How to configure storage for Typebot on Cloudron
-
We are still not quite there!
Vultr recommends using CyberDuck to upload files to your bucket, and there is a clear and helpful explanation on how to accomplish this here:
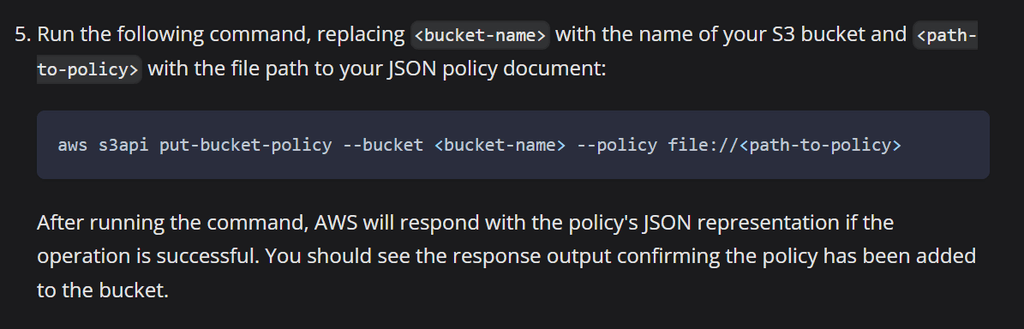
https://www.vultr.com/docs/how-to-use-cyberduck-with-vultr-object-storageThere is a tricky part afterwards, though. According to Typebot documentation, a command needs to be run, but it doesn't specify how or where:
https://docs.typebot.io/self-hosting/guides/s3
Where would we run that command? In Cloudron? In the Typebot application somehow? In Cyberduck? On Vultr somehow? On your laptop?
Also, it is not too clear how to specify the path. For example, at the end, do you enter:
aws s3api put-bucket-policy --bucket <bucket-name> --policy file://<path-to-policy>--policy file://https://or
--policy https://@LoudLemur said in How to configure storage for Typebot on Cloudron:
Where would we run that command? In Cloudron? In the Typebot application somehow? In Cyberduck? On Vultr somehow? On your laptop?
The times I've had to do that to get CORS stuff to work it was on my laptop, so I'd guess that is the case here too.
@LoudLemur said in How to configure storage for Typebot on Cloudron:
Also, it is not too clear how to specify the path. For example, at the end, do you enter:
As you're post the command on your laptop the path is to a file on your laptop, e.g. if it's in your home directory on ubuntu it might be
file://cors.jsonBut, for any of that to work you'll first need to install
awsclion your local machine.I followed these instructions (because I use Scaleway for my Object Storage needs), but presumably it's basically the same https://www.scaleway.com/en/docs/storage/object/api-cli/object-storage-aws-cli/
-
@LoudLemur said in How to configure storage for Typebot on Cloudron:
Where would we run that command? In Cloudron? In the Typebot application somehow? In Cyberduck? On Vultr somehow? On your laptop?
The times I've had to do that to get CORS stuff to work it was on my laptop, so I'd guess that is the case here too.
@LoudLemur said in How to configure storage for Typebot on Cloudron:
Also, it is not too clear how to specify the path. For example, at the end, do you enter:
As you're post the command on your laptop the path is to a file on your laptop, e.g. if it's in your home directory on ubuntu it might be
file://cors.jsonBut, for any of that to work you'll first need to install
awsclion your local machine.I followed these instructions (because I use Scaleway for my Object Storage needs), but presumably it's basically the same https://www.scaleway.com/en/docs/storage/object/api-cli/object-storage-aws-cli/
@jdaviescoates said in How to configure storage for Typebot on Cloudron:
you'll first need to install awscli on your local machine.
Thanks! There are a lot of missing steps in the Typebot documentation!
-
I tried again using awscli, but ran into errors:
Error parsing parameter '--cors-configuration': Expected: '=', received: 'EOF' for input: https://ams1.vultrobjects.com/typebot/cors-policy.json ^I tried again, this time including
--policy file://https:// instead of just
--policy https://
and received this error:Error parsing parameter '--cors-configuration': Unable to load paramfile file://https://ams1.vultrobjects.com/typebot/cors-policy.json: [Errno 22] Invalid argument: 'https://ams1.vultrobjects.com/typebot/cors-policy.json'I also tried inserting an = in the command, as it seemed to want that, without success.
