Custom API endpoint
-
The entrypoint of your endpoint is the index file inside the src/ folder of your extension package.Try moving the index into test-endpoint/src/
-
I appreciate you're trying to help by asking me to do the basic checks, but the reason I ask for support here is because the whole plugin integration in Cloudron is different from the standard. (I started by checking the docs and other threads)
The closest I could find on the forum is someone struggling but then not answering @girish when asked for more details and this one where placing the files in the correct spots just worked.
-
 N nebulon marked this topic as a question on
N nebulon marked this topic as a question on
-
@ruihildt This works for me:
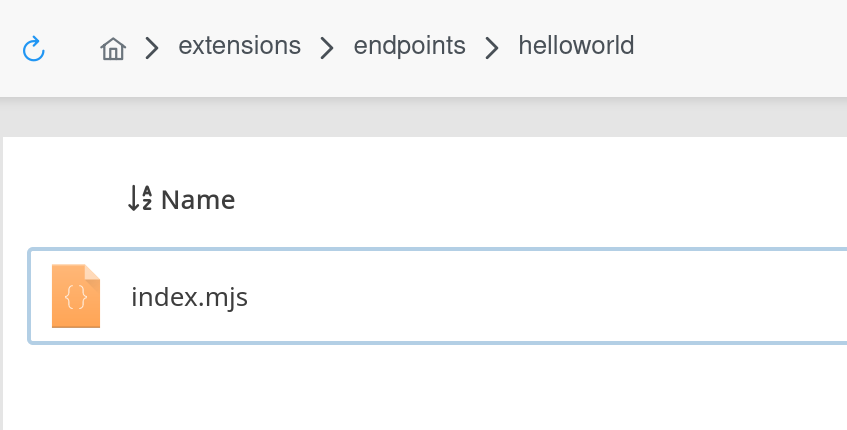
- First , create
index.mjs(export keyword requires module support which is signaled by mjs extension)

- Then , in
index.mjs, I have:
export default { id: 'helloworld', handler: (router) => { router.get('/', (req, res) => res.send('Hello, World!')); router.get('/intro', (req, res) => res.send('Nice to meet you.')); router.get('/goodbye', (req, res) => res.send('Goodbye!')); }, };*IMPORTANT: Note the id above. This is the REST API route path
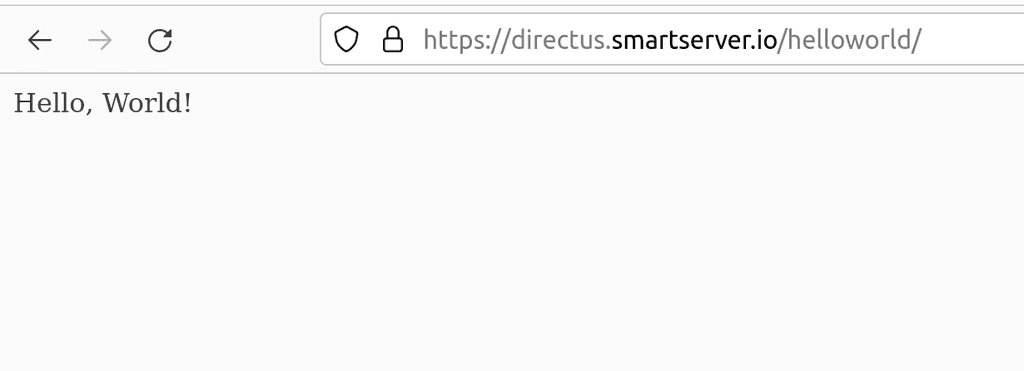
- Then, visiting via browser works:

/helloworld/goodbye and /helloworld/goodbye also works fine.
- First , create
-
I appreciate you're trying to help by asking me to do the basic checks, but the reason I ask for support here is because the whole plugin integration in Cloudron is different from the standard. (I started by checking the docs and other threads)
The closest I could find on the forum is someone struggling but then not answering @girish when asked for more details and this one where placing the files in the correct spots just worked.
@ruihildt said in Custom API endpoint:
I appreciate you're trying to help by asking me to do the basic checks, but the reason I ask for support here is because the whole plugin integration in Cloudron is different from the standard.
AFAICT, it's very much the same as the standard. The docs are not very clear and I had to tinker a bit to make it work . For example, it talks about some src subdirectory, I am not sure what that is. It says index, but it's actually index.mjs . So, there's a bunch of errors in their docs.
-
 R ruihildt has marked this topic as solved on
R ruihildt has marked this topic as solved on
-
C cartpex referenced this topic on
