Visually modify stopped apps on the overview page.
-
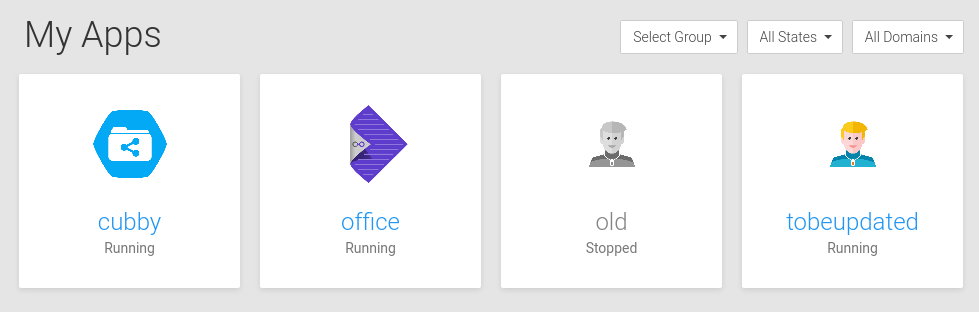
It would be great to have a visual identificator, thatt an app is stopped.
here my propoal:

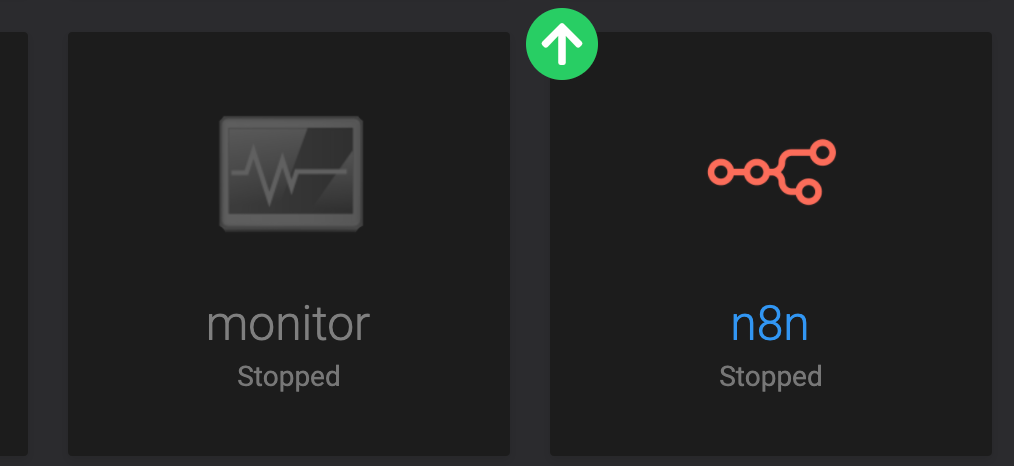
these css styles would be needed.
.grid-item-top { filter: grayscale(1); } . row { opacity: .3; }please be aware, that you need a parent selector and maybe something like a state e.g
.is-stoppedto identify stopped elements via css (or data element etc.
but with 2 lines of css it would make it easy to spot stopped apps on the overview page! -
It would be great to have a visual identificator, thatt an app is stopped.
here my propoal:

these css styles would be needed.
.grid-item-top { filter: grayscale(1); } . row { opacity: .3; }please be aware, that you need a parent selector and maybe something like a state e.g
.is-stoppedto identify stopped elements via css (or data element etc.
but with 2 lines of css it would make it easy to spot stopped apps on the overview page!@grienauer said in Visually modify stopped apps on the overview page.:
It would be great to have a visual identificator, thatt an app is stopped.
Yeah, pretty good idea.
here my propoal:
these css styles would be needed..grid-item-top { filter: grayscale(1); } . row { opacity: .3; }And thanks for the code as well.

please be aware, that you need a parent selector and maybe something like a state e.g
.is-stoppedto identify stopped elements via css (or data element etc.
but with 2 lines of css it would make it easy to spot stopped apps on the overview page!It's little contributions like this that makes a strong community as it's building here. Someone shares, and more, like developers and learners, are getting better faster thanks to those who care to share. Everyone wins.
One has an idea, one has a code, one is an expert in X, another one in Y, and among us sysadmins, webmasters, and designers that's a nice unique melting pot.

Let's keep the LIGHT on!
Andy
-
@grienauer said in Visually modify stopped apps on the overview page.:
It would be great to have a visual identificator, thatt an app is stopped.
Yeah, pretty good idea.
here my propoal:
these css styles would be needed..grid-item-top { filter: grayscale(1); } . row { opacity: .3; }And thanks for the code as well.

please be aware, that you need a parent selector and maybe something like a state e.g
.is-stoppedto identify stopped elements via css (or data element etc.
but with 2 lines of css it would make it easy to spot stopped apps on the overview page!It's little contributions like this that makes a strong community as it's building here. Someone shares, and more, like developers and learners, are getting better faster thanks to those who care to share. Everyone wins.
One has an idea, one has a code, one is an expert in X, another one in Y, and among us sysadmins, webmasters, and designers that's a nice unique melting pot.

Let's keep the LIGHT on!
Andy