-
To hide the IP as you mentioned, putting a CDN like Cloudfront in front of it, is the way to go. Generally all apps should work in such an environment, but maybe we miss some configs for Matomo there. Do you have any more details on your Matomo issue and what it does not like about this?
-
 N nebulon marked this topic as a question on
N nebulon marked this topic as a question on
-
Thanks for the reply. At first I was just naively putting Cloudfront in front of it without any special configuration (default behavior). It looked like this:

All the CSS and JS served via index.php (e.g./index.php?module=Proxy&action=getCss&cb=0fa66222ec3d70db44b49a08b83c8b97) serve the same login page as text/html instead of the actual CSS/JS.
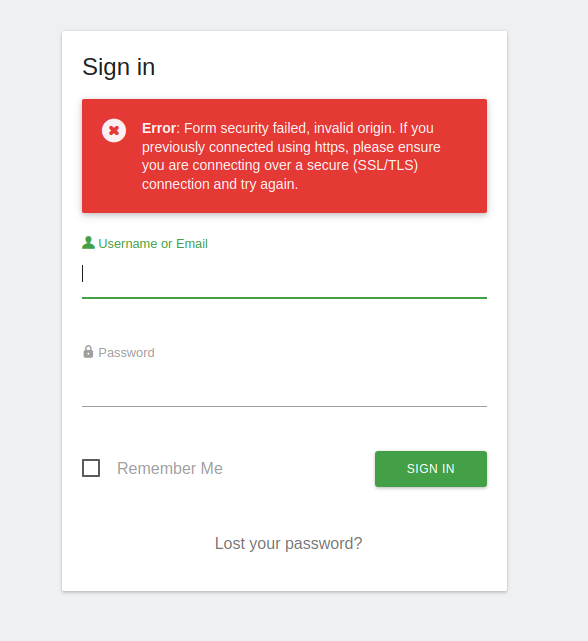
Trying to sign in resulted in:
Error: Form security failed, token miss match. Please reload the form and check that your cookies are enabled.
So I went ahead and explicitly allowed "MATOMO_SESSID" in my Cloudfront distribution. Now I can see "set-cookie" actually making it through. However, the page is still busted and now login gives me:
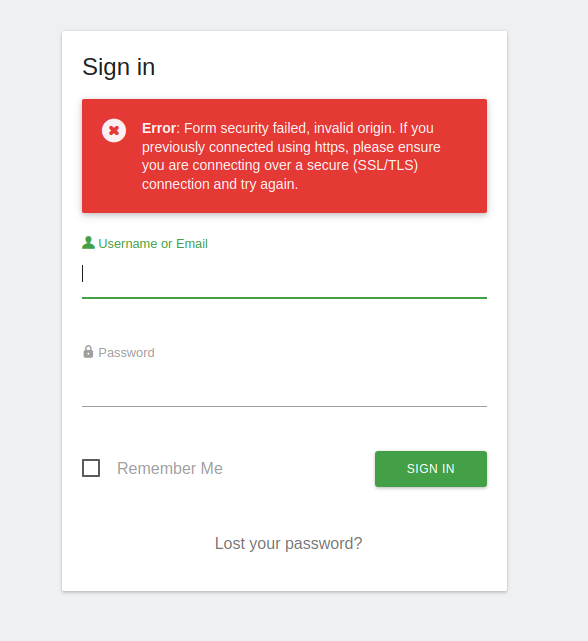
Error: Form security failed, invalid origin. If you previously connected using https, please ensure you are connecting over a secure (SSL/TLS) connection and try again.
I assume because of CSRF protection via "Origin" (and/or "Referer") header. Which obviously both contain the Cloudfront host/origin, which Matomo knows nothing about (and the browser knows nothing about what's happening beyond Cloudfront). That's the part I think I'd have to rewrite using Lambda@Edge.
I've also put in test.php in my Matomo app and diffed them (the request to the origin vs through Cloudfront):
<?php var_dump($_SERVER); ?>That's how I noticed the cookie was missing. Looking at it again it looks like Cloudfront is also not forwarding the "Accept" header, which might explain CSS/JS not being served correctly? Assuming Matomo even looks at them. But I don't see how that would affect the login issue with the origin validation.
