Since update css broken?
-
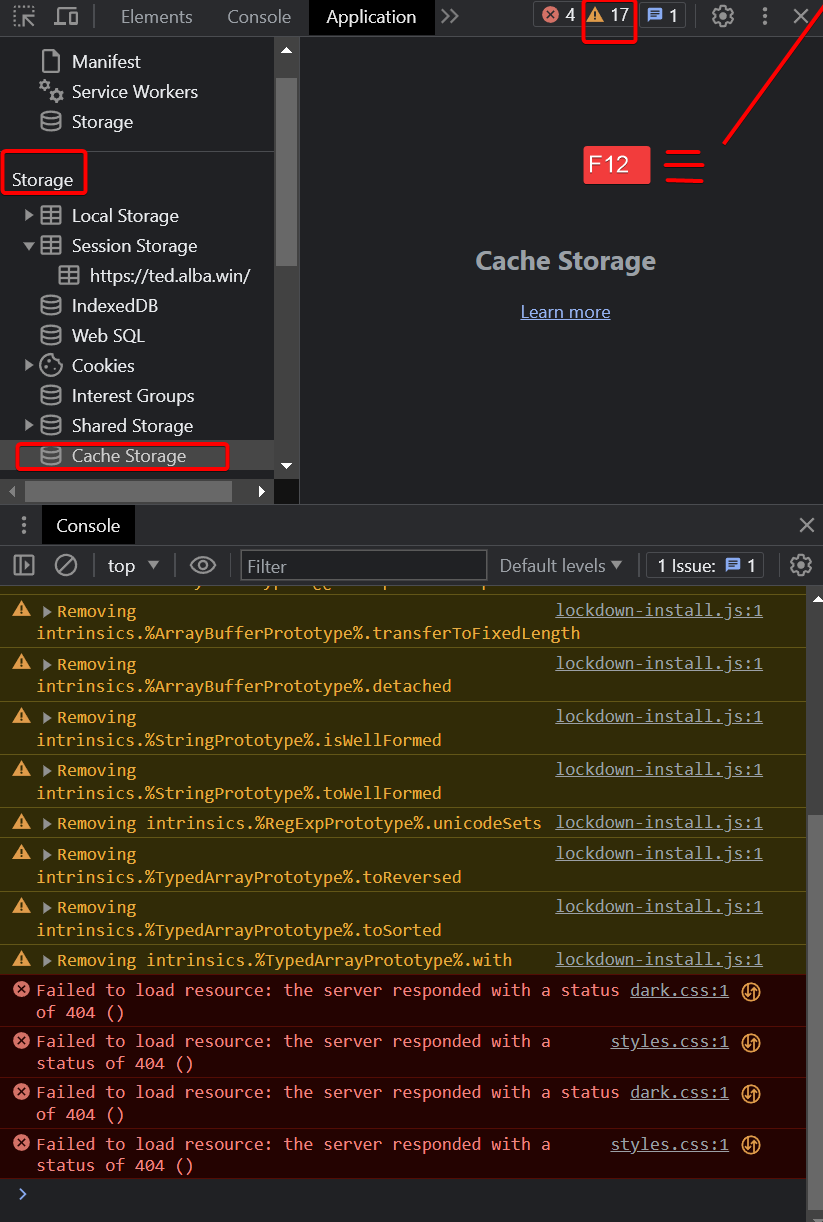
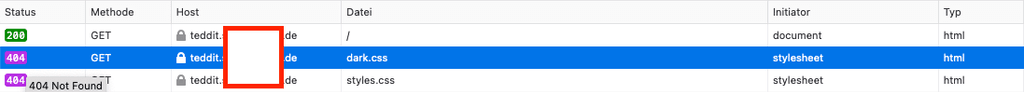
Is it something special in my instance, or is it possible that the last updated did break the CSS handling? My teddit looks "ugly" now and in the browser