PDF invoices broken
-
All invoices are broken regardless of which template I use. I installed a new IN app to see if it's isolated issue but the error shows on the new install as well. Is this an upstream or packaging issue?It seems they have fixed it upstream. Can we please get the changes pushed to the CR app?
Thanks!

@import url(https://fonts.googleapis.com/css2?family=Roboto&display=swap); :root { -- primary-color: #298AAB; --secondary-color: #7081e0; --line-height: 1.6; } body { -webkit- font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; font-family: Roboto, Helvetica, sans-serif; font-size: "7px"; zoom: 80%; } @page { margin: 6.35mm; size: A4 portrait; } p { margin: 0; padding: 0; } .header-container { display: grid; grid-template- columns: 1fr 1fr 1fr; gap: 20px; } .company-logo { max-width: 65%; } #company-details { display: flex; flex-direction: column; line-height: var(--line-height); } #company-details > p:first-child { color: var(--primary-color); } #company-address { display: flex; flex-direction: column; line-height: var(--line-height); } .entity-label { margin-top: 2.5rem; text-transform: uppercase; padding-left: 1rem; margin-bottom: 1rem; font-weight: bold; color: var(--primary- color); } .client-and-entity-wrapper { display: flex; padding: 1rem; border-top: 1px solid #d8d8d8; border-bottom: 1px solid #d8d8d8; } #entity-details { text-align: left; margin- right: 20px; } #entity-details > tr, #entity-details th { font-weight: normal; padding-right: 15px; padding-top: 2.5px; padding-bottom: 2.5px; } #client-details { display: flex; flex- direction: column; line-height: var(--line-height); } #client-details > :first-child { font- weight: bold; } [data-ref="table"] { margin-top: 3rem; /* margin-bottom: 200px; */ min- width: 100%; table-layout: fixed; overflow-wrap: break-word; } .task-time-details { display: block; margin-top: 5px; color: grey; } [data-ref="table"] > thead { text-align: left; } [data- ref="table"] > thead > tr > th { font-size: 1.1rem; padding-bottom: 1.5rem; padding-left: 1rem; } [data-ref="table"] > tbody > tr > td { border-top: 1px solid #d8d8d8; border- bottom: 1px solid #d8d8d8; padding: 1.5rem 1rem; } [data-ref="table"] > tbody > tr > td:first-child { color: var(--primary-color); } [data-ref="table"] > thead > tr > th:last-child, [data-ref="table"] > tbody > tr > td:last-child { text-align: right; } [data-ref="table"] > thead > tr > th:last-child { padding-right: 1rem; } [data-ref="table"] > tbody > tr:nth- child(odd) { background-color: #f5f5f5; } #table-totals { page-break-inside: avoid; } #table-totals { margin-top: 1rem; display: grid; grid-template-columns: 2fr 1fr; padding-top: .5rem; padding-right: 1rem; gap: 80px; } #table-totals .totals-table-right-side > * { display: grid; grid-template-columns: 1fr 1fr; } #table-totals>.totals-table-right-side>*> :nth- child(1) { text-align: "left"; margin-top: .75rem; } #table-totals>.totals-table-right-side>*> :nth-child(2) { text-align: right; } #table-totals>.totals-table-right-side> * > :not([hidden]) ~ :not([hidden]) { --tw-space-y-reverse: 0; margin-top: calc(.75rem * calc(1 - var(--tw-space- y-reverse))); margin-bottom: calc(.75rem * var(--tw-space-y-reverse)); } #table-totals > * [data-element='product-table-balance-due-label'], #table-totals > * [data- element='product-table-balance-due'] { font-weight: bold; } #table-totals > * [data- element='product-table-balance-due'] { color: var(--primary-color); } #table-totals > * > :last-child { text-align: right; padding-right: 1rem; } #footer { margin-top: 30px; } /** Markdown-specific styles. **/ #product-table h3, #task-table h3, #delivery-note-table h3 { font-size: 1rem; margin-bottom: 0; } .company-logo-container { display: flex; flex-direction: column; justify-content: flex-end; } [data-ref="statement-totals"] { margin-top: 1rem; text- align: right; margin-right: .75rem; } [data-ref*=".line_total-td"] { white-space: nowrap; } /** .repeating-header, .repeating-header-space, **/ .repeating-footer, .repeating-footer-space { height: 160px; } .repeating-header { position: fixed; top: 0; } .repeating-footer { position: fixed; bottom: 0; } /** Useful snippets, uncomment to enable. **/ /** Hide company logo **/ /* .company-logo { display: none } */ /* Hide company details */ /* #company-details > * { display: none } */ /* Hide company address */ /* #company-address > * { display: none } */ /* Hide public notes */ /* [data-ref="total_table-public_notes"] { display: none } */ /* Hide terms label */ /* [data-ref="total_table-terms-label"] { display: none } */ /* Hide totals table */ /* #table-totals { display: none } */ /* Hide totals table left side */ /* #table-totals div:first-child > * { display: none !important } */ /* Hide totals table right side */ /* .totals- table-right-side { display: none } */ /** For more info, please check our docs: https://invoiceninja.github.io **/ /** To find out selectors on your own: https://invoiceninja.github.io/docs/custom-fields/#snippets **/ John's Designs United States INVOICE Invoice Number 0001 Invoice Date 24/Jan/2022 Invoice Total $0.00 Balance Due $0.00 John Doe // Clear up space a bit, if [product-table, tasks-table, delivery-note-table] isn't present. document.addEventListener('DOMContentLoad let tables = [ 'product-table', 'task-table', 'delivery-note-table', 'statement-invoice-table', 'statement-payment-table', 'statement-aging-ta 'statement-invoice-table-totals', 'statement-payment-table-totals', 'statement-aging-table' ]; tables.forEach((tableIdenti�er) => { console.log(document.getElementById(tableIdenti�er)); document.getElementById(tableIdenti�er)?.childElementCount === 0 ? document.getElementById(tableIdenti�er).style.setProperty('display', 'none', 'important') : ''; }); }); document.querySelectorAll('#statem invoice-table > thead > tr > th, #statement-payment-table > thead > tr > th, #statement-aging-table > thead > tr > th').forEach(t => { t.hi false; }); document.addEventListener("DOMContentLoaded",function(){document.querySelectorAll("#product-table > tbody > tr > td, # > tbody > tr > td, #delivery-note-table > tbody > tr > td").forEach(t=>{if(""!==t.innerText){let e=t.getAttribute("data- ref") slice(0 -3);document querySelector(`th[data-ref="${e}-th"]`) removeAttribute("hidden")}}) document querySelectorAll("#product-ta 0001 United States Item Description Unit Cost Quantity Line Total MODELING CUSTOM CAD MODEL $0.00 1 $0.00 Net $0.00 Subtotal $0.00 Total $0.00 Paid to Date $0.00 Balance Due $0.00 ref ).slice(0,-3);document.querySelector( th[data-ref= ${e}-th ] ).removeAttribute( hidden )}}),document.querySelectorAll( #product-ta > tr > td, #task-table > tbody > tr > td, #delivery-note-table > tbody > tr > td").forEach(t=>{let e=t.getAttribute("data-ref").slice(0,-3); (e=document.querySelector(`th[data-ref="${e}- th"]`)).hasAttribute("hidden")&&""==t.innerText&&t.setAttribute("hidden","true")})},!1);document.addEventListener("D -
I think this is related https://forum.invoiceninja.com/t/invoice-ninja-broken/9589
-
I think this is related https://forum.invoiceninja.com/t/invoice-ninja-broken/9589
@humptydumpty they haven't made a new release yet . Per https://github.com/invoiceninja/invoiceninja/releases , 5.3.49 is the latest.
-
@humptydumpty they haven't made a new release yet . Per https://github.com/invoiceninja/invoiceninja/releases , 5.3.49 is the latest.
@girish quoting a mod on IN's forum.... should I proceed with this method?
