Branding issues
-
Hello all,
I would like to receive some guidance with branding of Cloudron
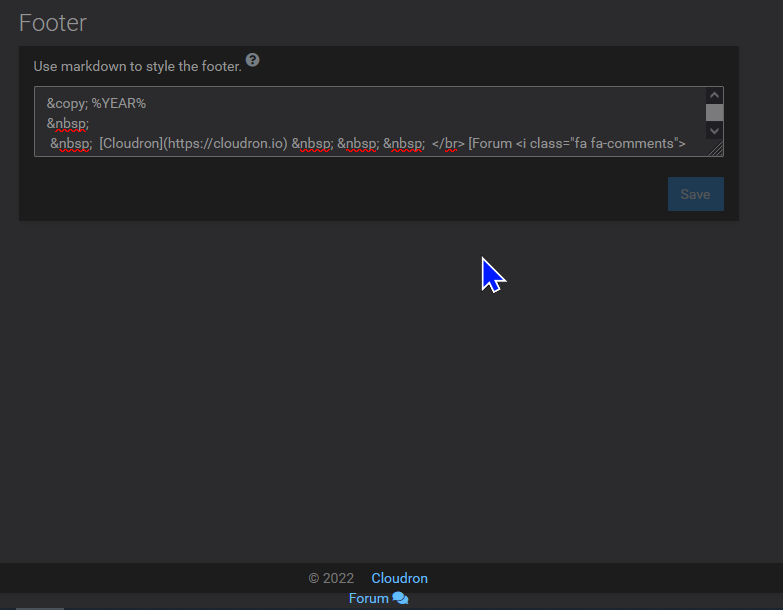
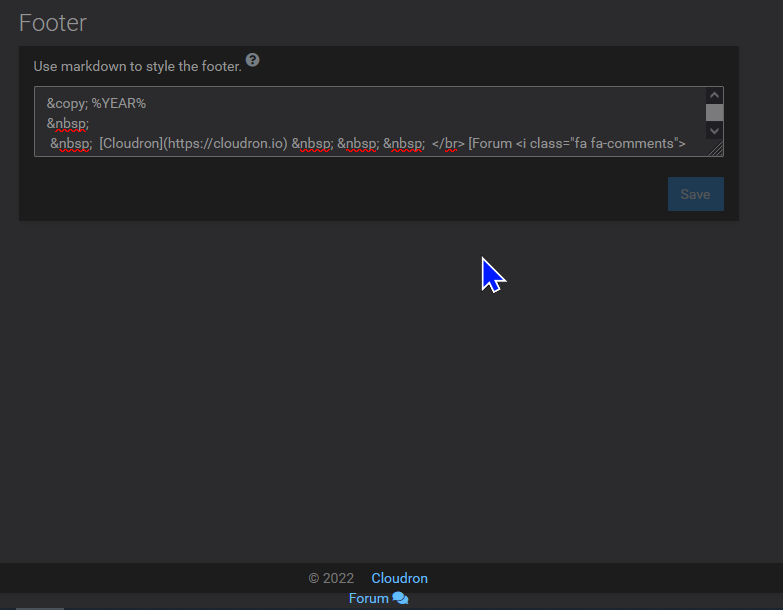
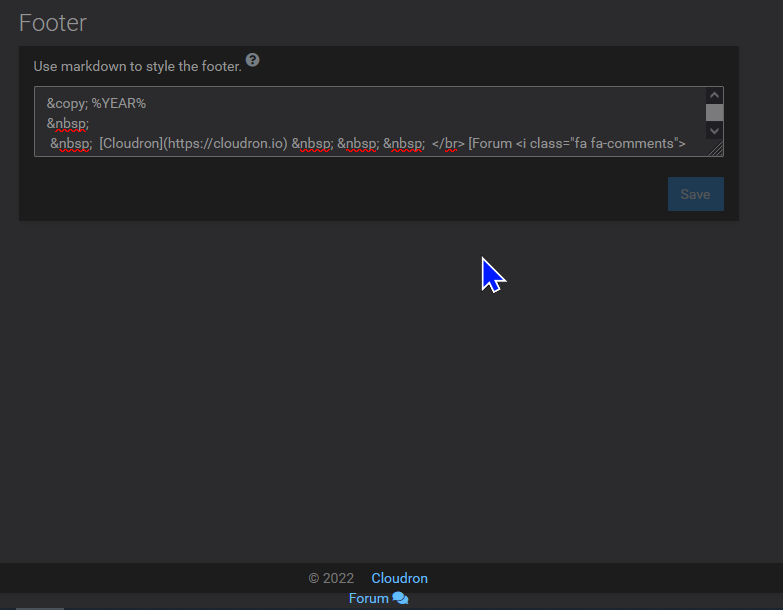
When editing the branding in the footer, the height of the footer container is static, not responsive