console logs I see error messages like Failed to load resource: the server responded with a status of 404 () for the css files.
-
I did a uninstall - new install - and now it works and no CSS failures anymore.
-
Can confirm that CSS is broken
EDIT: … and working after reinstall
-
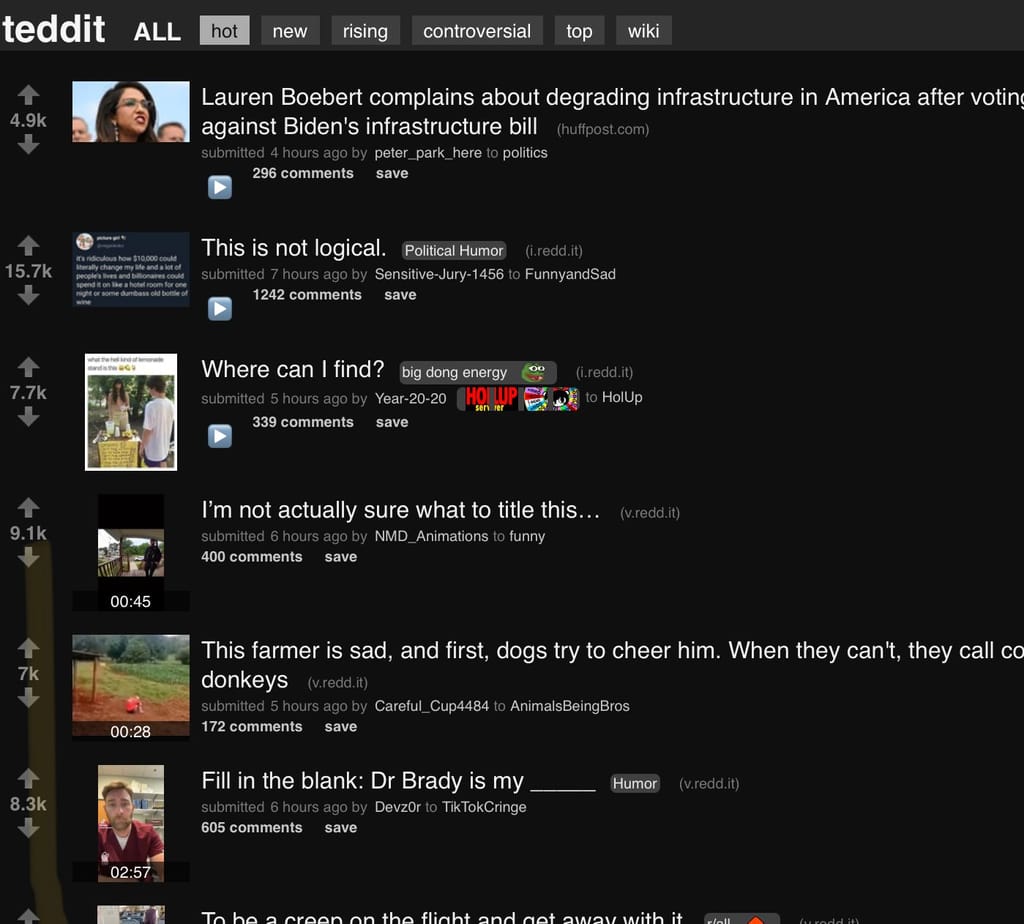
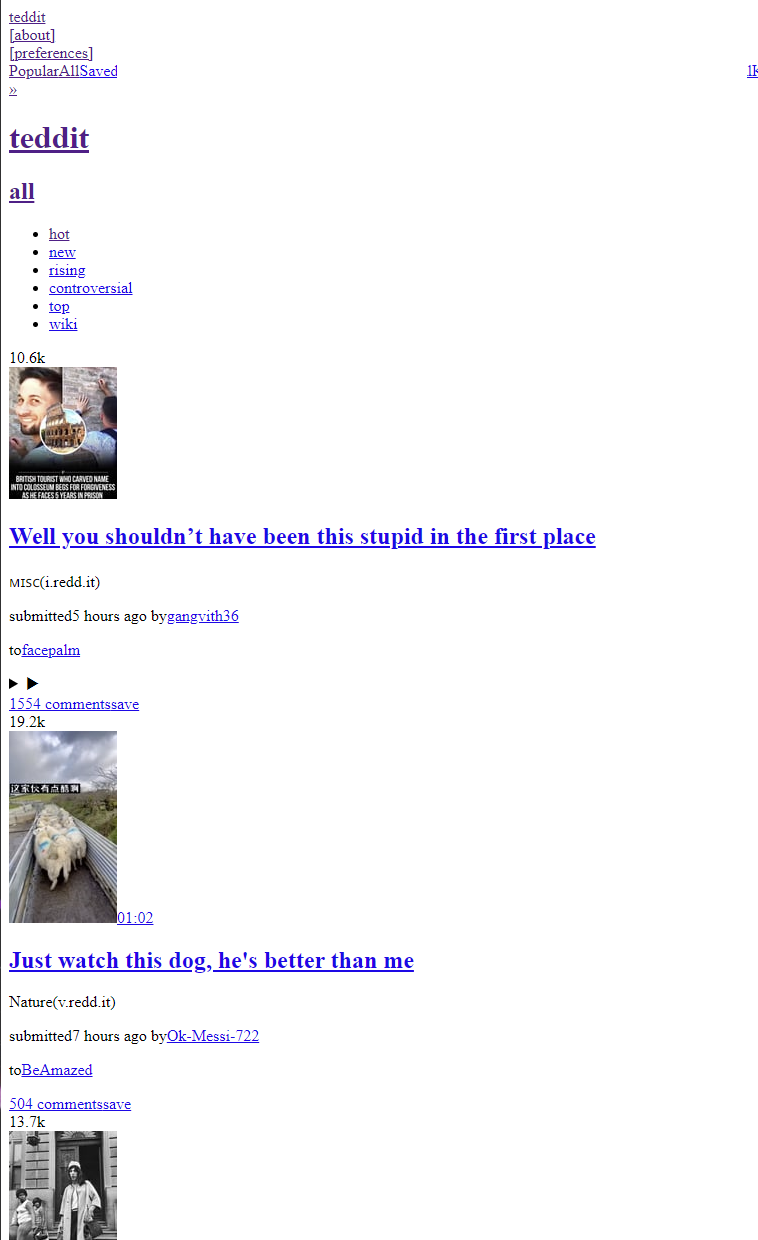
After clicking on any thread, the css for that thread is broken
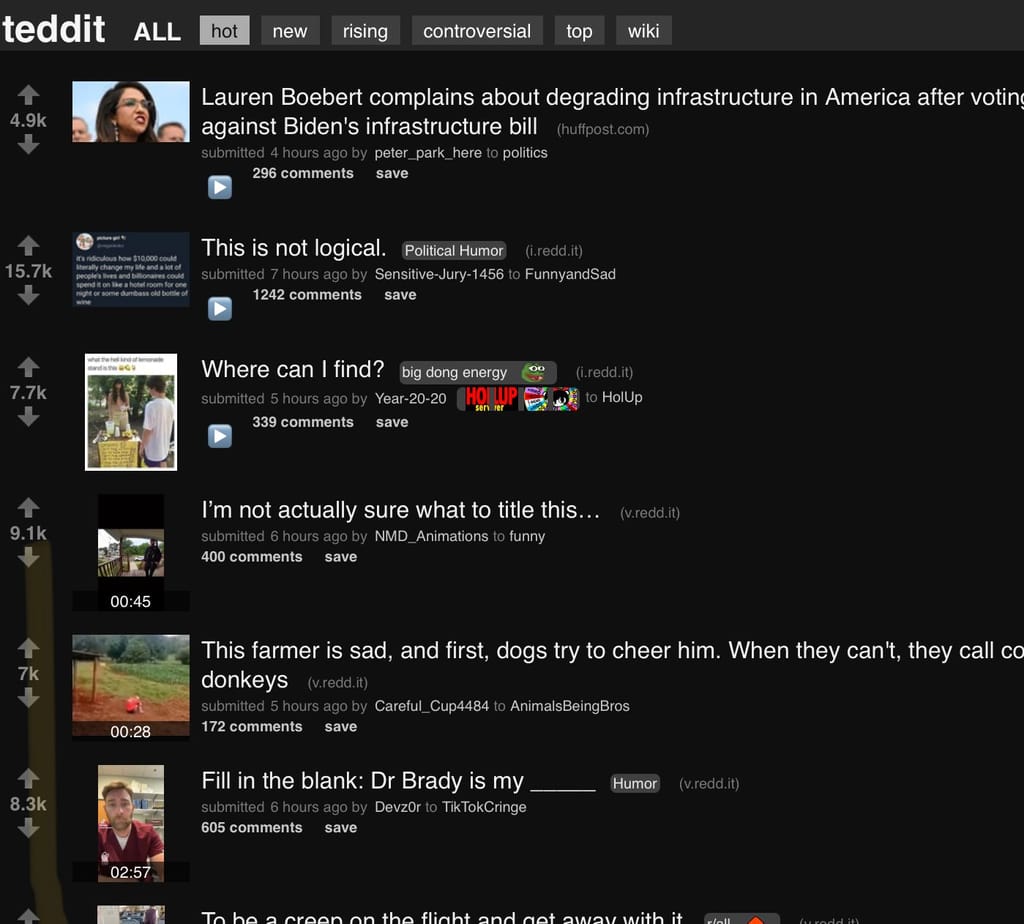
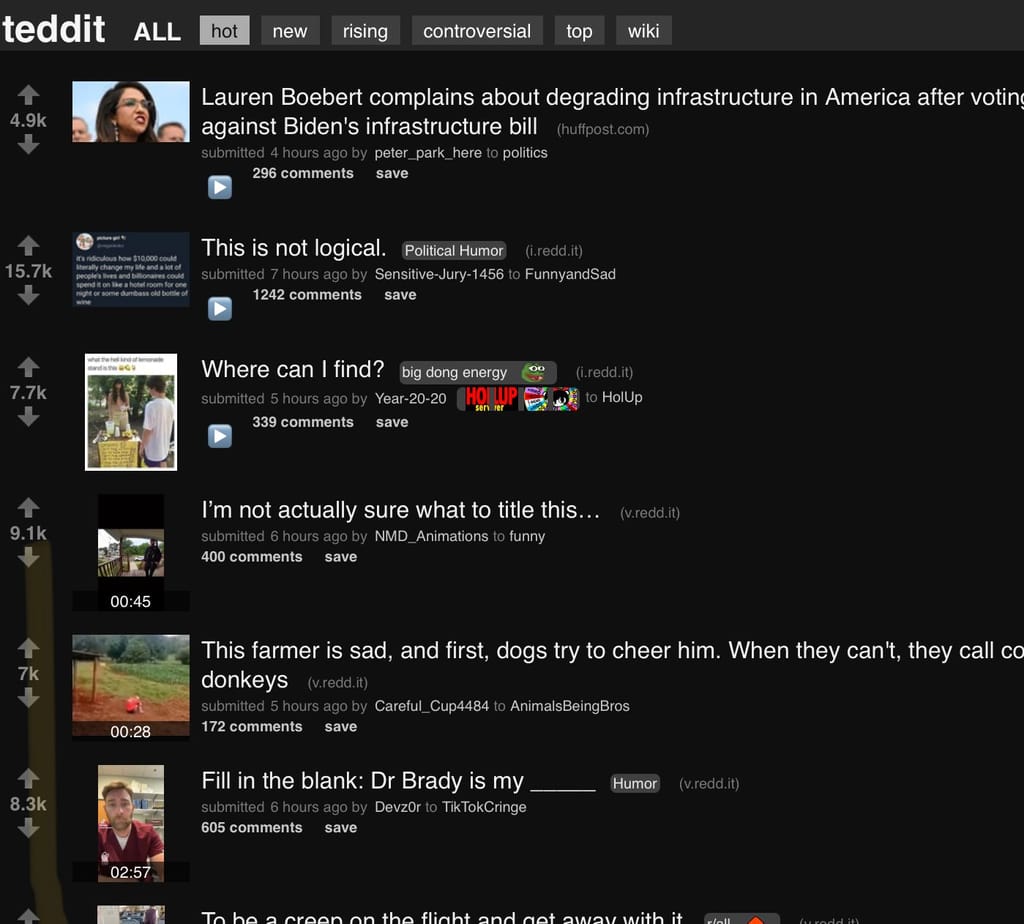
List of threads:

Thread:

-
Not that I have info that I need to keep inside teddit. But how do I do a reinstall? And with reinstall I mean keeping the data that has been generated by me?
@randyjc just uninstall the app in cloudron and install it again. as the userdata (eg subscriptions) are stored in your browser, you must select the same url for the new installed app as before. otherwise the browser cannot match the stored data with the app.
-
Not that I have info that I need to keep inside teddit. But how do I do a reinstall? And with reinstall I mean keeping the data that has been generated by me?
-
@randyjc in general for Cloudron apps you make sure you have an app backup, then you can uninstall the app and reinstall.
If you want the data back, you simply restore that backup for the app and the data is back. Easy peasy.
-
@robi What you say is usually right, but Teddit doesn't store any user data on the server. Everything is stored in Cookies and Browsers local storage. So a backup of the App does not include those data. Please be aware of this.
@Kubernetes oh I read what you said, just wanted to make sure Randy was aware of the rest of how Cloudron app data works and he doesn't lose data by uninstalling before a backup.
Hence "In general.."

-
Can confirm the CSS is just not receivable.
Also found, that it might have to do with the issue i posted about yesterday, which is already fixed by @girish, where thedomain: process.env.CLOUDRON_APP_DOMAINwas wrong.
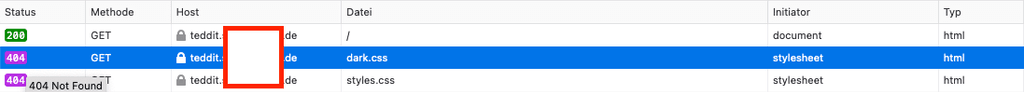
Since i updated the App with this fix, CSS does not work because Firefox receives HTTP 404 Error when GET the CSS files.
-
I was ugly too:

There is an option to export preferences in a json file in preferences. You can import it later.
I tried the reinstall Teddit trick and ... the problem remains. On the plus side, it looks like Cloudron kept all the configurations I had made too (e.g. subscribed sub-Reddits).The problem looks the same in Brave beta and in TOR-browser.
By the way, before this happened, I noticed that increasing the memory allocation to Teddit helped with playability of some of the video content posted.
-
I was ugly too:

There is an option to export preferences in a json file in preferences. You can import it later.
I tried the reinstall Teddit trick and ... the problem remains. On the plus side, it looks like Cloudron kept all the configurations I had made too (e.g. subscribed sub-Reddits).The problem looks the same in Brave beta and in TOR-browser.
By the way, before this happened, I noticed that increasing the memory allocation to Teddit helped with playability of some of the video content posted.
@LoudLemur said in Since update css broken?:
it looks like Cloudron kept all the configurations I had made too (e.g. subscribed sub-Reddits).
Cloudron actually does save nothing.
Teddit is per design privacy focused on a maximum.
Nothing you do while using Teddit is stored or saved server side. It all happens client side in your browser using cookies etc.
Only what you configure in the config.js is being saved server side. -
Can confirm the CSS is just not receivable.
Also found, that it might have to do with the issue i posted about yesterday, which is already fixed by @girish, where thedomain: process.env.CLOUDRON_APP_DOMAINwas wrong.
Since i updated the App with this fix, CSS does not work because Firefox receives HTTP 404 Error when GET the CSS files.
@timbo said in Since update css broken?:
domain: process.env.CLOUDRON_APP_DOMAIN
Note that this fix has to be applied manually on existing installations. I didn't bother fixing the upgrade code path because the app was still marked as unstable. Sorry about that!
-
@timbo said in Since update css broken?:
domain: process.env.CLOUDRON_APP_DOMAIN
Note that this fix has to be applied manually on existing installations. I didn't bother fixing the upgrade code path because the app was still marked as unstable. Sorry about that!
@girish Yes i already fixed it manually but there also was an update available to the app, bringing it to 0.4.0 which has the correct
domain: process.env.CLOUDRON_APP_DOMAIN( 21:53 App was updated to v0.4.0
21:52 Update started from v0.3.0 to v0.4.0)as in https://git.cloudron.io/cloudron/teddit-app/-/commit/530c2febb9a3f30ebe28ecf939e4c5950299937c
-
@girish Yes i already fixed it manually but there also was an update available to the app, bringing it to 0.4.0 which has the correct
domain: process.env.CLOUDRON_APP_DOMAIN( 21:53 App was updated to v0.4.0
21:52 Update started from v0.3.0 to v0.4.0)as in https://git.cloudron.io/cloudron/teddit-app/-/commit/530c2febb9a3f30ebe28ecf939e4c5950299937c
-
@randyjc in general for Cloudron apps you make sure you have an app backup, then you can uninstall the app and reinstall.
If you want the data back, you simply restore that backup for the app and the data is back. Easy peasy.
-
dont know if this has to do something with the css failure, but when starting the app this error will be logged:
localstorage undefined
proxyAuth undefined
redis undefined -
After clicking on any thread, the css for that thread is broken
List of threads:

Thread:

Ok so i am a little confused.
After reinstalling the whole app, i expected to run into the same issues as:@necrevistonnezr said in Since update css broken?:
After clicking on any thread, the css for that thread is broken
List of threads:

Thread:

but for whatever reason, i did not.
First the network-analysis in firefox showed that the missing files to the stylesheets, which previously got 404ed, were cached instead of being served by the webserver.
After clearing the cache it actually did receive (200) the stylesheets from the webserver.So everything works for me, across devices, across different privacy settings.