How to host a website on LAMP?
-
Hi all.
I realise this might be a very basic task for most.
But, i'm having some trouble with deploying my website to Cloudron LAMP stack.Basically, once i deploy the files to the
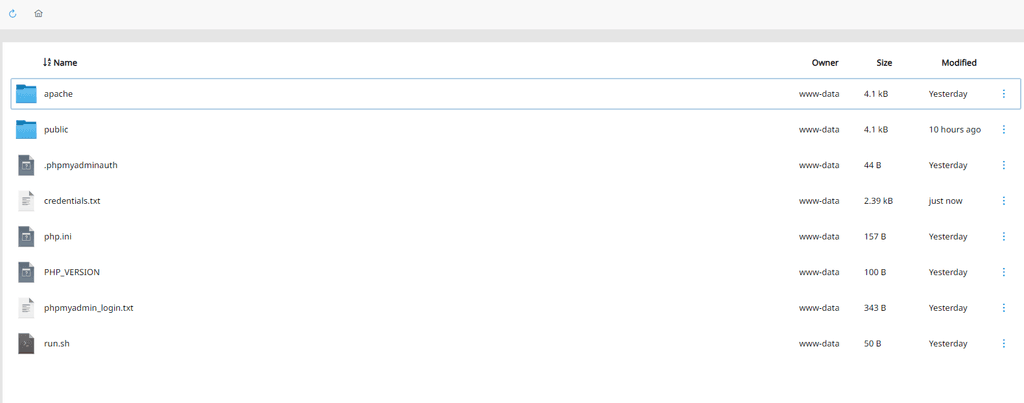
publicfolder, restart the app, i encounter the500Internal Sever Error.What's the cause of this error (in the context of Cloudron's LAMP app) and do i resolve it?
Thanks,
-
S shrey marked this topic as a question on
-
Hi all.
I realise this might be a very basic task for most.
But, i'm having some trouble with deploying my website to Cloudron LAMP stack.Basically, once i deploy the files to the
publicfolder, restart the app, i encounter the500Internal Sever Error.What's the cause of this error (in the context of Cloudron's LAMP app) and do i resolve it?
Thanks,
-
@shrey “deploy website” means uploading static html, js, css ? Or it’s a PHP-based app ?
@timconsidine The former: uploading html, js and css files to the
publicfolder. -
I'm running a PHP app in the LAMP app right now. Anything that would run in a regular LAMP env will work. Most likely your permissions are incorrect, and/or you uploaded the root folder (with all that it contains) to Public, when it's everything IN your root folder that has to go in Public. Public is the root folder now.
-
@timconsidine The former: uploading html, js and css files to the
publicfolder.@shrey as you're uploading static files, you could also try deploying to the
publicfolder of a Surfer app. Firstly it is just another option to serve up your website, but also it could be useful to know if the result is same or different.Using the LAMP app's File Manager, do you see if the files are owned by
cloudron? -
www-datais good for file permissions.
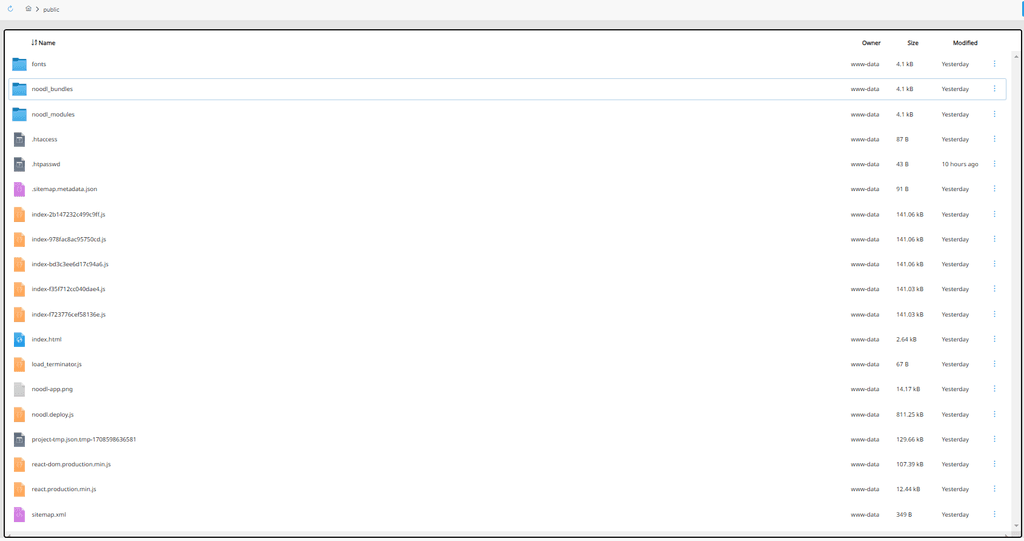
I notice it seems to be built withnoodl
I don't know this (looks nice) but it seems it needs to call something, which is not returning anything, leading to the500error. Wild guess it is calling, or trying to call, a MongoDB db.As a background it's good to know that a Noodl App consists of three parts:
The database All Noodl applications must be backed by a database, you can use either a MongoDB or Postgres compatible database. This is where users and other records are stored. Nodes like Query Records access the database via the backend web service.