Is there something I'm doing wrong? Or would the nginx config on your end need to be adjusted to make this work?
-
Thanks for the reply. At first I was just naively putting Cloudfront in front of it without any special configuration (default behavior). It looked like this:

All the CSS and JS served via index.php (e.g./index.php?module=Proxy&action=getCss&cb=0fa66222ec3d70db44b49a08b83c8b97) serve the same login page as text/html instead of the actual CSS/JS.
Trying to sign in resulted in:
Error: Form security failed, token miss match. Please reload the form and check that your cookies are enabled.
So I went ahead and explicitly allowed "MATOMO_SESSID" in my Cloudfront distribution. Now I can see "set-cookie" actually making it through. However, the page is still busted and now login gives me:
Error: Form security failed, invalid origin. If you previously connected using https, please ensure you are connecting over a secure (SSL/TLS) connection and try again.
I assume because of CSRF protection via "Origin" (and/or "Referer") header. Which obviously both contain the Cloudfront host/origin, which Matomo knows nothing about (and the browser knows nothing about what's happening beyond Cloudfront). That's the part I think I'd have to rewrite using Lambda@Edge.
I've also put in test.php in my Matomo app and diffed them (the request to the origin vs through Cloudfront):
<?php var_dump($_SERVER); ?>That's how I noticed the cookie was missing. Looking at it again it looks like Cloudfront is also not forwarding the "Accept" header, which might explain CSS/JS not being served correctly? Assuming Matomo even looks at them. But I don't see how that would affect the login issue with the origin validation.
Is there something I'm doing wrong? Or would the nginx config on your end need to be adjusted to make this work?
@Prinzhorn that broken page can also happen if you use an adblocker. Here is my fresh install without any Cloudfront.

Disabling adblocker makes it work. Can you confirm this on your side? In fact, the first time I loaded the login page, it did not show the adblocker warning, it only appeared later (i.e the screenshot looked very similar to yours).
-
Thanks for the reply. At first I was just naively putting Cloudfront in front of it without any special configuration (default behavior). It looked like this:

All the CSS and JS served via index.php (e.g./index.php?module=Proxy&action=getCss&cb=0fa66222ec3d70db44b49a08b83c8b97) serve the same login page as text/html instead of the actual CSS/JS.
Trying to sign in resulted in:
Error: Form security failed, token miss match. Please reload the form and check that your cookies are enabled.
So I went ahead and explicitly allowed "MATOMO_SESSID" in my Cloudfront distribution. Now I can see "set-cookie" actually making it through. However, the page is still busted and now login gives me:
Error: Form security failed, invalid origin. If you previously connected using https, please ensure you are connecting over a secure (SSL/TLS) connection and try again.
I assume because of CSRF protection via "Origin" (and/or "Referer") header. Which obviously both contain the Cloudfront host/origin, which Matomo knows nothing about (and the browser knows nothing about what's happening beyond Cloudfront). That's the part I think I'd have to rewrite using Lambda@Edge.
I've also put in test.php in my Matomo app and diffed them (the request to the origin vs through Cloudfront):
<?php var_dump($_SERVER); ?>That's how I noticed the cookie was missing. Looking at it again it looks like Cloudfront is also not forwarding the "Accept" header, which might explain CSS/JS not being served correctly? Assuming Matomo even looks at them. But I don't see how that would affect the login issue with the origin validation.
Is there something I'm doing wrong? Or would the nginx config on your end need to be adjusted to make this work?
-
@Prinzhorn that broken page can also happen if you use an adblocker. Here is my fresh install without any Cloudfront.

Disabling adblocker makes it work. Can you confirm this on your side? In fact, the first time I loaded the login page, it did not show the adblocker warning, it only appeared later (i.e the screenshot looked very similar to yours).
@girish well, I found it. It wasn't related to adblock (I had it disabled) but Cloudfront. I had to enable query strings in the distribution behavior as well. That was stupid, I just now realized from the access logs that Cloudfront would just access "index.php" without the CSS/JS params.