Also, I want to change the background of my dashboard on all pages to a specific image file with a fall back color with issues
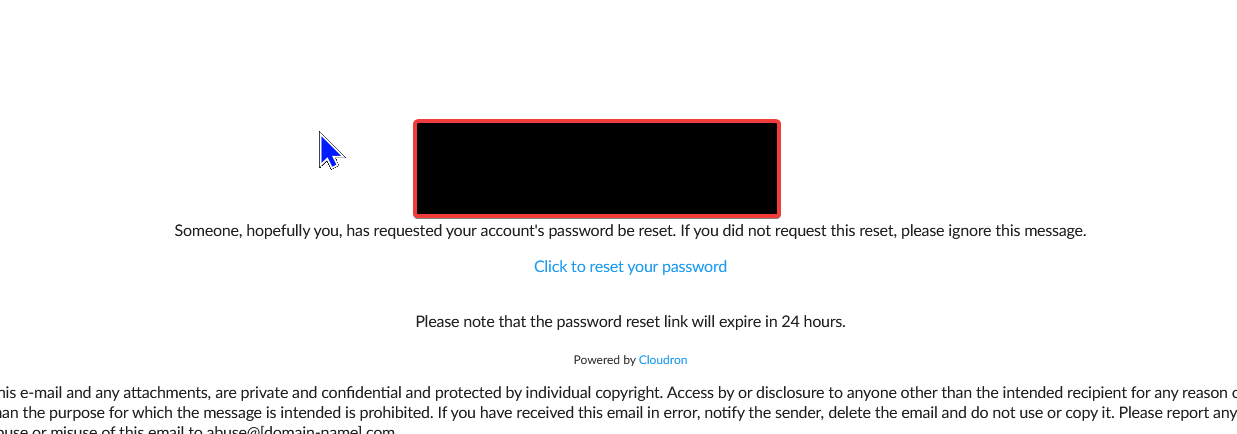
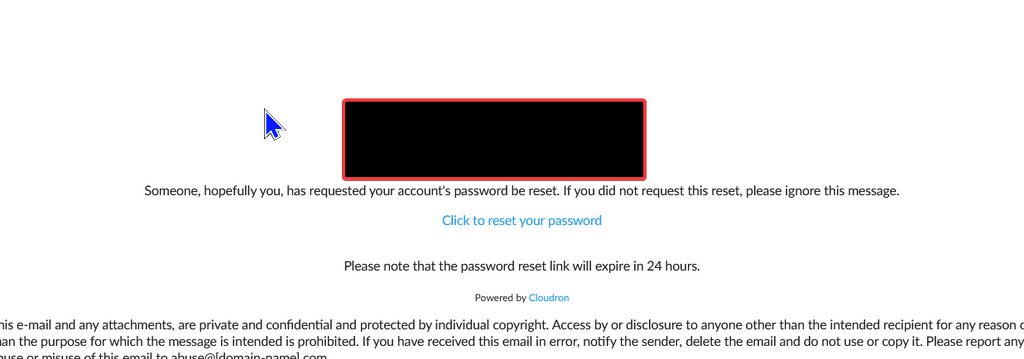
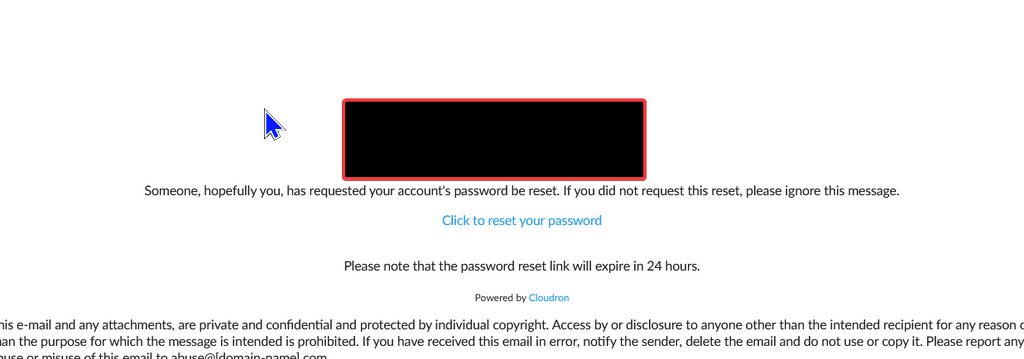
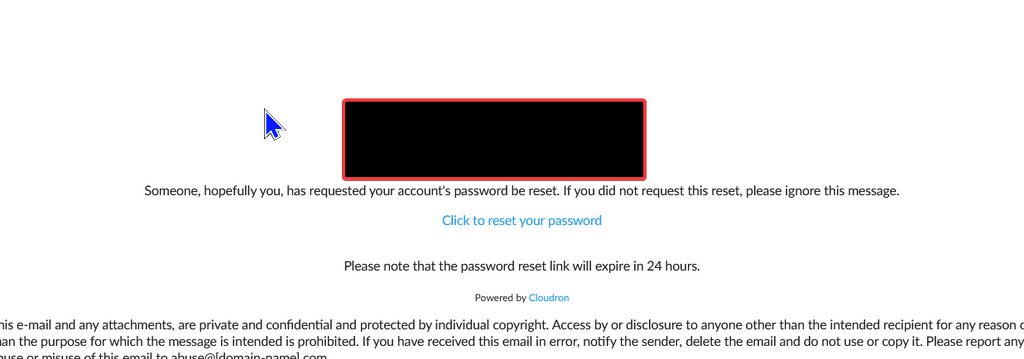
I would also want to remove the "Powered by cloudron" line in the emails sent to end users for account controls