The work around for the broken chromium is as follows, we suggest installing headless chrome directly to your machine: sudo apt-get update sudo apt-get install -y libappindicator1 fonts-liberation wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb sudo dpkg -i google-chrome*.deb Then update your .env variable as follows SNAPPDF_CHROMIUM_PATH=/usr/bin/google-chrome-stable Then optimize php artisan optimize -
I got another reply from the mod that's specific to Cloudron
For cloudron, it is a read only file system, you’ll want to open your .env and change PDF_GENERATOR=hosted_ninja you may need to restart your app again afterwards -
Yeah I saw that, not sure why this would be an issue here. The chromium binary is downloaded on image build time. But maybe snappdf need some local cache, if that is the case we can symlink this folder.
Anyways I would still say we wait for upstream release with their fix, instead of installing google-chrome on the side, patch the config file and all.
If this issue is a blocker, please just revert your Cloudron app to the previous version for now.
-
 G girish referenced this topic on
G girish referenced this topic on
-
Yeah I saw that, not sure why this would be an issue here. The chromium binary is downloaded on image build time. But maybe snappdf need some local cache, if that is the case we can symlink this folder.
Anyways I would still say we wait for upstream release with their fix, instead of installing google-chrome on the side, patch the config file and all.
If this issue is a blocker, please just revert your Cloudron app to the previous version for now.
@nebulon Editing the env file as David suggested did fix the issue but you're right, it's best if I revert back to an older version for now.
It's definitely a breaking issue because you can't see the invoice at all no matter whether it's previewed or downloaded so clients wouldn't be able to view/pay it.
For the curious ones out there, toggling "PHANTOMJS_PDF_GENERATION=false" to true will give you a grey background and an empty file on the invoice PDF's.
And if you don't want to revert back, editing the env file to the following will fix the issue:
PHANTOMJS_PDF_GENERATION=false
PDF_GENERATOR=hosted_ninja -
I have revoked the latest Cloudron app package now also and we wait for the upstream project to make a fixed release.
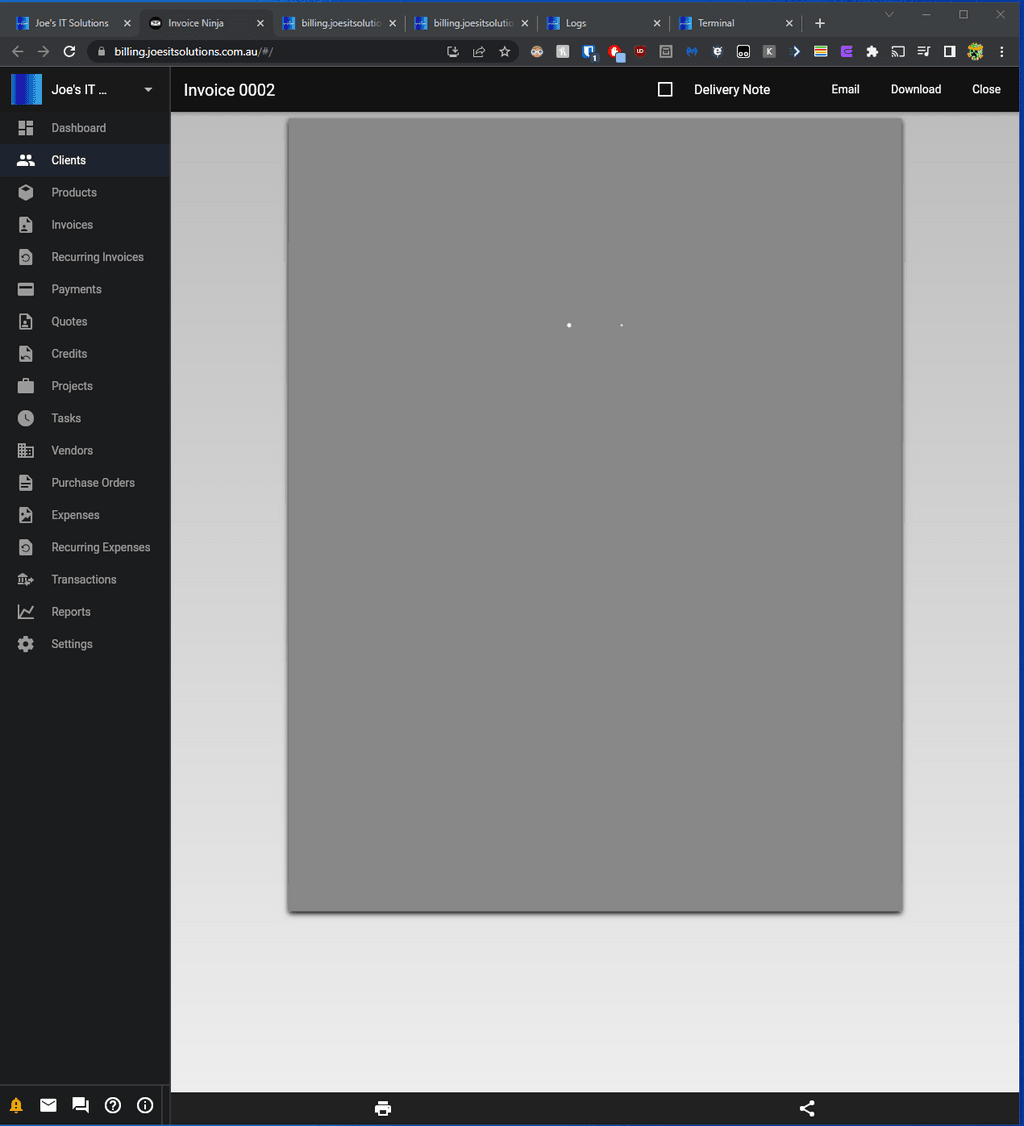
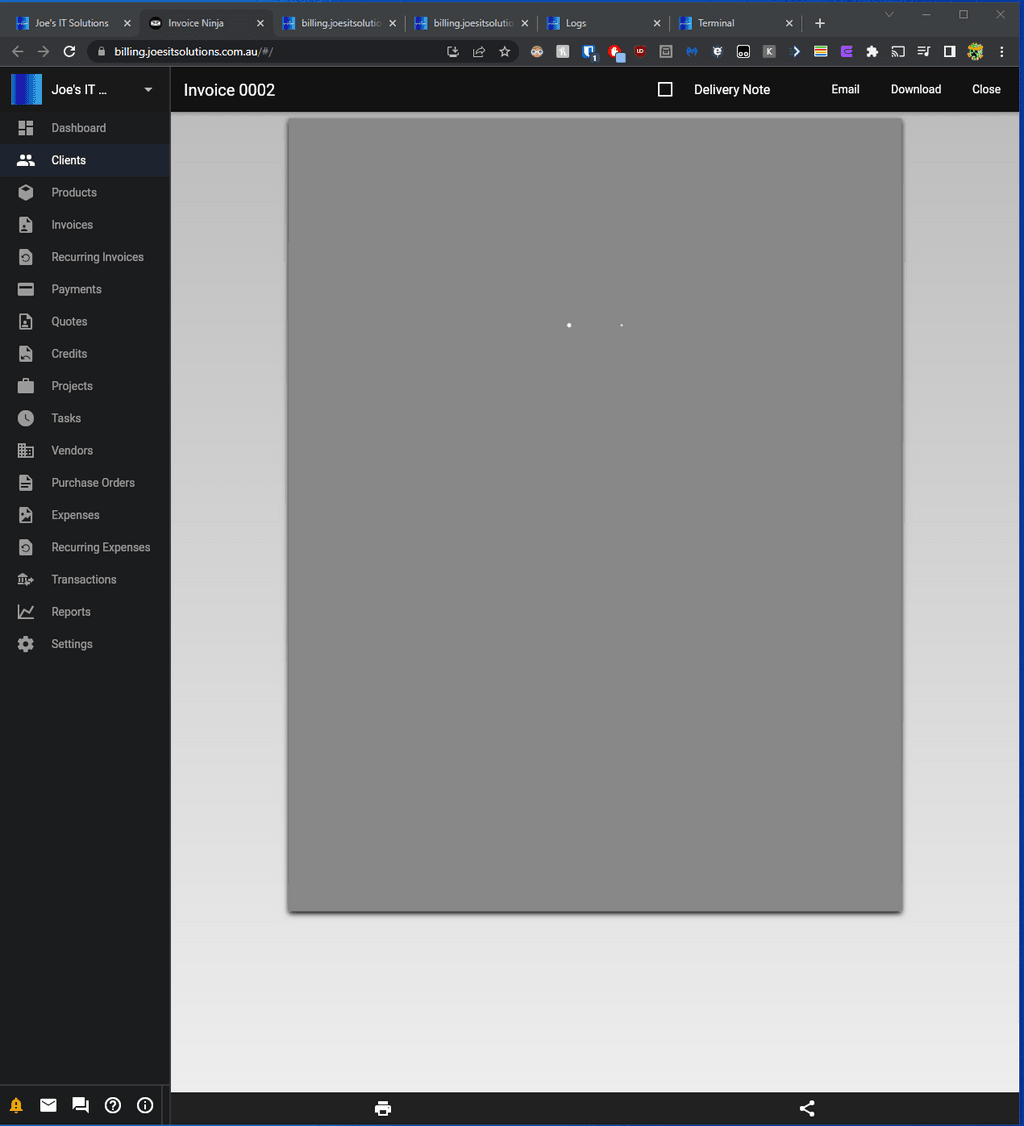
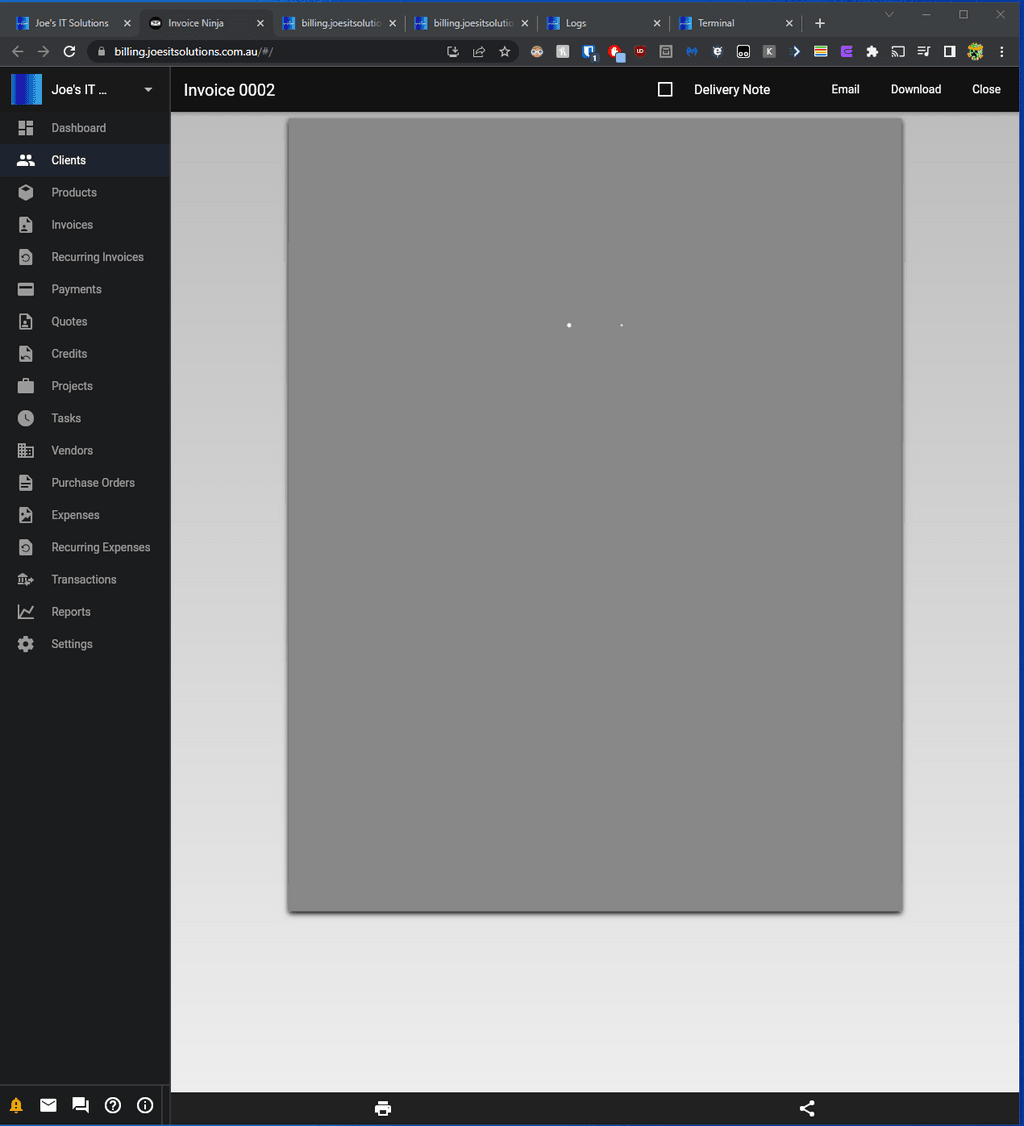