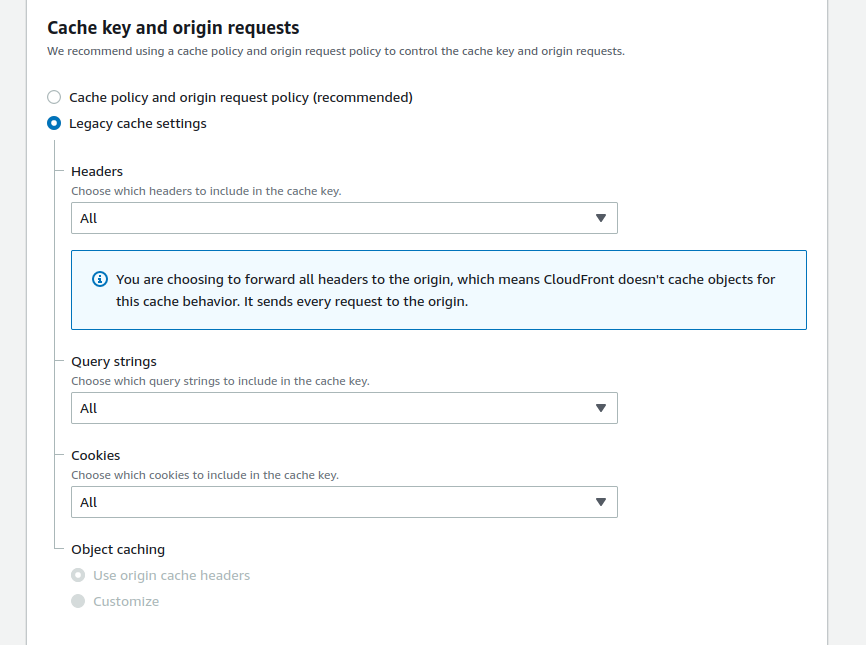
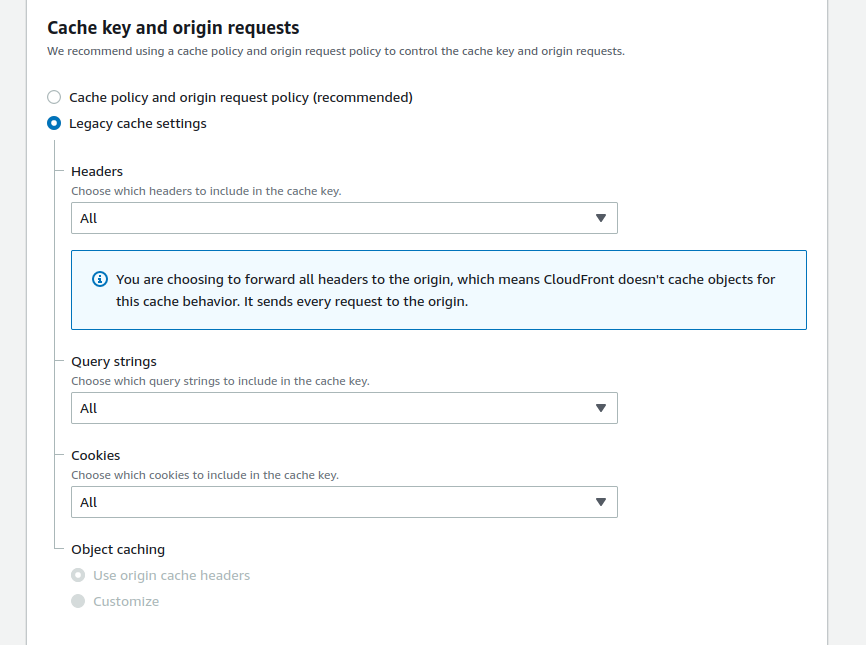
I've now enabled everything: header, query strings and cookies:

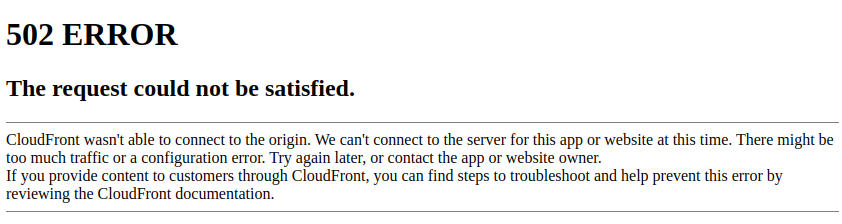
This gives me:

If I set "headers" to "none" I'm still left with the login issue, which I attribute to CSRF/Origin/Referer. Or maybe I've still configured something wrong? Can you put Cloudfront in front of your Matomo and login via
*.cloudfront.net?
@girish did you change anything about the distribution or did you only enter the origin (your Cloudron Matomo domain) and click save? Can you actually log in though?
-
@girish well, I found it. It wasn't related to adblock (I had it disabled) but Cloudfront. I had to enable query strings in the distribution behavior as well. That was stupid, I just now realized from the access logs that Cloudfront would just access "index.php" without the CSS/JS params.
I've now enabled everything: header, query strings and cookies:

This gives me:

If I set "headers" to "none" I'm still left with the login issue, which I attribute to CSRF/Origin/Referer. Or maybe I've still configured something wrong? Can you put Cloudfront in front of your Matomo and login via
*.cloudfront.net?
@girish did you change anything about the distribution or did you only enter the origin (your Cloudron Matomo domain) and click save? Can you actually log in though?
@Prinzhorn said in Hide Cloudron (Cloudfront, CDN, multiple IPs):
@girish did you change anything about the distribution or did you only enter the origin (your Cloudron Matomo domain) and click save? Can you actually log in though?
Er, in case you misread, I did not test with Cloudfront! I tested with Cloudflare. Cloudflare can also hide your IP address.
-
 G girish moved this topic from Support on
G girish moved this topic from Support on
-
@Prinzhorn said in Hide Cloudron (Cloudfront, CDN, multiple IPs):
@girish did you change anything about the distribution or did you only enter the origin (your Cloudron Matomo domain) and click save? Can you actually log in though?
Er, in case you misread, I did not test with Cloudfront! I tested with Cloudflare. Cloudflare can also hide your IP address.
@girish well, between Cloudron, Cloudfront and Cloudflare it's easy to misread ;). We are locked into AWS, so no Cloudflare for this particular project.
Can you also do something about the "a new user can only post once every 360s" for me? It kind of hinders this discussion right now.
Edit: did you use an entirely unrelated Domain in Cloudflare or how did that work? Because I'm working with the
*.cloudfront.netdomain right now, vs mymatomo.cloudron.example.comAlso can you actually log in through Cloudflare?
-
@girish well, between Cloudron, Cloudfront and Cloudflare it's easy to misread ;). We are locked into AWS, so no Cloudflare for this particular project.
Can you also do something about the "a new user can only post once every 360s" for me? It kind of hinders this discussion right now.
Edit: did you use an entirely unrelated Domain in Cloudflare or how did that work? Because I'm working with the
*.cloudfront.netdomain right now, vs mymatomo.cloudron.example.comAlso can you actually log in through Cloudflare?
@Prinzhorn said in Hide Cloudron (Cloudfront, CDN, multiple IPs):
Can you also do something about the "a new user can only post once every 360s" for me? It kind of hinders this discussion right now.
I think that should be gone now. New user restrictions go away with an upvote which I have done so now.
-
I also found you have to add this to config.ini.php for cloudflare use here:
; Uncomment line below if you use CloudFlare ;proxy_client_headers[] = HTTP_CF_CONNECTING_IP -
@girish well, between Cloudron, Cloudfront and Cloudflare it's easy to misread ;). We are locked into AWS, so no Cloudflare for this particular project.
Can you also do something about the "a new user can only post once every 360s" for me? It kind of hinders this discussion right now.
Edit: did you use an entirely unrelated Domain in Cloudflare or how did that work? Because I'm working with the
*.cloudfront.netdomain right now, vs mymatomo.cloudron.example.comAlso can you actually log in through Cloudflare?
@Prinzhorn said in Hide Cloudron (Cloudfront, CDN, multiple IPs):
Edit: did you use an entirely unrelated Domain in Cloudflare or how did that work? Because I'm working with the *.cloudfront.net domain right now, vs my matomo.cloudron.example.com
On Cloudflare atleast you can keep the original domain. So, I am working with
matomo.cloudron.example.com.Also can you actually log in through Cloudflare?
Yes. You can try if you like
https://matomo2.cloudron.site/(this link won't work for future readers). You can use admin/changemeAnd server IP is hidden:
$ host matomo2.cloudron.site matomo2.cloudron.site has address 104.21.4.130 matomo2.cloudron.site has address 172.67.132.25 matomo2.cloudron.site has IPv6 address 2606:4700:3030::ac43:8419 matomo2.cloudron.site has IPv6 address 2606:4700:3037::6815:482 -
@Prinzhorn said in Hide Cloudron (Cloudfront, CDN, multiple IPs):
Edit: did you use an entirely unrelated Domain in Cloudflare or how did that work? Because I'm working with the *.cloudfront.net domain right now, vs my matomo.cloudron.example.com
On Cloudflare atleast you can keep the original domain. So, I am working with
matomo.cloudron.example.com.Also can you actually log in through Cloudflare?
Yes. You can try if you like
https://matomo2.cloudron.site/(this link won't work for future readers). You can use admin/changemeAnd server IP is hidden:
$ host matomo2.cloudron.site matomo2.cloudron.site has address 104.21.4.130 matomo2.cloudron.site has address 172.67.132.25 matomo2.cloudron.site has IPv6 address 2606:4700:3030::ac43:8419 matomo2.cloudron.site has IPv6 address 2606:4700:3037::6815:482@girish thanks, it does indeed work. But I think what Cloudflare does is entirely different from how it works through Cloudfront. So maybe someone else will be able to help us out. Also I wonder what your next Let's Encrypt re-new in Cloudron will do? Wouldn't it fail because now you're not resolving back to the Cloudron machine? You'd need to set up the Cloudflare self-signed cert for full ssl, right?
-
@girish but it's not behind Cloudflare? It's behind nginx? The question is how much does Matomo actually know what's happening in front of nginx.
@Prinzhorn said in Hide Cloudron (Cloudfront, CDN, multiple IPs):
@girish but it's not behind Cloudflare? It's behind nginx? The question is how much does Matomo actually know what's happening in front of nginx.
(As you probably know), cloudflare and cloudfront and very different kind of proxies. Cloudflare has a "limitation" that the domain also has to be hosted there (in my case,
cloudron.siteis hosted on cloudflare). Cloudfront does not have this limitation.TBH, I don't completely understand the issue you are facing. I have to try Cloudfront to understand better. I am going to try this shortly.
-
@girish thanks, it does indeed work. But I think what Cloudflare does is entirely different from how it works through Cloudfront. So maybe someone else will be able to help us out. Also I wonder what your next Let's Encrypt re-new in Cloudron will do? Wouldn't it fail because now you're not resolving back to the Cloudron machine? You'd need to set up the Cloudflare self-signed cert for full ssl, right?
@Prinzhorn said in Hide Cloudron (Cloudfront, CDN, multiple IPs):
Also I wonder what your next Let's Encrypt re-new in Cloudron will do? Wouldn't it fail because now you're not resolving back to the Cloudron machine? You'd need to set up the Cloudflare self-signed cert for full ssl, right?
Cloudflare requires the domain to be hosted on cloudflare
 This means then that we can certs via Let's Encrypt DNS automation. So, the site always has valid certs even when behind cloudflare...
This means then that we can certs via Let's Encrypt DNS automation. So, the site always has valid certs even when behind cloudflare... -
@Prinzhorn said in Hide Cloudron (Cloudfront, CDN, multiple IPs):
@girish but it's not behind Cloudflare? It's behind nginx? The question is how much does Matomo actually know what's happening in front of nginx.
(As you probably know), cloudflare and cloudfront and very different kind of proxies. Cloudflare has a "limitation" that the domain also has to be hosted there (in my case,
cloudron.siteis hosted on cloudflare). Cloudfront does not have this limitation.TBH, I don't completely understand the issue you are facing. I have to try Cloudfront to understand better. I am going to try this shortly.
@girish yes, they appear to be completely different. The main issue and my main point is that I would access Matomo from a domain that neither Matomo nor Cloudron know about. A domain that points to the Cloufront distribution. Thanks for looking into this!
-
@girish yes, they appear to be completely different. The main issue and my main point is that I would access Matomo from a domain that neither Matomo nor Cloudron know about. A domain that points to the Cloufront distribution. Thanks for looking into this!
