Has anyone already tested the VS Code Web IDE in GitLab 15.7
-
GitLab announced in Version 15.7 the new beta feature for the VS Code Web IDE. I tried to test it, but without success.

Maybe someone in the community tried it with success?
-
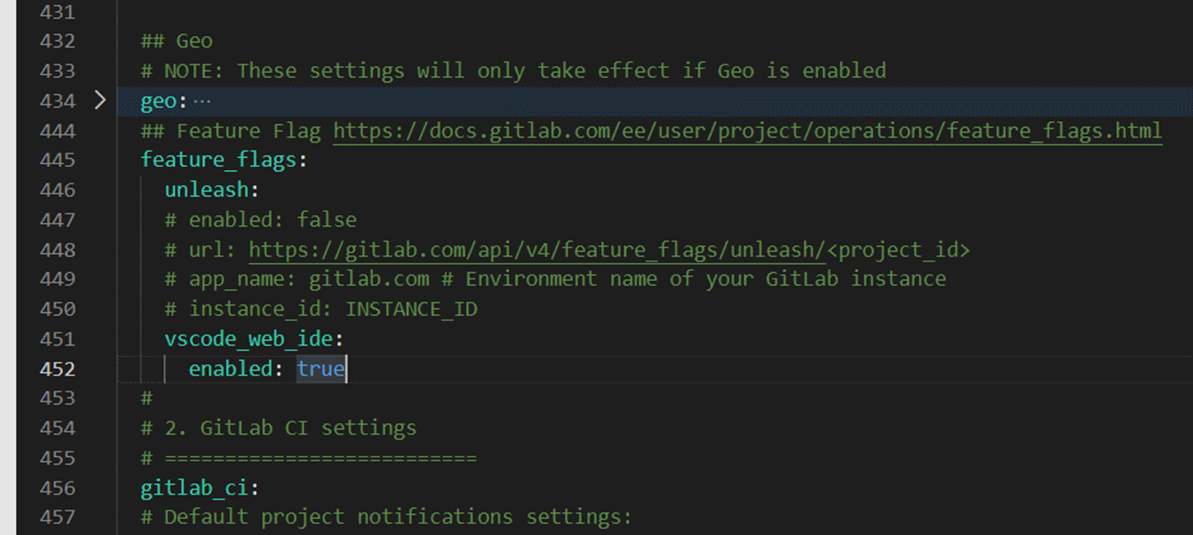
@andreas I managed to get this to work but you have enable the feature using the rails console and not by editing config.yml .
-
@girish I already read about that in the GitLab KB, but I don't know how to access the rails console.
Maybe something to wait better until it's out of beta?
-
@girish I already read about that in the GitLab KB, but I don't know how to access the rails console.
Maybe something to wait better until it's out of beta?
@andreas With the warning that this is a beta as mentioned in GitLab page..
You have to run
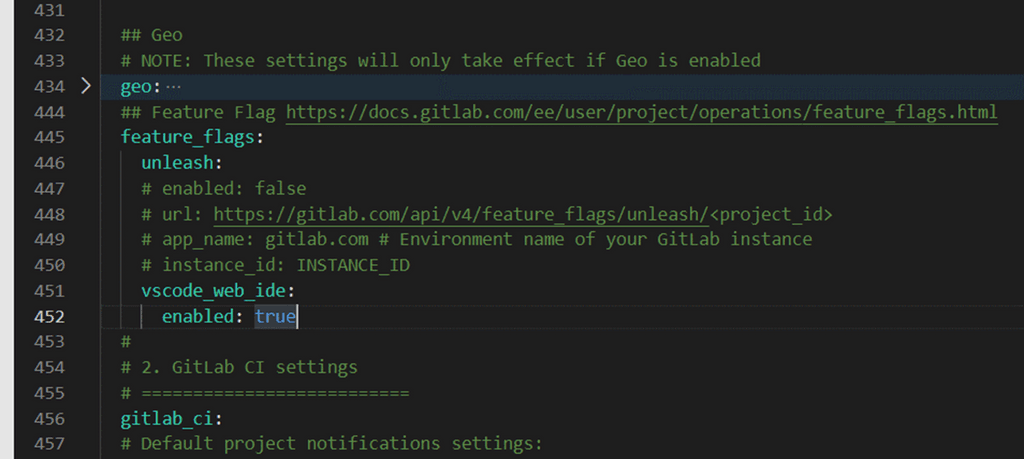
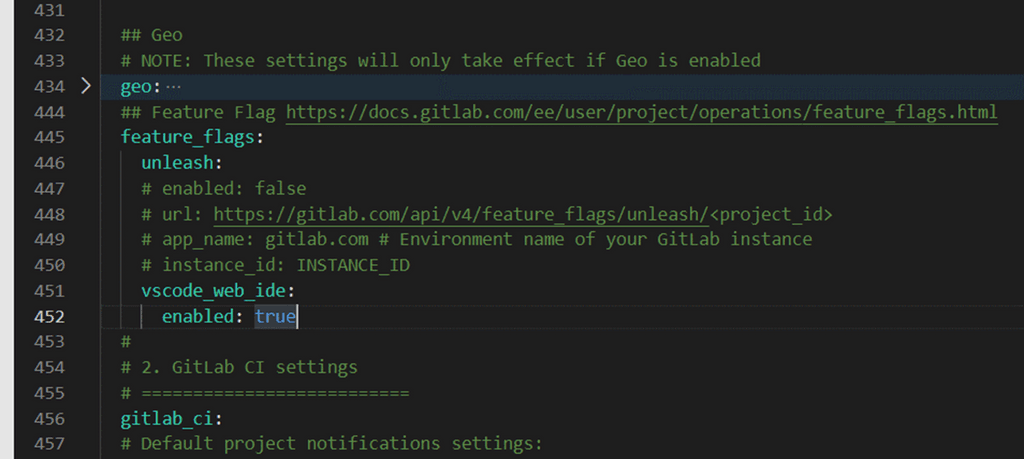
Feature.enable(:vscode_web_ide)in the rails console. To do this, in GitLab's Web terminalroot@5099522c-893e-4254-ab8e-9ec83fc131d0:~/gitlab# sudo -u git bundle exec rails c -e production `/home/git` is not writable. Bundler will use `/tmp/bundler20230113-1025-a75owg1025' as your home directory temporarily. /home/git/gitlab/lib/gitlab/instrumentation/redis.rb:9: warning: already initialized constant Gitlab::Instrumentation::Redis::ActionCable /home/git/gitlab/lib/gitlab/instrumentation/redis.rb:9: warning: previous definition of ActionCable was here -------------------------------------------------------------------------------- Ruby: ruby 2.7.0p0 (2019-12-25 revision 647ee6f091) [x86_64-linux-gnu] GitLab: 15.6.3 (Unknown) FOSS GitLab Shell: 14.13.0 PostgreSQL: 12.12 ------------------------------------------------------------[ booted in 10.48s ] Loading production environment (Rails 6.1.6.1) irb(main):001:0> Feature.enable(:vscode_web_ide) WARNING: Understand the stability and security risks of enabling in-development features with feature flags. See https://docs.gitlab.com/ee/administration/feature_flags.html#risks-when-enabling-features-still-in-development for more information. => trueNot sure if GitLab restart is needed, but I restarted GitLab. Then, pressing "." in the file viewer listing opens up vscode.