@girish @nebulon Hi, sorry about replying to solved issue but I am getting this weirdly. The PDF does generate but when I go to download/print/view it I get this:

Same issue it seems.
Tried adding these to the env file. Even tried different combos of these.
Not proxied through cloudflare this time.PHANTOMJS_PDF_GENERATION=false PDF_GENERATOR=hosted_ninjaNo change after at all. It is a fresh install from today as I'm messing with it for testing purposes.
Have tried edge,chrome,firefox and no change at all in either. Even tried their windows app with no avail.
The fixes and main issues aren't really descriptive enough for a fix.Any advice or tips on this?
-
@girish @nebulon Hi, sorry about replying to solved issue but I am getting this weirdly. The PDF does generate but when I go to download/print/view it I get this:

Same issue it seems.
Tried adding these to the env file. Even tried different combos of these.
Not proxied through cloudflare this time.PHANTOMJS_PDF_GENERATION=false PDF_GENERATOR=hosted_ninjaNo change after at all. It is a fresh install from today as I'm messing with it for testing purposes.
Have tried edge,chrome,firefox and no change at all in either. Even tried their windows app with no avail.
The fixes and main issues aren't really descriptive enough for a fix.Any advice or tips on this?
-
@girish @nebulon Hi, sorry about replying to solved issue but I am getting this weirdly. The PDF does generate but when I go to download/print/view it I get this:

Same issue it seems.
Tried adding these to the env file. Even tried different combos of these.
Not proxied through cloudflare this time.PHANTOMJS_PDF_GENERATION=false PDF_GENERATOR=hosted_ninjaNo change after at all. It is a fresh install from today as I'm messing with it for testing purposes.
Have tried edge,chrome,firefox and no change at all in either. Even tried their windows app with no avail.
The fixes and main issues aren't really descriptive enough for a fix.Any advice or tips on this?
@joesitsolutions my instance is working fine but my env file looks like this now, with no mention of the "PDF_GENERATOR=hosted_ninja" line.
NINJA_ENVIRONMENT=selfhost PHANTOMJS_PDF_GENERATION=false COMPOSER_AUTH='{"github-oauth": {"github.com": "${{ secrets.GITHUB_TOKEN }}"}}' DISABLE_AUTO_UPDATE=true -
@girish @nebulon Hi, sorry about replying to solved issue but I am getting this weirdly. The PDF does generate but when I go to download/print/view it I get this:

Same issue it seems.
Tried adding these to the env file. Even tried different combos of these.
