Eleutheria Pay - Open source donation platform
-
@atrilahiji Looking good!
I assume it'll be possible to choose any Stripe supported currency in the back-end?
Might even be nice to let users choose too?
@jdaviescoates yeah it does allow any stripe supported currency. It is sending that exact string to their API in the post request I make. I didn’t want to make any assumptions and have to make a code change if they change how they accept that string.
I could certainly add a drop down. Stripe (or someone’s bank) should handle the conversion but I can grab their supported currencies and just make it user defined and use the current setting as a preferred default. I just figured either way someone would front some sort of conversion cost.
-
@jdaviescoates yeah it does allow any stripe supported currency. It is sending that exact string to their API in the post request I make. I didn’t want to make any assumptions and have to make a code change if they change how they accept that string.
I could certainly add a drop down. Stripe (or someone’s bank) should handle the conversion but I can grab their supported currencies and just make it user defined and use the current setting as a preferred default. I just figured either way someone would front some sort of conversion cost.
@atrilahiji yeah, the conversion would happen either way, it's just that I think users are more likely to donate in their own currency because then they know how much they are actually donating upfront. Like I've no real idea what the conversion rate between CAD to GBP is right now so I'd have to go and do a conversion to check and then you might loose me

-
Ah I see, thats fair. I'll give that a shot then.
-
@atrilahiji yeah, the conversion would happen either way, it's just that I think users are more likely to donate in their own currency because then they know how much they are actually donating upfront. Like I've no real idea what the conversion rate between CAD to GBP is right now so I'd have to go and do a conversion to check and then you might loose me

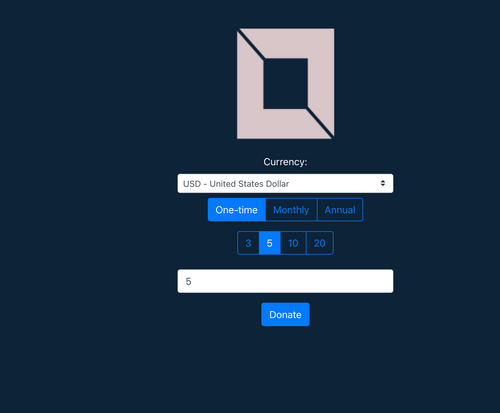
@jdaviescoates Added common currencies that have a lowest denomination that is 1/100 of the main denomination. The new demo is live.
I think my next thing is cleaning up the grid layout I have because the textbox and dropdown are obnoxiously large. I mean, it is certainly functional but could look better.Version 0.2.0 has been released! I'm actually quite pleased with this. Could it be better? Certainly! But it works quite well for my purposes. Of course, feel free to request features here or by emailing me at atri.lahiji@lahijiapps.dev.
Technically external account creation should work on my gitlab so I am sure you could make issues there too.
-
@jdaviescoates Added common currencies that have a lowest denomination that is 1/100 of the main denomination. The new demo is live.
I think my next thing is cleaning up the grid layout I have because the textbox and dropdown are obnoxiously large. I mean, it is certainly functional but could look better.Version 0.2.0 has been released! I'm actually quite pleased with this. Could it be better? Certainly! But it works quite well for my purposes. Of course, feel free to request features here or by emailing me at atri.lahiji@lahijiapps.dev.
Technically external account creation should work on my gitlab so I am sure you could make issues there too.
@atrilahiji nice work! Although I can't actually reach it at present due to an issue with your certs

-
@atrilahiji nice work! Although I can't actually reach it at present due to an issue with your certs

@jdaviescoates oh I changed the demo link but I can’t edit the OP anymore. Check out the link on my repo
-
@jdaviescoates oh I changed the demo link but I can’t edit the OP anymore. Check out the link on my repo
@atrilahiji ah, I guess editing timeout options must've changed with the recent update.
I found your new demo at https://eleutheriapaydemo.atrilahiji.dev/ in the repo as you suggested

If I were you I wouldn't default the amount to the lowest amount either, I note everyone else seems to go in the middle somewhere.
e.g. https://opencollective.com/mutual-interest-media/donate
I also like prefer how they've designed the UI over what you've got so far (although, overall, really great work, thanks!)
I'd be intrigued to know what currency it displays when you go to that link? I note I can't choose, but I don't know if that's because the default has been set by the collective, or if it's worked out my location (I think probably the former)
-
@atrilahiji ah, I guess editing timeout options must've changed with the recent update.
I found your new demo at https://eleutheriapaydemo.atrilahiji.dev/ in the repo as you suggested