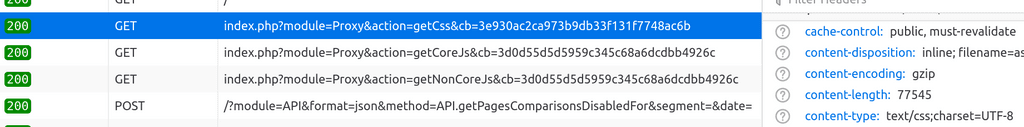
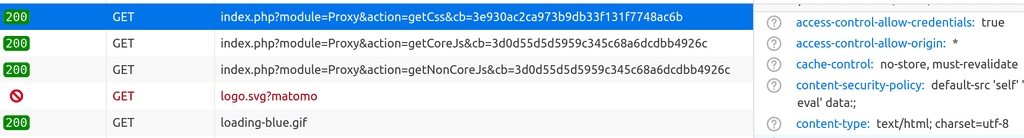
@Prinzhorn I ran into same issue as you when using Cloudfront. So, the issue is that Cloudfront is trying to serve the files incorrectly.
When accessing directly, see that the content-type is
text/css:
When accessing via cloudfront, the content-type changes to
text/html, I have no idea why:
This is the reason the resources don't load properly on the browser. The css/js everything is treated as html.
-
At this point, I feel I don't understand how Cloudfront works at all. Isn't it just a caching+proxying service? Clearly, it's doing a lot more than that.
-
@girish it's not a proxy, it's a dumb CDN.
https://www.freecodecamp.org/news/do-not-use-s3-for-static-assets/Hence it's used for assets not fronting applications.
@robi said in Hide Cloudron (Cloudfront, CDN, multiple IPs):
Hence it's used for assets not fronting applications.
you the man! I fundamentally misunderstood the service. So, @Prinzhorn you can't easily front matomo with Cloudfront. I think if you want to hide the IP, we have to go another route.
To take a step back, is your only issue that http://ip is showing some Cloudron page?
-
I'm sorry, but this is just wrong. How is https://www.freecodecamp.org/news/do-not-use-s3-for-static-assets/ relevant to what we're talking about here at all? First they say that Cloudfront does not support brotli (ok?) and their conclusion is that Cloudfront is too expensive? The article say nothing about dynamic content, it sounds more like a random collection of facts S3 / Cloudfront for SEO?
I'm not saying Cloudfront is amazing or anything. And I'm far from being an expert. But saying it's not possible to serve dynamic content is completely misleading. And backing that by a random source that is entirely unrelated doesn't make your argument more convincing.
https://aws.amazon.com/cloudfront/dynamic-content/
If you are serving dynamic content such as web applications or APIs directly from an Amazon Elastic Load Balancer (ELB) or Amazon EC2 instances to end users on the internet, you can improve the performance, availability, and security of your content by using Amazon CloudFront as your content delivery network. With Amazon CloudFront, your end users connections are terminated at CloudFront locations closer to them, which helps in reducing the overall round trip time required to establish a connection.
For Amazon Elastic Compute Cloud (Amazon EC2) origins serving dynamic and/or static content, you should also consider using CloudFront because it offers a number of additional benefits. In this blog post, we will provide an overview of the performance, security, and cost benefits you get when using CloudFront to serve dynamic and/or static assets from Amazon EC2.
You'll find countless sources, both official and unofficial:
https://docs.aws.amazon.com/whitepapers/latest/best-practices-wordpress/dynamic-content.html
https://blog.shikisoft.com/serving-dynamic-website-with-amazon-cloudfront/
@girish regarding stuff being served as
text/html, I already solved that as described above. I had to configure Cloudfront to pass along query strings as well, or else Cloudron will only getindex.phpas URL without the CSS/JS params.
Let's take a step back. How does Cloudron's nginx talk to Matomo? From what I can tell Matomo does not know that the domain I'm using to access it (e.g.
matomo.cloudron.example.com) even exists. Onlylocalhostis configured astrusted_hosts[]. So I assume nginx already does some rewriting to make it work at all, correct? E.g. rewrite the known domain to localhost? Does that include things likeOriginheader? Or am I on the wrong track?
