Change Add User API
-
@plusone-nick I registered now as
test@cloudron.io. I am still not sure what the problem is I got an invite email. After clicking it, I was able to set a password and sign into your Cloudron. What's missing?
I got an invite email. After clicking it, I was able to set a password and sign into your Cloudron. What's missing?@girish just changed you to admin.
Run something like and you can immediately log in with the password without having to active through the email inv code

-
I think there is just some misunderstanding. The REST API supports specifying a password during user creation. Users are always active as such after creation and since the password is specified it will allow the user to login immediately. This is intentional. Now our current dashboard UI code does not allow to specify a password, but that is just a user interface decision we made.
-
I think there is just some misunderstanding. The REST API supports specifying a password during user creation. Users are always active as such after creation and since the password is specified it will allow the user to login immediately. This is intentional. Now our current dashboard UI code does not allow to specify a password, but that is just a user interface decision we made.
@nebulon I understand that it is working as designed. I’m implying that the current design does not account for this use case. As there is no pub reg feature in Cloudron we were advised to use the add user api to make our own reg app and that’s where the issue arose.
I’ve obfuscated my Cloudron api key on the server side to enable pub reg but as discovered the new API that is leveraging Clourdons Add user API can be exploited in this use case
-
@nebulon I understand that it is working as designed. I’m implying that the current design does not account for this use case. As there is no pub reg feature in Cloudron we were advised to use the add user api to make our own reg app and that’s where the issue arose.
I’ve obfuscated my Cloudron api key on the server side to enable pub reg but as discovered the new API that is leveraging Clourdons Add user API can be exploited in this use case
@plusone-nick Hey Plusone, sorry if I'm just jumping in, have you thought about setting the password to a random value server side and then sending them a change password link? Not sure if that would help much at all though.
Hope you are having an awesome day.
-
@plusone-nick Hey Plusone, sorry if I'm just jumping in, have you thought about setting the password to a random value server side and then sending them a change password link? Not sure if that would help much at all though.
Hope you are having an awesome day.
@michaelpope no worries at all and thanks for chiming in. That is doable, similar to making the new user not active upon creation when my form calls the api, coupled with setting a random password….
 sounds like it would work
sounds like it would workI will have to test how this workflow would impact the send invite email as the last step
-
For some reason I am still not seeing the issue you are facing and which issue arose from using the rest api. Instead of creating a random password, you may just not provide a password at all? You can see at https://docs.cloudron.io/api.html#tag/Users/paths/~1users/post that only the email is strictly required.
-
For some reason I am still not seeing the issue you are facing and which issue arose from using the rest api. Instead of creating a random password, you may just not provide a password at all? You can see at https://docs.cloudron.io/api.html#tag/Users/paths/~1users/post that only the email is strictly required.
@nebulon not a problem, we will get to the bottom of this eventually
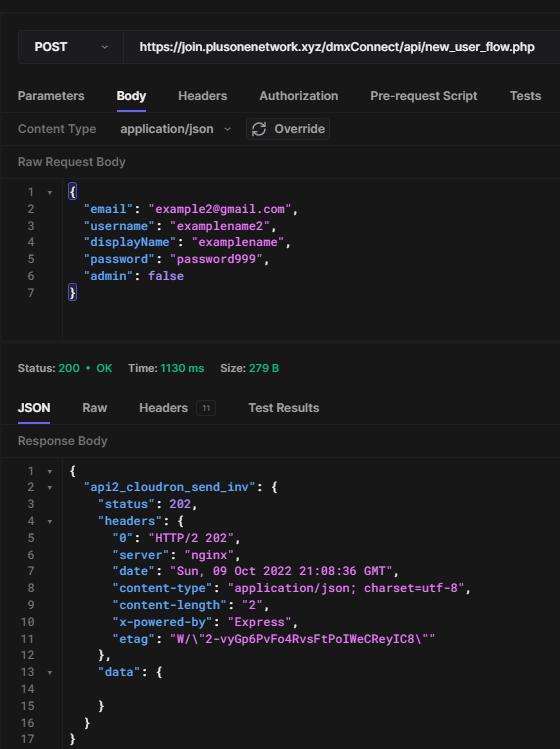
I have already removed the password field from the form and API call...the issue is that the add user API will still accept the full schema without using my form (via an API tool like postman not on my form) Thus someone can simply obtain my API endpoint then inject a password with the rest of the body and then just log in...
I have implemented and am testing the "de-activate" and "random password" workaround's but to be honest this is not an ideal solution
-
@nebulon not a problem, we will get to the bottom of this eventually
I have already removed the password field from the form and API call...the issue is that the add user API will still accept the full schema without using my form (via an API tool like postman not on my form) Thus someone can simply obtain my API endpoint then inject a password with the rest of the body and then just log in...
I have implemented and am testing the "de-activate" and "random password" workaround's but to be honest this is not an ideal solution
@plusone-nick
Just to understand better, you want to use have a public form that comunicare to Cloudron api directly? -
@plusone-nick
Just to understand better, you want to use have a public form that comunicare to Cloudron api directly?@MooCloud_Matt yes, my form/API call Cloudron Add User API
-
@MooCloud_Matt yes, my form/API call Cloudron Add User API
@plusone-nick
I would not do that, with that key saved in your front end code, anybody can access your server with not need of a password.
And see all your data, stealing what you have save in it.You need to build a server route, that get the information from the from and create your user in Cloudron.
-
@plusone-nick
I would not do that, with that key saved in your front end code, anybody can access your server with not need of a password.
And see all your data, stealing what you have save in it.You need to build a server route, that get the information from the from and create your user in Cloudron.
-
@plusone-nick
I would not do that, with that key saved in your front end code, anybody can access your server with not need of a password.
And see all your data, stealing what you have save in it.You need to build a server route, that get the information from the from and create your user in Cloudron.
@MooCloud_Matt my Cloudron api token is not exposed to the front-end it is server side and is not passed when invoked.
Edit- Maybe I should have stated it as: my form calls and passes post data to my api and then my api handles the data and calls the cloudron api."name": "set_cloudron_reg_url", "module": "core", "action": "setvalue", "options": { "value": "{{$_ENV.cloudron_api_url}}users{{$_ENV.cloudron_api_token}}", "key": "test_global"you're more than welcome to look at the code here: https://git.plusone.network/nick/cloudron-registration-community/-/blob/master/dmxConnect/api/new_user_flow.php
-
@MooCloud_Matt that makes sense now, I didn't expect that the access token was part of the frontend assets!
@nebulon
Here is my workflow: There are only two API calls and three set vars.
ENV_vars are NOT hardcoded or passed client side.- SET - Dynamically generate a Cloudron URL including TOKEN to add a new user
- API - Cloudron api call that includes JSON data from the form input (not including the password field on purpose)
On success of add user:
- SET - Capture user ID to send an invite link
- SET - a dynamic URL which will be used to send the newly created user an Invite email. Use the userid_for_group var
- API - Send the new user an invite email using the dynamic URL (api1_user_id) var & the ($_POST.email) var
Is this wrong? or im missing something....?
IMO the issue resides in the Add User API schema
EDIT - Ideal solution seems to be removing the password field from the add user API schema thus requiring the user to set the password via the invite email and since its originally not required I am assuming it would not negatively impact Cloudron's core code....but you'd have to verify that
Lastly, I am still testing the active/set random password workaround
-
@nebulon
Here is my workflow: There are only two API calls and three set vars.
ENV_vars are NOT hardcoded or passed client side.- SET - Dynamically generate a Cloudron URL including TOKEN to add a new user
- API - Cloudron api call that includes JSON data from the form input (not including the password field on purpose)
On success of add user:
- SET - Capture user ID to send an invite link
- SET - a dynamic URL which will be used to send the newly created user an Invite email. Use the userid_for_group var
- API - Send the new user an invite email using the dynamic URL (api1_user_id) var & the ($_POST.email) var
Is this wrong? or im missing something....?
IMO the issue resides in the Add User API schema
EDIT - Ideal solution seems to be removing the password field from the add user API schema thus requiring the user to set the password via the invite email and since its originally not required I am assuming it would not negatively impact Cloudron's core code....but you'd have to verify that
Lastly, I am still testing the active/set random password workaround
Update: Random password solution appears to work....
 Thanks @michaelpope +1 for the suggestion
Thanks @michaelpope +1 for the suggestion 
- setting the new user to inactive ended up being a labyrinth that I am not trying to entertain