Not proxied through cloudflare this time.PHANTOMJS_PDF_GENERATION=false PDF_GENERATOR=hosted_ninjaNo change after at all. It is a fresh install from today as I'm messing with it for testing purposes.
Have tried edge,chrome,firefox and no change at all in either. Even tried their windows app with no avail.
The fixes and main issues aren't really descriptive enough for a fix.Any advice or tips on this?
@joesitsolutions said in PDF invoices broken:
PDF_GENERATOR=hosted_ninja
I think we use snappdf. So, this variable should probably read
PDF_GENERATOR=snappdf -
Hi All,
Thanks for the reply around this.
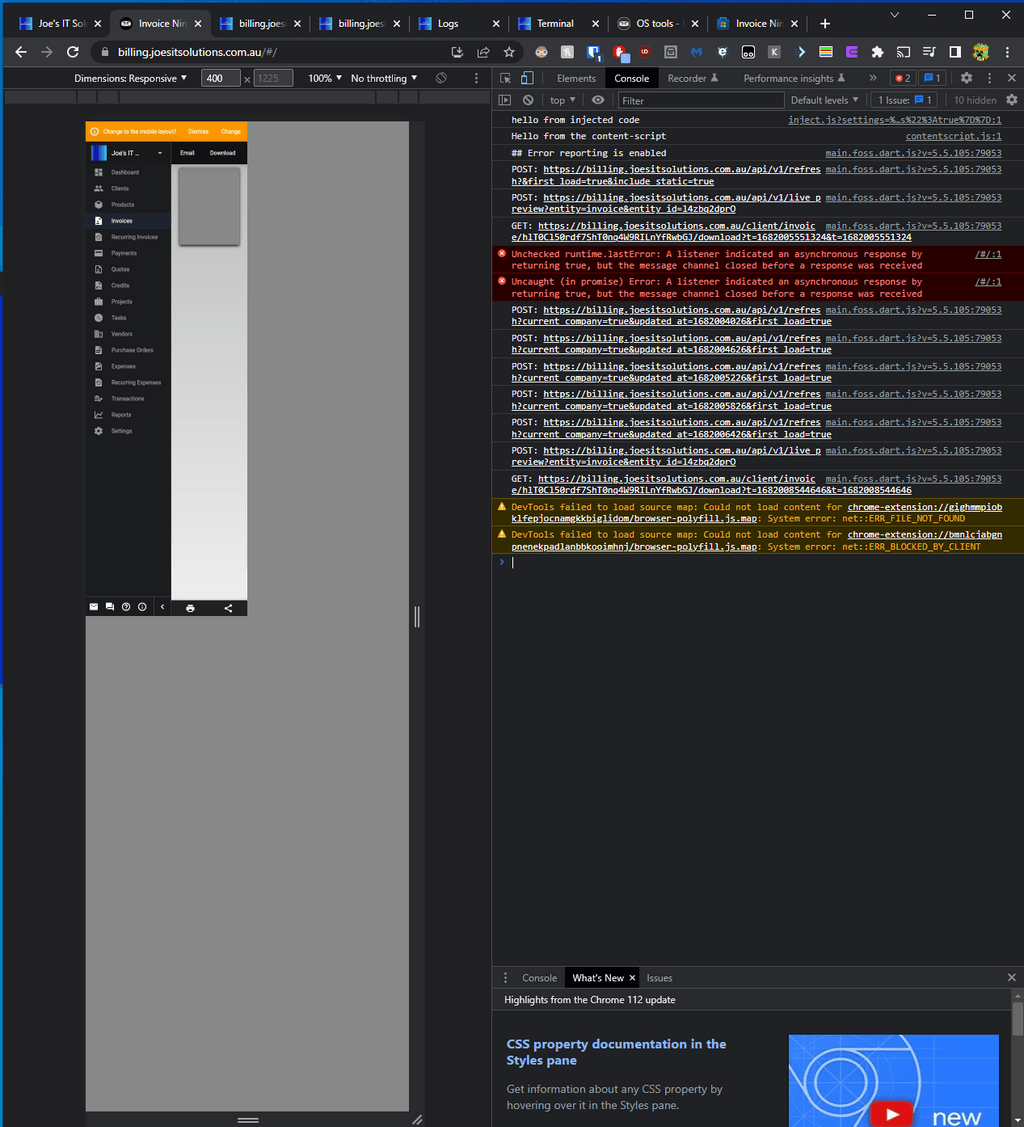
Here is the browser console
There are some errors/warnings there

Not entirely sure what this means...