This is too difficult for me.
-
The cors policy should be on your local machine, and then you do something like this:
aws s3api put-bucket-cors --bucket bucket-name --cors-configuration file://cors.jsonBut for that to work you of course need to install and configure awscli on your local machine first.
In
~/.aws/configyou have something like this (but with the region and endpoint url being whatever the appropriate values are for your bucket):[plugins] endpoint = awscli_plugin_endpoint [default] region = fr-par s3 = endpoint_url = https://bucket-name.s3.fr-par.scw.cloud signature_version = s3v4 max_concurrent_requests = 100 max_queue_size = 1000 multipart_threshold = 50MB # Edit the multipart_chunksize value according to the file sizes that you want to upload. The present configuration allows to upload files up to 10 GB (1000 requests * 10MB). For example setting it to 5GB all> multipart_chunksize = 10MB s3api = endpoint_url = https://bucket-name.s3.fr-par.scw.cloudand in
~/.aws/credentials[default] aws_access_key_id = example_access_key_id aws_secret_access_key = example_secret_access_key -
The cors policy should be on your local machine, and then you do something like this:
aws s3api put-bucket-cors --bucket bucket-name --cors-configuration file://cors.jsonBut for that to work you of course need to install and configure awscli on your local machine first.
In
~/.aws/configyou have something like this (but with the region and endpoint url being whatever the appropriate values are for your bucket):[plugins] endpoint = awscli_plugin_endpoint [default] region = fr-par s3 = endpoint_url = https://bucket-name.s3.fr-par.scw.cloud signature_version = s3v4 max_concurrent_requests = 100 max_queue_size = 1000 multipart_threshold = 50MB # Edit the multipart_chunksize value according to the file sizes that you want to upload. The present configuration allows to upload files up to 10 GB (1000 requests * 10MB). For example setting it to 5GB all> multipart_chunksize = 10MB s3api = endpoint_url = https://bucket-name.s3.fr-par.scw.cloudand in
~/.aws/credentials[default] aws_access_key_id = example_access_key_id aws_secret_access_key = example_secret_access_key@jdaviescoates said in How to configure storage for Typebot on Cloudron:
The cors policy should be on your local machine,
Haha! Thank you, i have to try this when I can. I thought both the files had to be on the Object storage!
-
I ran into this as well - why is the topic set to solved?
do i get this right that you can't just upload stuff into typebot? Like avatars or mages users want to send?
Is there a workaround to use my local drive, where i installed typebot in? -
I ran into this as well - why is the topic set to solved?
do i get this right that you can't just upload stuff into typebot? Like avatars or mages users want to send?
Is there a workaround to use my local drive, where i installed typebot in?@RazielKanos said in How to configure storage for Typebot on Cloudron:
o i get this right that you can't just upload stuff into typebot? Like avatars or mages users want to send?
Is there a workaround to use my local drive, where i installed typebot in?I am happy to mark this as unsolved, as I still haven't sorted this. It seems way to complex for a seemingly simple operation, i.e. enable storage for a file upload.
-
L LoudLemur has marked this topic as unsolved on
-
I tried out using minio and it works - https://docs.cloudron.io/apps/typebot/#media-uploads
@LoudLemur maybe try minio because it doesn't require that aws CLI tool. I could do everything with the gui
-
This is very easy to solve! You don't need any S3 storage just to serve images. That's like using nuke to bomb an ant. Here is the solution:
Step1: Create a repository on your github account.
Step2: Upload an image (e.g. bot avatar) to your repository.