-
Hello all,
I would like to receive some guidance with branding of Cloudron
When editing the branding in the footer, the height of the footer container is static, not responsive

Also, I want to change the background of my dashboard on all pages to a specific image file with a fall back color with issues
I would also want to remove the "Powered by cloudron" line in the emails sent to end users for account controls

@privsec The footer is really intended only for a single line. Multi-line footers are not really tested and it's quite hard to support arbitrary sized content.
The 'Powered by cloudron' is hardcoded in mail templates. It's not configurable yet. Maybe you can open a Feature Request for this (doesn't seem to bother most people).
-
Hello all,
I would like to receive some guidance with branding of Cloudron
When editing the branding in the footer, the height of the footer container is static, not responsive

Also, I want to change the background of my dashboard on all pages to a specific image file with a fall back color with issues
I would also want to remove the "Powered by cloudron" line in the emails sent to end users for account controls

-
@privsec said in Branding issues:
Also, I want to change the background of my dashboard on all pages to a specific image file with a fall back color with issues
What do you mean by fallback color with issues?
@girish
I mean, if I want image.png to be my site background but the file can’t load for whatever reason, then it should instead display the color background of my choice as a fall back option.So, site loads and it attempts to display image.png but it can’t for some reason. So instead it displays the color hex code #ffffff
Also, implementing a responsive footer shouldn’t be the most difficult thing.
You can use css flex-box to always center the content with space around and set max-width to 100%.This would/should allow for having a footer with multiple lines of content.
I’ll open respective feature requests
-
P privsec referenced this topic on
-
P privsec referenced this topic on
-
P privsec referenced this topic on
-
@girish
I mean, if I want image.png to be my site background but the file can’t load for whatever reason, then it should instead display the color background of my choice as a fall back option.So, site loads and it attempts to display image.png but it can’t for some reason. So instead it displays the color hex code #ffffff
Also, implementing a responsive footer shouldn’t be the most difficult thing.
You can use css flex-box to always center the content with space around and set max-width to 100%.This would/should allow for having a footer with multiple lines of content.
I’ll open respective feature requests
-
@privsec I see. https://docs.cloudron.io/profile/#background-image for personal dashboard backgrounds but this is not implemented server level.
Thanks for opening the feature requests.
-
 G girish marked this topic as a question on
G girish marked this topic as a question on
-
 G girish has marked this topic as solved on
G girish has marked this topic as solved on