloudron from a backup/restore perspective and with LDAP auth. I know @hendrikvl recommended using the npm approach vs. Docker approach, so it really depends on your needs.
-
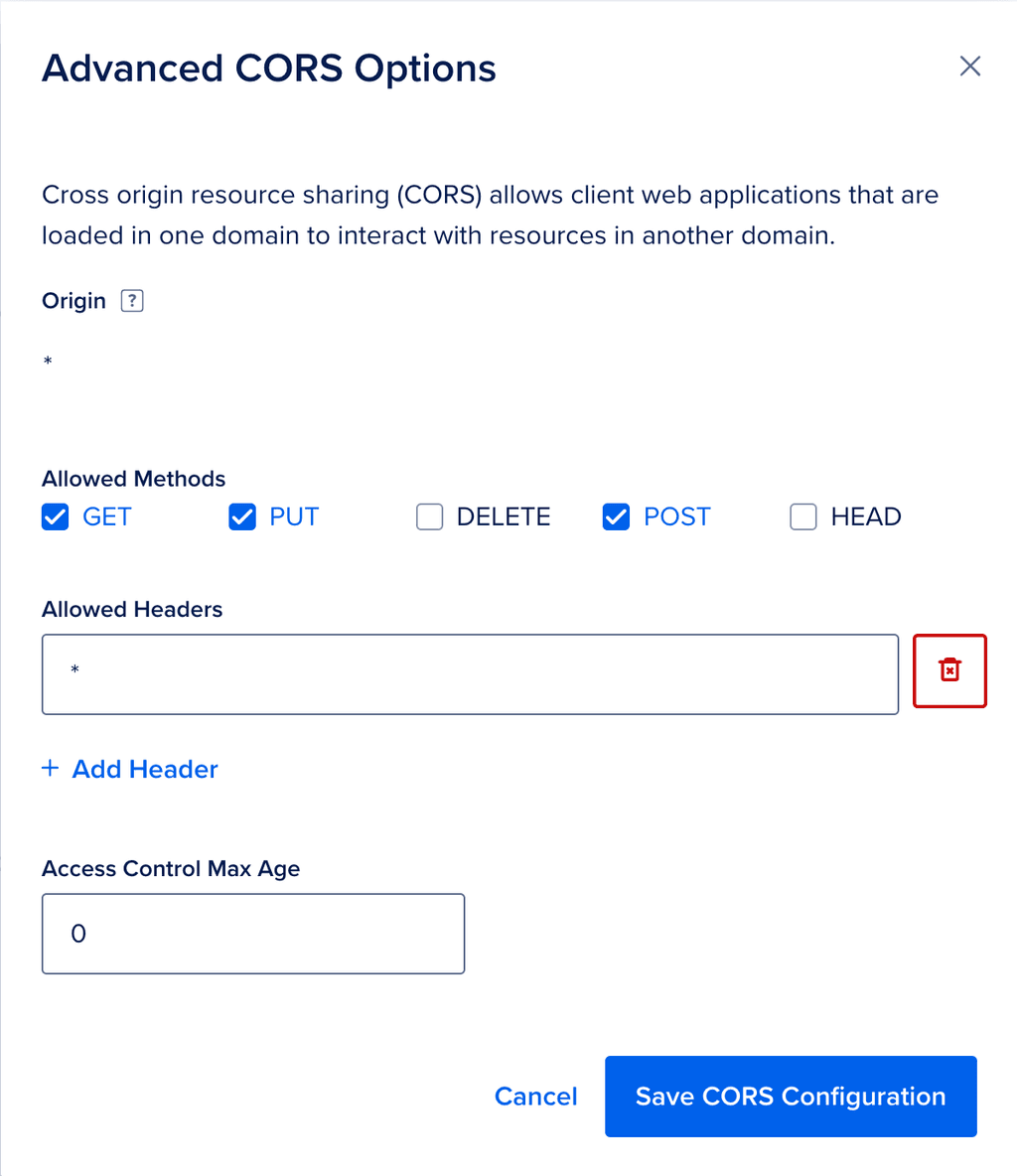
How to configure storage for Typebot on CloudronI just went into Digital Ocean and configured the CORS policy as it states. There's a gui for that:

Then I had to configure the ACL using s3cmd. It was tedious, but once done it just works forever.
-
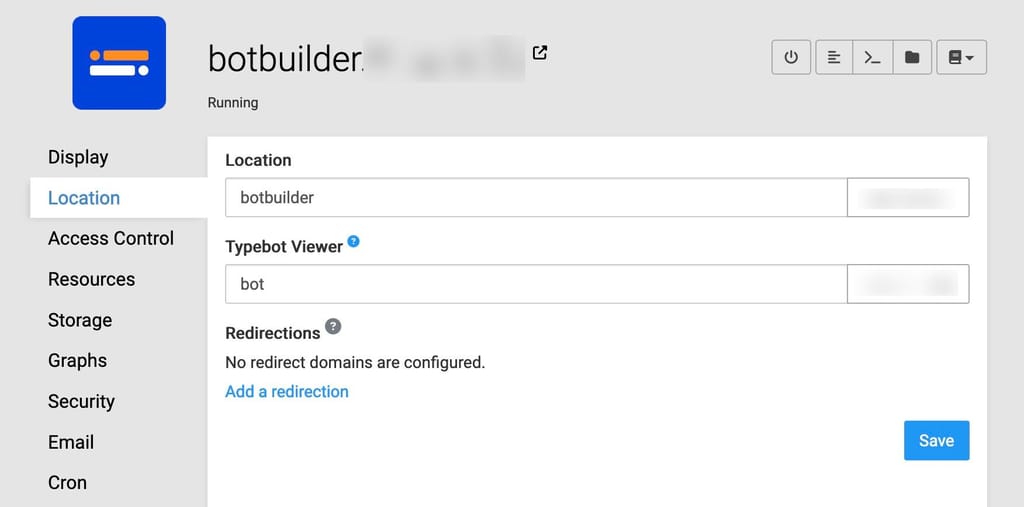
Does any one try Authentication on published BotThere are basically two apps in one with Typebot. There's the "builder" app which is the admin interface used to create and manage bot flow (this has the auth tied to it), and the "viewer" app, which is where published bots can be viewed by the public. I don't think you can add auth to the viewer URLs.