Ain't too familiar with Chrome errors.
Here is a log from when I load this page. https://pastebin.com/JhNaA1v2
Trying some more fixes suggested.
@girish said in PDF invoices broken:PDF_GENERATOR=snappdf
Tried this and PDFs do not generate. Not even in the preview.
Should this be on a new line or is it fine right bellow something?
I did save the env file and restart the app upon each change.I also gave this a shot with no change.
@humptydumpty said in PDF invoices broken:
NINJA_ENVIRONMENT=selfhost
PHANTOMJS_PDF_GENERATION=false
COMPOSER_AUTH='{"github-oauth": {"github.com": "${{ secrets.GITHUB_TOKEN }}"}}'
DISABLE_AUTO_UPDATE=true -
@girish @nebulon Hi, sorry about replying to solved issue but I am getting this weirdly. The PDF does generate but when I go to download/print/view it I get this:

Same issue it seems.
Tried adding these to the env file. Even tried different combos of these.
Not proxied through cloudflare this time.PHANTOMJS_PDF_GENERATION=false PDF_GENERATOR=hosted_ninjaNo change after at all. It is a fresh install from today as I'm messing with it for testing purposes.
Have tried edge,chrome,firefox and no change at all in either. Even tried their windows app with no avail.
The fixes and main issues aren't really descriptive enough for a fix.Any advice or tips on this?
@joesitsolutions said in PDF invoices broken:
No change after at all. It is a fresh install from today as I'm messing with it for testing purposes.
I didn't see this before. Let me test with a fresh install. So, I just create an invoice and the PDF generation fails?
-
@joesitsolutions said in PDF invoices broken:
No change after at all. It is a fresh install from today as I'm messing with it for testing purposes.
I didn't see this before. Let me test with a fresh install. So, I just create an invoice and the PDF generation fails?
@girish Yep, Previews work but actually making a PDF and downloading it or Viewing a PDF within the platform produces a grey file. I'm not sure if it is just a "me" issue so if you'd like to test it'd be interesting to see if it is more widespread perhaps.
-
@girish Yep, Previews work but actually making a PDF and downloading it or Viewing a PDF within the platform produces a grey file. I'm not sure if it is just a "me" issue so if you'd like to test it'd be interesting to see if it is more widespread perhaps.
@joesitsolutions A vanilla invoiceninja works for me both in Chrome and Firefox.
I also have the following like @humptydumpty
NINJA_ENVIRONMENT=selfhost PHANTOMJS_PDF_GENERATION=false COMPOSER_AUTH='{"github-oauth": {"github.com": "${{ secrets.GITHUB_TOKEN }}"}}' -
Can you check if this is reproducible in our demo? https://my.demo.cloudron.io (username/password: cloudron) .
@girish Yep works fine in the demo site.
This is a strange one and very likely a me issue. Even if I put my config back to normal it doesn't work for me... then I clear my pfsense's suricata blocks and it loads.
Hmm, I wonder if this pulls in external formatting/css/styles from somewhere that is being blocked on my end or something weird like that.
But then why would the preview load fine. Real head scratcher this one.Edit:
I've tried from my phone and am getting the same issue. Even with IDS/IPS/PFblocker off on my FW.
The preview itself loads fine with normal Vanilla config but when I go to preview PDF or download I get the gray file.
Still not sure what is happening tbh. Worth a reinstall perhaps?Edit 2:
Did a reinstall and it works...? Am I the problem rolf..
Thanks for your help. I'll do some more testing and see if I run into this issue again.
