-
Can someone help in what format we need to upload the layout extension for directus? does directus app automatically take the layout from it?

if yes Can someone guide me how to compile the directus layout with minimal changes and upload it here directly
-
 G girish moved this topic from Support on
G girish moved this topic from Support on
-
Can someone help in what format we need to upload the layout extension for directus? does directus app automatically take the layout from it?

if yes Can someone guide me how to compile the directus layout with minimal changes and upload it here directly
@Jeyakumarrathnaselvi Not an expert on directus, so your mileage with my suggestion might vary.
Have you seen https://docs.directus.io/extensions/creating-extensions/ ? I ran
npm init directus-extensionon my PC:$ npm init directus-extension Need to install the following packages: create-directus-extension Ok to proceed? (y) y npm WARN deprecated @types/cssnano@5.1.0: This is a stub types definition. cssnano provides its own type definitions, so you do not need this installed. npm WARN deprecated @types/pino@7.0.5: This is a stub types definition. pino provides its own type definitions, so you do not need this installed. This utility will walk you through creating a Directus extension. ? Choose the extension type layout ? Choose a name for the extension helloworld ? Choose the language to use javascript ✔ Done Your layout extension has been created at /home/girish/tmp/foo/helloworld Build your extension by running: cd helloworld npm run buildI then built it and got a
dist/index.js. Per https://docs.directus.io/extensions/creating-extensions/#deploying-your-extension, I should upload that file asextensions/layouts/helloworld/index.js. I haven't tried all that since I don't know much about directus, maybe others here know. -
@Jeyakumarrathnaselvi Not an expert on directus, so your mileage with my suggestion might vary.
Have you seen https://docs.directus.io/extensions/creating-extensions/ ? I ran
npm init directus-extensionon my PC:$ npm init directus-extension Need to install the following packages: create-directus-extension Ok to proceed? (y) y npm WARN deprecated @types/cssnano@5.1.0: This is a stub types definition. cssnano provides its own type definitions, so you do not need this installed. npm WARN deprecated @types/pino@7.0.5: This is a stub types definition. pino provides its own type definitions, so you do not need this installed. This utility will walk you through creating a Directus extension. ? Choose the extension type layout ? Choose a name for the extension helloworld ? Choose the language to use javascript ✔ Done Your layout extension has been created at /home/girish/tmp/foo/helloworld Build your extension by running: cd helloworld npm run buildI then built it and got a
dist/index.js. Per https://docs.directus.io/extensions/creating-extensions/#deploying-your-extension, I should upload that file asextensions/layouts/helloworld/index.js. I haven't tried all that since I don't know much about directus, maybe others here know.@girish Thanks Girish, Tried it but the new layout is not reflected in directus. don't know why? can someone guide


-
Just in case, presumably you've tried clearing browser cache etc?

-
Just in case, presumably you've tried clearing browser cache etc?

@jdaviescoates No it didn't help
-
@girish Thanks Girish, Tried it but the new layout is not reflected in directus. don't know why? can someone guide


-
@Jeyakumarrathnaselvi It looks like maybe you did not restart the app after uploading ? Just guessing because the file permissions of index.ts is still 'root'. It should become 'cloudron' after restart.
still no effect. pls guide
-
still no effect. pls guide
@Jeyakumarrathnaselvi The index.js needs to be inside
tabularviewdirectory.Let me preface by saying I have little to no idea about Directus. This is my
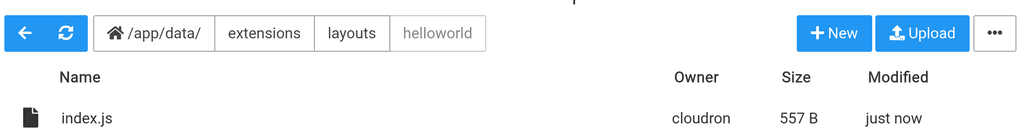
index.js:import{openBlock as e,createElementBlock as l,createElementVNode as o,toDisplayString as n,ref as t}from"vue";var r={inheritAttrs:!1,props:{collection:{type:String,required:!0},name:{type:String,required:!0}}};r.render=function(t,r,i,u,a,c){return e(),l("div",null,[o("p",null,"Name: "+n(i.name),1),o("p",null,"Collection: "+n(i.collection),1)])},r.__file="src/layout.vue";var i={id:"custom",name:"Helloworld",icon:"box",component:r,slots:{options:()=>null,sidebar:()=>null,actions:()=>null},setup:()=>({name:t("Helloworld Layout")})};export{i as default};Which I uploaded like this into
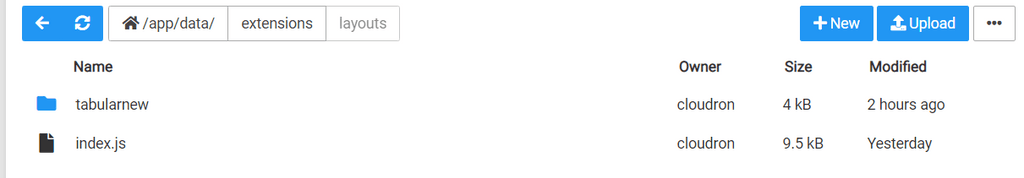
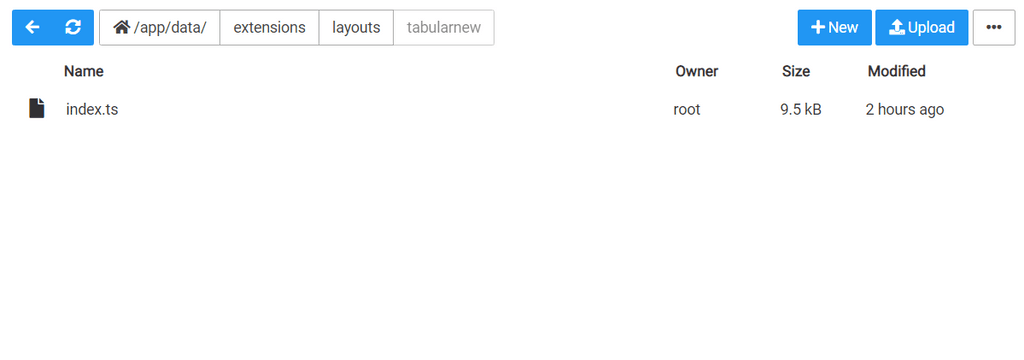
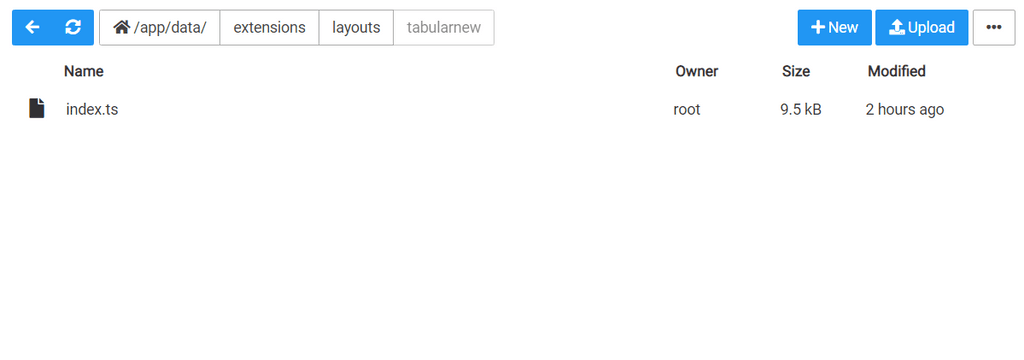
extensions/layouts/helloworldand restarted the app:
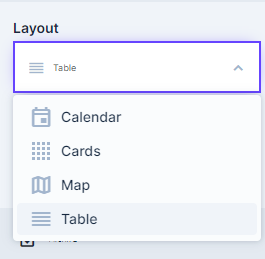
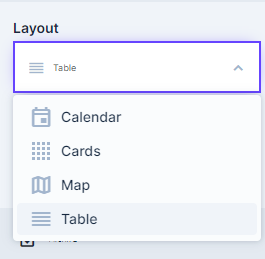
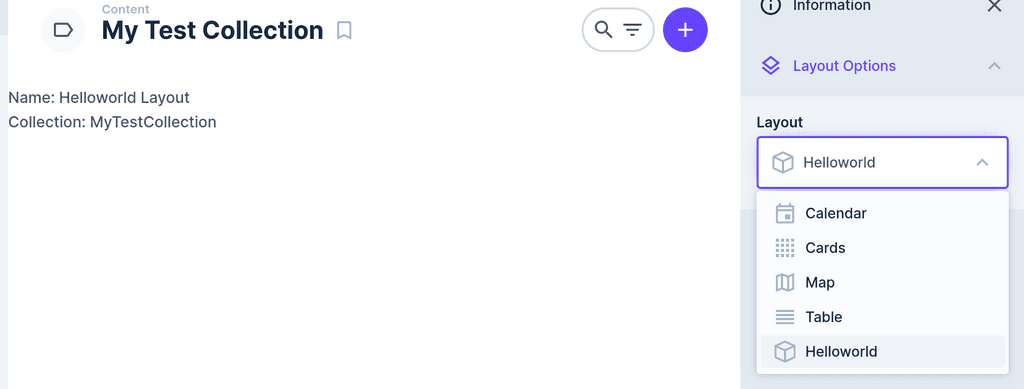
I can then see the layout:

-
@Jeyakumarrathnaselvi The index.js needs to be inside
tabularviewdirectory.Let me preface by saying I have little to no idea about Directus. This is my
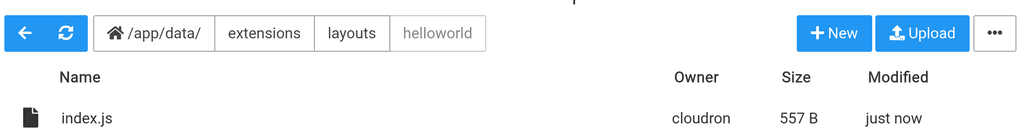
index.js:import{openBlock as e,createElementBlock as l,createElementVNode as o,toDisplayString as n,ref as t}from"vue";var r={inheritAttrs:!1,props:{collection:{type:String,required:!0},name:{type:String,required:!0}}};r.render=function(t,r,i,u,a,c){return e(),l("div",null,[o("p",null,"Name: "+n(i.name),1),o("p",null,"Collection: "+n(i.collection),1)])},r.__file="src/layout.vue";var i={id:"custom",name:"Helloworld",icon:"box",component:r,slots:{options:()=>null,sidebar:()=>null,actions:()=>null},setup:()=>({name:t("Helloworld Layout")})};export{i as default};Which I uploaded like this into
extensions/layouts/helloworldand restarted the app:
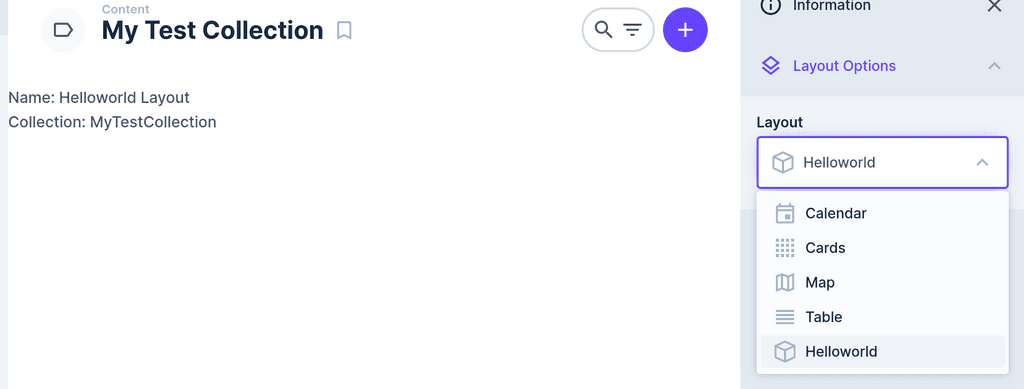
I can then see the layout:

@girish Thanks Girish. It worked. but there is a challenge with directus is they don't have an option to copy the existing layout of directus and make a small change and create it as a new extension. it doesn't help. we should develop from scratch as per them

-
 R ruihildt referenced this topic on
R ruihildt referenced this topic on