Dark Mode Now Available (unofficial)
-
@humptydumpty if you adjust the link to the zip to end with a 1 instead of a 0, it will download w/o asking to sign in.
@robi Thanks for the tip!
-
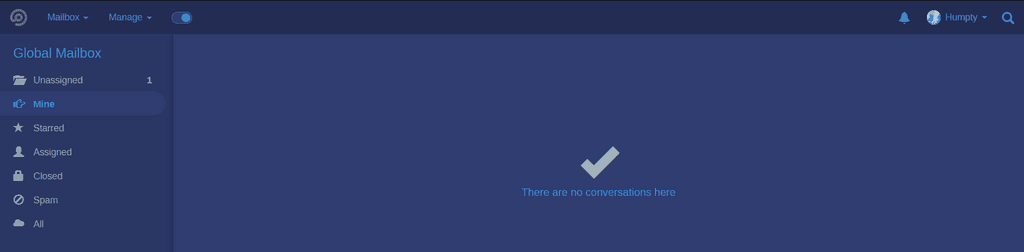
Here's my version of the CSS code. This is a full replacement to what's in darkmode.css (Darkmode\Public\css\darkmode.css).
https://paste.cloudron.io/osabijokan.css (rev. 2)
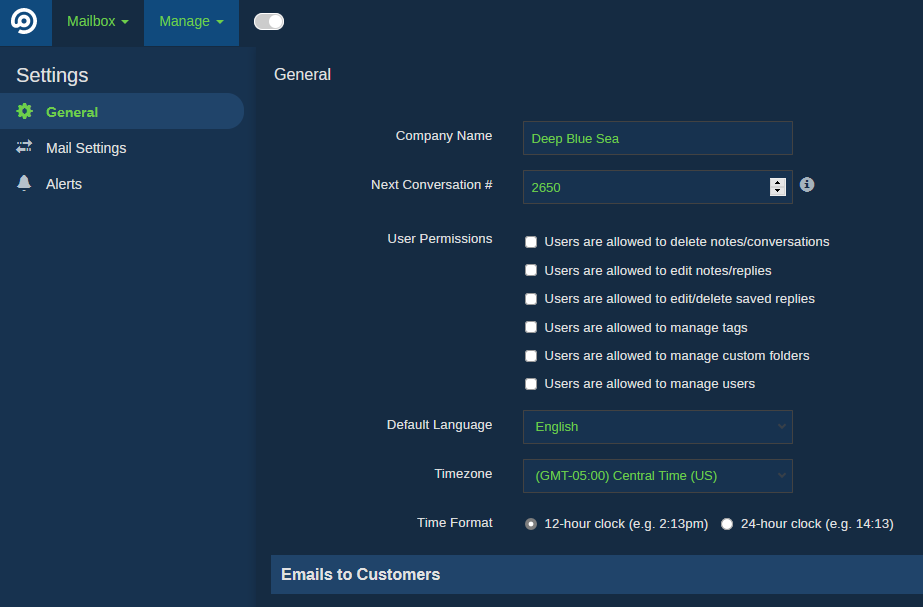
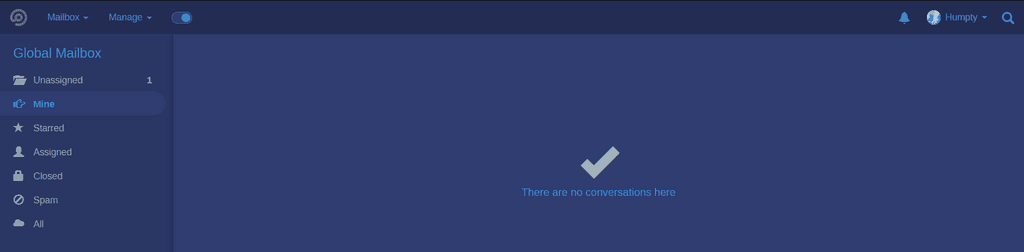
Here's a screenshot of it:

Edit: rev.2 - new tickets have highlighted background to make it easier to spot
-
@jimcavoli This is already posted upstream on their github by another user. All I did was modify their CSS since I didn't like the color palette they used.
-
I made a new purple theme (dracula inspired) if anyone is interested.
https://paste.cloudron.io/jatanegogo.css
In the notification area, I replaced the customer profile picture with a notification bell emoji. Please delete the last two lines in the css file if you don't want to have that replaced.
For new comers coming across this, download the unofficial dark mode plugin and paste the code in there.

edit: updated link - css fix
-
I made a new purple theme (dracula inspired) if anyone is interested.
https://paste.cloudron.io/jatanegogo.css
In the notification area, I replaced the customer profile picture with a notification bell emoji. Please delete the last two lines in the css file if you don't want to have that replaced.
For new comers coming across this, download the unofficial dark mode plugin and paste the code in there.

edit: updated link - css fix
@humptydumpty Nice, from here it looks more indigo

-
@humptydumpty Nice, from here it looks more indigo

@robi maybe I should have chosen the colors on my other monitor and not on the 100% sRGB one

-
@robi maybe I should have chosen the colors on my other monitor and not on the 100% sRGB one

@humptydumpty hehe.
It would be nice if CSS could set a global color variable at the top and then use offsets from that color everywhere in the code so there's only one place to change it for a different base color.
-
@humptydumpty hehe.
It would be nice if CSS could set a global color variable at the top and then use offsets from that color everywhere in the code so there's only one place to change it for a different base color.
@robi I could work on that next time I fiddle with it. How can I use variables though?
The colors palette consists of about 4-5 colors at most.
-
@robi I could work on that next time I fiddle with it. How can I use variables though?
The colors palette consists of about 4-5 colors at most.
Quick search reveals:
https://www.geeksforgeeks.org/css-variables/ -
Quick search reveals:
https://www.geeksforgeeks.org/css-variables/@robi That looks super easy to implement, even for me!
-
Quick search reveals:
https://www.geeksforgeeks.org/css-variables/@robi do you mind double checking the code real quick?
https://paste.cloudron.io/xefizegehu.css
Something is off with the code because it's breaking the darkmode when saved.
What I've edited/added is:
:root { --color-text: #d9d9d9; --color-dark: #394885; --color-darker: #303d71; --color-darkest: #232d53; --color-headers: #2196F3; --color-headers2: #4789cc; --color7: #93a1af; --color-special1: #24a438; --color-special2: #b37100; }In notepad++ using the search and replace tool, I replaced "#d9d9d9" with "var(--color-text)", etc.. .... minus the quotations of course.
Where did I go wrong?
-
@robi do you mind double checking the code real quick?
https://paste.cloudron.io/xefizegehu.css
Something is off with the code because it's breaking the darkmode when saved.
What I've edited/added is:
:root { --color-text: #d9d9d9; --color-dark: #394885; --color-darker: #303d71; --color-darkest: #232d53; --color-headers: #2196F3; --color-headers2: #4789cc; --color7: #93a1af; --color-special1: #24a438; --color-special2: #b37100; }In notepad++ using the search and replace tool, I replaced "#d9d9d9" with "var(--color-text)", etc.. .... minus the quotations of course.
Where did I go wrong?
@humptydumpty you only need one
;per brace{ }pair.Use a CSS validator to help you.