Adding custom JS to Lychee
-
OK, this is working and I wondered if somebody with better JS skills can help me complete this code piece to add comments to Lychee:
document.getElementById("footer").innerHTML += " <div id='cusdis_thread' data-host='https://cusdis.com' data-app-id='RANDOMSTRINGOFNUMBERS' data-page-url='URLHERE"' data-page-title='TITLEHERE'></div><script async defer src='https://cusdis.com/js/cusdis.es.js'></script> ";I need to include the current page URL (window.location.href) in the data-page-url attribute and title (document.title) in the data-page-title. I unsuccessfully tried my limited skills to solve this and so far only ended up including the code without the needed references on the page.
Not sure where to stick this reference either to display the comment field on an individual photo page only but that's probably doable using an if statement somewhere

PS I think the lychee sidebar (lychee_sidebar) also needs a CSS style adding to scroll when the window is smaller than its contents (e.g. overflow: auto;).
-
OK, this is working and I wondered if somebody with better JS skills can help me complete this code piece to add comments to Lychee:
document.getElementById("footer").innerHTML += " <div id='cusdis_thread' data-host='https://cusdis.com' data-app-id='RANDOMSTRINGOFNUMBERS' data-page-url='URLHERE"' data-page-title='TITLEHERE'></div><script async defer src='https://cusdis.com/js/cusdis.es.js'></script> ";I need to include the current page URL (window.location.href) in the data-page-url attribute and title (document.title) in the data-page-title. I unsuccessfully tried my limited skills to solve this and so far only ended up including the code without the needed references on the page.
Not sure where to stick this reference either to display the comment field on an individual photo page only but that's probably doable using an if statement somewhere

PS I think the lychee sidebar (lychee_sidebar) also needs a CSS style adding to scroll when the window is smaller than its contents (e.g. overflow: auto;).
@3246 I would simply test it step by step.
For a start does a basic
document.getElementById("footer").innerHTML += "<p>FOO</p>"work ? If that works, then do:var curl_url = window.location.href; var myHTML = "<p>" + curl_url + "</p>"; document.getElementById("footer").innerHTML += myHTML;and so on

-
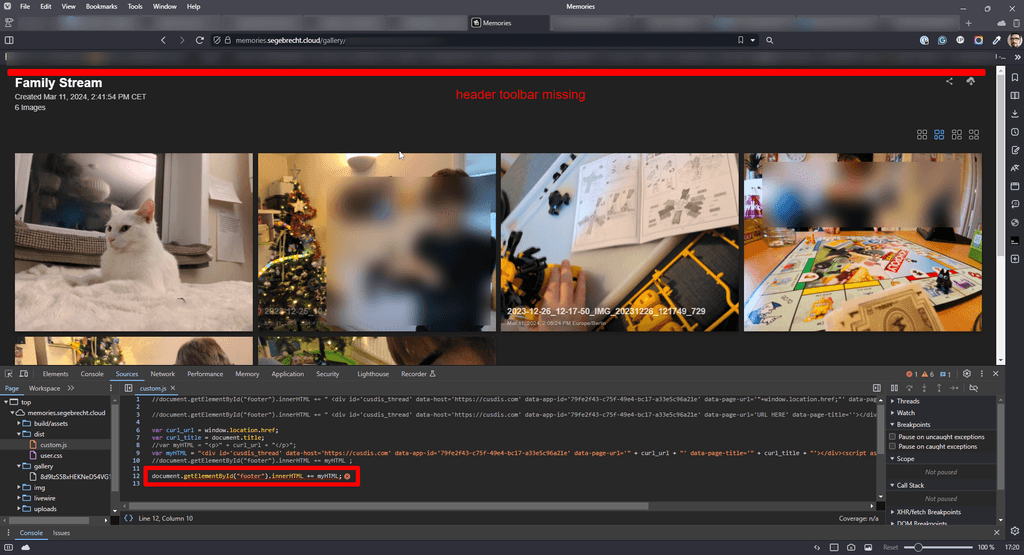
Thanks @girish. It works on the main page but not a gallery or photo page. Also, the toolbar seems missing (it has class .h-0 == height=0px oddly???).
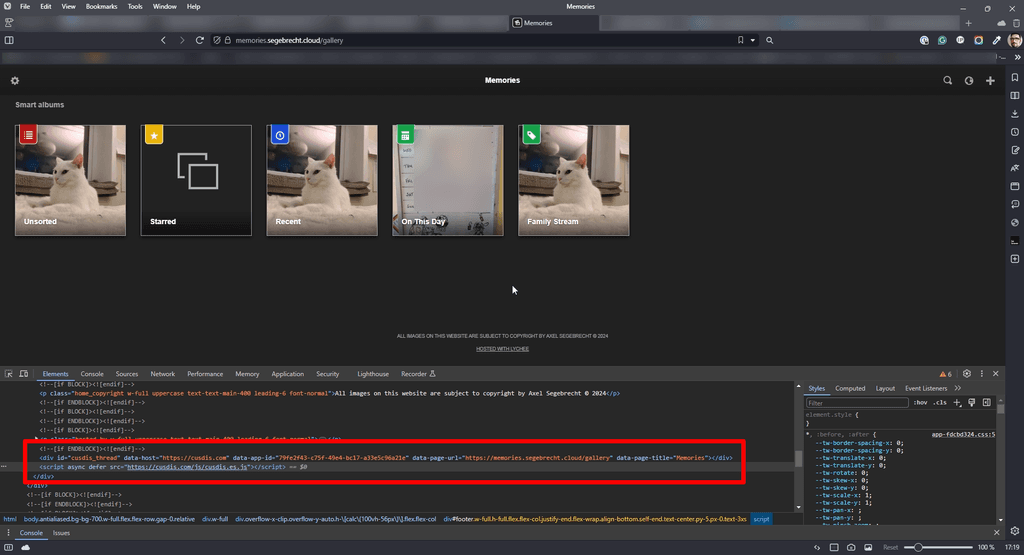
The gallery homepage

An album page

This is the same for individual photo pages as they get loaded in a lightbox (but seem to have their own URL).
-
@3246 Just had a quick look . It seems the script gets injected in the pages using
<script defer type="text/javascript" src="https://xxx/dist/custom.js"></script>at the very top. If you putalert('foo');then it shows it all the pages. But the issue as you found is that the gallery page and individual photo page don't have the footer element. The footer is only in albums page it seems. I guess you have to ask upstream about this design/layout.