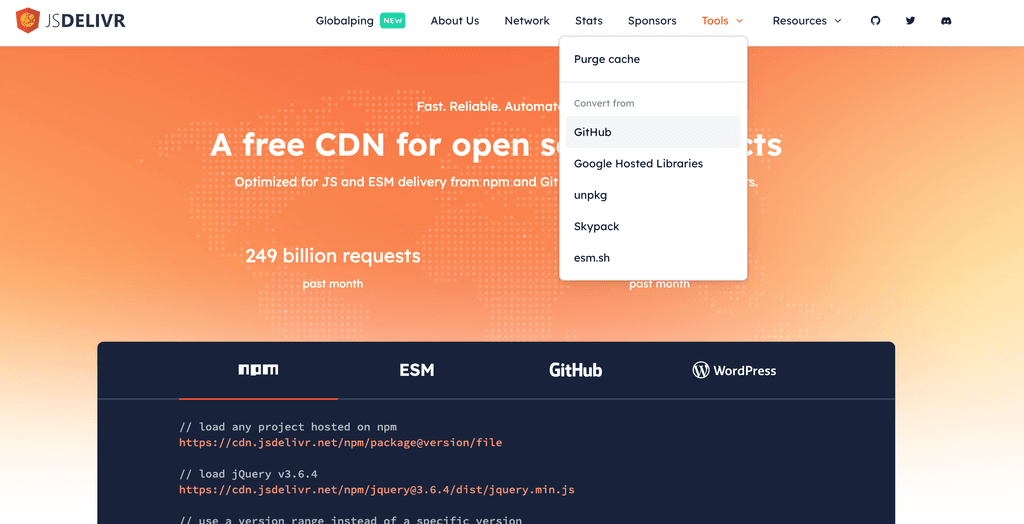
Step3: Copy the link of your image, then paste to jsdelivr (select "convert from Github").

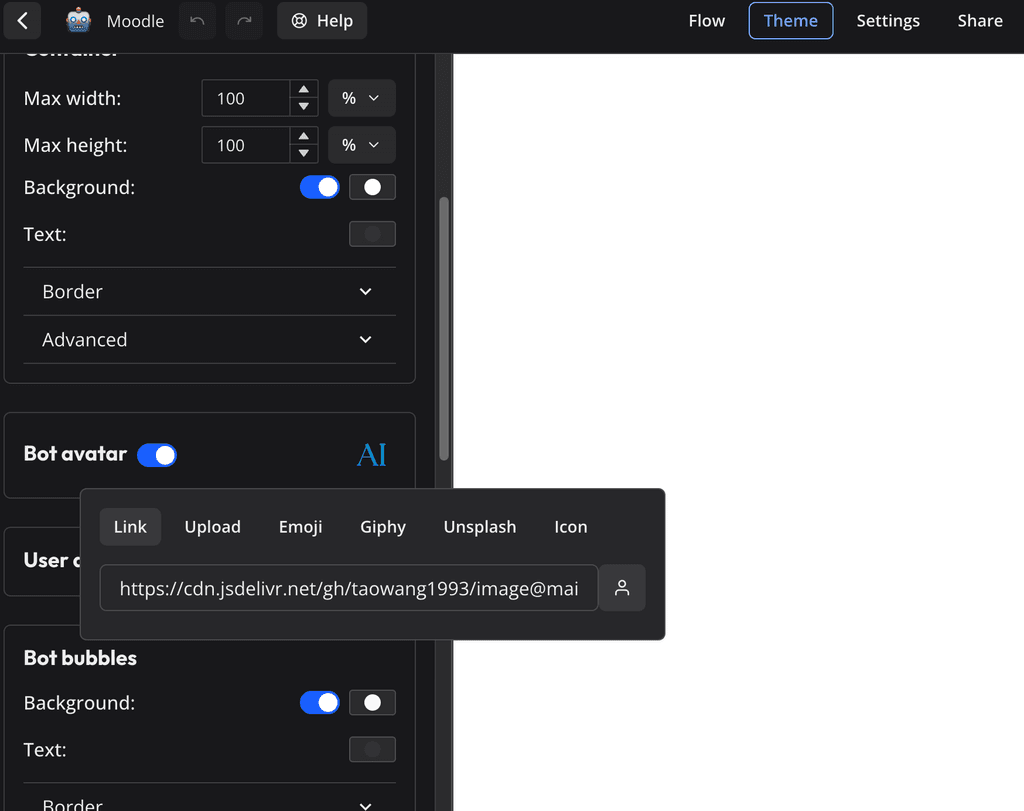
Step4: Copy the JSdelivr link to your Typebot.

Now, you have a world-class CDN provider serving your image FOR FREE!!!
This link is permanent unless you purge it! -
 G girish has marked this topic as solved on
G girish has marked this topic as solved on