The backend service This is the Noodl backend service that is provided via a Docker image and an instance can be started on most cloud providers. The Noodl backend is based on and compatable with the Parse Platform which is a great choice for a backend service. A solid open source project with an active foundation supporting many of the critical functions needed.
Static frontend hosting Noodl applications are SPAs (Single Page Applications) and need a place that serves the application frontend created when you deploy your application from Noodl.Did you set up this up ?
Just guessing for now, let us know any info about how you have handled this. -
www-datais good for file permissions.
I notice it seems to be built withnoodl
I don't know this (looks nice) but it seems it needs to call something, which is not returning anything, leading to the500error. Wild guess it is calling, or trying to call, a MongoDB db.As a background it's good to know that a Noodl App consists of three parts:
The database All Noodl applications must be backed by a database, you can use either a MongoDB or Postgres compatible database. This is where users and other records are stored. Nodes like Query Records access the database via the backend web service.
The backend service This is the Noodl backend service that is provided via a Docker image and an instance can be started on most cloud providers. The Noodl backend is based on and compatable with the Parse Platform which is a great choice for a backend service. A solid open source project with an active foundation supporting many of the critical functions needed.
Static frontend hosting Noodl applications are SPAs (Single Page Applications) and need a place that serves the application frontend created when you deploy your application from Noodl.Did you set up this up ?
Just guessing for now, let us know any info about how you have handled this.@timconsidine said in How to host a website on LAMP?:
I don't know this (looks nice) but it seems it needs to call something, which is not returning anything, leading to the 500 error. Wild guess it is calling, or trying to call, a MongoDB db.
Yeah, not an issue in my case. Have successfully deployed a multitude of 'Noodl apps', in a similar way, just to other hosting services (including LAMP servers) until now.
Also, i did get the same set of files working fine (i think) in Surfer now.
But, would still like to know how to deploy sites/apps properly in the LAMP app in Cloudron.
-
S shrey has marked this topic as solved on
-
Seem to have identified the issue.
.htaccess / .htpasswdwere the culprit here.In the
.htaccessfile, once i provided the full path to the.htpasswdfile, the site works.AuthUserFile /app/data/public/.htpasswd -
@timconsidine said in How to host a website on LAMP?:
I don't know this (looks nice) but it seems it needs to call something, which is not returning anything, leading to the 500 error. Wild guess it is calling, or trying to call, a MongoDB db.
Yeah, not an issue in my case. Have successfully deployed a multitude of 'Noodl apps', in a similar way, just to other hosting services (including LAMP servers) until now.
Also, i did get the same set of files working fine (i think) in Surfer now.
But, would still like to know how to deploy sites/apps properly in the LAMP app in Cloudron.
@shrey said in How to host a website on LAMP?:
Yeah, not an issue in my case.
So Noodl does not require the MondoDB connection ?
No experience of Noodl, but looks interesting. WIll try to find time (ha ha ha) to play with it.
-
@shrey said in How to host a website on LAMP?:
Yeah, not an issue in my case.
So Noodl does not require the MondoDB connection ?
No experience of Noodl, but looks interesting. WIll try to find time (ha ha ha) to play with it.
@timconsidine said in How to host a website on LAMP?:
So Noodl does not require the MondoDB connection ?
Noodl is primarily a frontend builder.
It's just that it has first-class connectors for Parse (which is based on MongoDB), to add the data layer for your app.
Anyway, you can bring any data source (accessible via REST/GRAPHQL/Static) to your app in Noodl.