If I were you I wouldn't default the amount to the lowest amount either, I note everyone else seems to go in the middle somewhere.
e.g. https://opencollective.com/mutual-interest-media/donate
I also like prefer how they've designed the UI over what you've got so far (although, overall, really great work, thanks!)
I'd be intrigued to know what currency it displays when you go to that link? I note I can't choose, but I don't know if that's because the default has been set by the collective, or if it's worked out my location (I think probably the former)
@jdaviescoates
EuroGBP seems to be the dafault. I can add back a currency default (with USD as the fallback if the default is not valid). Or I can try to be fancy and detect location and use USD or CAD as the fallback (probably USD its more widely used/known)Also, I just now realize that there are button style radio-buttons for bootstrap which I missed by not scrolling down:
https://bootstrap-vue.org/docs/components/form-radioI'll look into making these changes. I do agree it looks many times better.
-
@jdaviescoates
EuroGBP seems to be the dafault. I can add back a currency default (with USD as the fallback if the default is not valid). Or I can try to be fancy and detect location and use USD or CAD as the fallback (probably USD its more widely used/known)Also, I just now realize that there are button style radio-buttons for bootstrap which I missed by not scrolling down:
https://bootstrap-vue.org/docs/components/form-radioI'll look into making these changes. I do agree it looks many times better.
@atrilahiji said in Eleutheria Pay - Open source donation platform:
GBP seems to be the dafault.
I think that's just because I've linked to collective that are UK based and have set that in their settings.
-
@atrilahiji ah, I guess editing timeout options must've changed with the recent update.
I found your new demo at https://eleutheriapaydemo.atrilahiji.dev/ in the repo as you suggested

If I were you I wouldn't default the amount to the lowest amount either, I note everyone else seems to go in the middle somewhere.
e.g. https://opencollective.com/mutual-interest-media/donate
I also like prefer how they've designed the UI over what you've got so far (although, overall, really great work, thanks!)
I'd be intrigued to know what currency it displays when you go to that link? I note I can't choose, but I don't know if that's because the default has been set by the collective, or if it's worked out my location (I think probably the former)
@jdaviescoates Pushed a change to make it look more like OpenCollective. There wont be a demo up yet as I want to have a few more things sorted (like a dedicated "other" button that reveals the textbox. Regular radiobuttons don't behave this way so I suspect I'd need to hack something together for this.
I've gotta say, I'm really liking the feedback

-
@jdaviescoates Pushed a change to make it look more like OpenCollective. There wont be a demo up yet as I want to have a few more things sorted (like a dedicated "other" button that reveals the textbox. Regular radiobuttons don't behave this way so I suspect I'd need to hack something together for this.
I've gotta say, I'm really liking the feedback

@atrilahiji said in Eleutheria Pay - Open source donation platform:
I've gotta say, I'm really liking the feedback
You are very welcome. Since I'm not a coder it's nice to be able contribute another way

-
@atrilahiji said in Eleutheria Pay - Open source donation platform:
I've gotta say, I'm really liking the feedback
You are very welcome. Since I'm not a coder it's nice to be able contribute another way

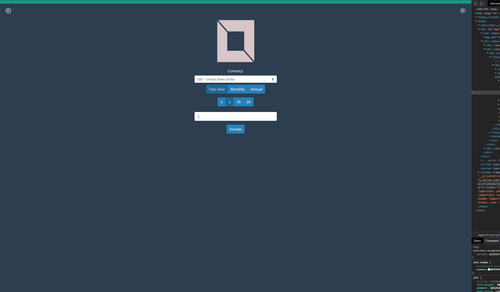
This is what it would look like (don't mind the lack of title. Its the frontend running locally without the backend so it cant get the info.
-
This is what it would look like (don't mind the lack of title. Its the frontend running locally without the backend so it cant get the info.
-
@atrilahiji If you are going with a dark theme, might I recommend the following colors for button highlights:
- #375a7f
- #444
- #40739e
- #353b48
Also, I'd checkout https://flatuicolors.com/ for some color palette ideas

@murgero Good idea! UX definitely isn't my specialty

-
@murgero Good idea! UX definitely isn't my specialty

-
@atrilahiji Always happy to put input in on an awesome project! If you need help with anything, let me know

Landed on something like this for now:
My theme variables look like this at the moment:
:root { --bg-color: #ffffff; --text-color: #2c3e50; --button-color: #2980b9; --top-nav-color: #16a085; } [data-theme="dark"] { --bg-color: #2c3e50; --text-color: #ffffff; --button-color: #2980b9; --top-nav-color: #16a085; }All I am doing is setting the active button to 80% brightness at the moment. Turns out I have to try and re-do Bootstrap's active button styling when I try and add a new color variant. I would like other opinions on this as well. Of course all of this is going to be easily configurable via these css variables so we are just talking about defaults.
-
Nice, you can prob set the amount field width to say 6-characters unless you're feeling very lucky!

-
Nice, you can prob set the amount field width to say 6-characters unless you're feeling very lucky!

@marcusquinn hahaha yeah I’m going to make that tiny
-
TBH I'd make everything, except the logo, left-aligned too. Makes it easier to embed in an iframe and suite most common form styles.
-
I realise this is for Stripe, and they are pretty good, but I'm also curious to try Fast at some point too, seems quite slick & friction-free: