Request: Support for HTML5 History
-
I’ve noticed that using dynamic routes on a static Vue SPA poses a problem because technically the routes don’t contain index.html files for them. If I navigate within my site, it works. If I go to, for example, https://atridad.dev/post/1, it doesn’t work at all. Is this something we can have added or is there something I’m missing in config?
-
I am not sure I understand what the issue and the expected behavior is.
So my guess is, you have a client side app which is at the root, some index.html there will be served up. Now further you navigate and your (in this case vue) app doesn't use a hash style navigation, but overloads the browser location with paths, which are just known to the app?
If this is the case, then the only thing I can think of is to somehow add a config option to surfer, which essentially means it will always server up a specified file, regardless of the path, if we hit otherwise a 404? I guess somehow this can already made to work if you rename your index.html to 404.html (quite the strange workaround if that works and is what you expected of course
 )
) -
I am not sure I understand what the issue and the expected behavior is.
So my guess is, you have a client side app which is at the root, some index.html there will be served up. Now further you navigate and your (in this case vue) app doesn't use a hash style navigation, but overloads the browser location with paths, which are just known to the app?
If this is the case, then the only thing I can think of is to somehow add a config option to surfer, which essentially means it will always server up a specified file, regardless of the path, if we hit otherwise a 404? I guess somehow this can already made to work if you rename your index.html to 404.html (quite the strange workaround if that works and is what you expected of course
 )
)@nebulon said in Request: Support for HTML5 History:
I guess somehow this can already made to work if you rename your index.html to 404.html
That could actually work.
The challenge with single page apps is that you need rewrite rules to make requests to
/somepath/pageactually be handled by yourindex.html. -
I haven't actually chimed in on this since posted I guess. Whoops...
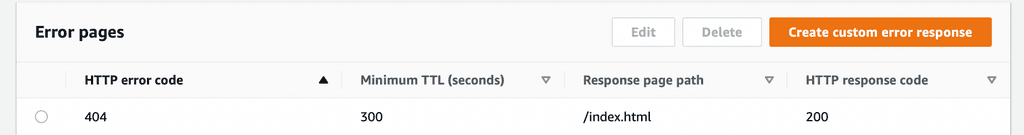
Yeah my ask would maybe be the ability to add redirects based on status codes. As was mentioned, for example, any 404 could route to index.html (or any file one wants to specify). Just gives more options. Like this in cloud front, for instance:

-
 N nebulon marked this topic as a regular topic on
N nebulon marked this topic as a regular topic on