-
@andreas With the warning that this is a beta as mentioned in GitLab page..
You have to run
Feature.enable(:vscode_web_ide)in the rails console. To do this, in GitLab's Web terminalroot@5099522c-893e-4254-ab8e-9ec83fc131d0:~/gitlab# sudo -u git bundle exec rails c -e production `/home/git` is not writable. Bundler will use `/tmp/bundler20230113-1025-a75owg1025' as your home directory temporarily. /home/git/gitlab/lib/gitlab/instrumentation/redis.rb:9: warning: already initialized constant Gitlab::Instrumentation::Redis::ActionCable /home/git/gitlab/lib/gitlab/instrumentation/redis.rb:9: warning: previous definition of ActionCable was here -------------------------------------------------------------------------------- Ruby: ruby 2.7.0p0 (2019-12-25 revision 647ee6f091) [x86_64-linux-gnu] GitLab: 15.6.3 (Unknown) FOSS GitLab Shell: 14.13.0 PostgreSQL: 12.12 ------------------------------------------------------------[ booted in 10.48s ] Loading production environment (Rails 6.1.6.1) irb(main):001:0> Feature.enable(:vscode_web_ide) WARNING: Understand the stability and security risks of enabling in-development features with feature flags. See https://docs.gitlab.com/ee/administration/feature_flags.html#risks-when-enabling-features-still-in-development for more information. => trueNot sure if GitLab restart is needed, but I restarted GitLab. Then, pressing "." in the file viewer listing opens up vscode.

@girish That's cool, thanks for providing the instructions. It's working.
To confirm, a restart is not needed, I tried it without.Maybe it would be helpful to add the command to start GitLab rails for feature enabling to the Cloudron GitLab help page.
Before opening the thread, I only pasted the command
Feature.enable(:vscode_web_ide)into the terminal and got a bash error. -
@girish That's cool, thanks for providing the instructions. It's working.
To confirm, a restart is not needed, I tried it without.Maybe it would be helpful to add the command to start GitLab rails for feature enabling to the Cloudron GitLab help page.
Before opening the thread, I only pasted the command
Feature.enable(:vscode_web_ide)into the terminal and got a bash error. -
GitLab announced in Version 15.7 the new beta feature for the VS Code Web IDE. I tried to test it, but without success.

Maybe someone in the community tried it with success?
@andreas
Ohh they finally push it to prod, it was in testing with no file sync from February. -
@andreas
Ohh they finally push it to prod, it was in testing with no file sync from February.@MooCloud_Matt What do you mean without a file sync?
I already tested to edit files in the Web IDE and committing it back to the repository. That works for me. Only the diff comparison is not working on my side.
-
@MooCloud_Matt What do you mean without a file sync?
I already tested to edit files in the Web IDE and committing it back to the repository. That works for me. Only the diff comparison is not working on my side.
@andreas
That front end code and the code server ware out of sync.
So any file change on the front end was not updated un till a commit was done.For example if you have a Vue app, vite will not update your dev build untill you didn't commit


 Posted too early.
Posted too early.