TLDR:
The "CATCH 22" is: Without setting a RANDOM password call AFTER a newly created user will result in an attack vector via the add user API - In practice: the "password" field can be injected in the body, passing the form.
Testing further

-
@nebulon
Here is my workflow: There are only two API calls and three set vars.
ENV_vars are NOT hardcoded or passed client side.- SET - Dynamically generate a Cloudron URL including TOKEN to add a new user
- API - Cloudron api call that includes JSON data from the form input (not including the password field on purpose)
On success of add user:
- SET - Capture user ID to send an invite link
- SET - a dynamic URL which will be used to send the newly created user an Invite email. Use the userid_for_group var
- API - Send the new user an invite email using the dynamic URL (api1_user_id) var & the ($_POST.email) var
Is this wrong? or im missing something....?
IMO the issue resides in the Add User API schema
EDIT - Ideal solution seems to be removing the password field from the add user API schema thus requiring the user to set the password via the invite email and since its originally not required I am assuming it would not negatively impact Cloudron's core code....but you'd have to verify that
Lastly, I am still testing the active/set random password workaround
@plusone-nick
I didn't check the part of our code that manage user creation for ages, but 99% sure, that you don't need to provide a password, or not even a username just an email.Then you create the invite link with a second request if you want to have the onboarding process managed by cloudron.
Personal note:
Remember that as the server owner you are responsible for the content hosted in it, for this is normally a good idea to have some manual approval before creating an account from a form; or you have to provide a good moderation.
