Editing/translating Portal
-
I recommend testing whether
https://ghost.domain.com/portal.min.jsworks in your browser. I had to restart Ghost for this file to be served up by Ghost after uploading it.@girish Well, I'm just searching for and translating the text output (hoping not to mess up by translating more, which is why I am also testing the process with an identical portal.min.js file, to begin with).
I've done exactly the same as you, and the browser is directed to <script defer src="https://ghost.anant1.net/portal.min.js", which loads fine on its own, but the portal still won't load from my site (clicking on the button does nothing).
I really don't know what else to try. I am uploading the file to my theme, and editing config.production.json from the Cloudron File Manager. My theme is Casper with some customization, but just to translate some text as well, I haven't edited any code or anything else. The portal file loads in the browser, and is exactly the same file at this point... Racking my brains!
-
@girish Well, I'm just searching for and translating the text output (hoping not to mess up by translating more, which is why I am also testing the process with an identical portal.min.js file, to begin with).
I've done exactly the same as you, and the browser is directed to <script defer src="https://ghost.anant1.net/portal.min.js", which loads fine on its own, but the portal still won't load from my site (clicking on the button does nothing).
I really don't know what else to try. I am uploading the file to my theme, and editing config.production.json from the Cloudron File Manager. My theme is Casper with some customization, but just to translate some text as well, I haven't edited any code or anything else. The portal file loads in the browser, and is exactly the same file at this point... Racking my brains!
-
@abargel said in Editing/translating Portal:
clicking on the button does nothing
Which button are you referring to? (I feel maybe I missed something in my testing. All I did was check that admin pages load file after setting the portal config).
@girish The "subscribe" button on my site, that normally opens the portal when clicked.
When I click it, the url in my browser does change to /portal.min.js, but the portal doesn't open. If I remove those 3 lines from config.production.json, it opens again from unpkg. And yet, the content of portal.min.js is exactly the same...
-
@girish The "subscribe" button on my site, that normally opens the portal when clicked.
When I click it, the url in my browser does change to /portal.min.js, but the portal doesn't open. If I remove those 3 lines from config.production.json, it opens again from unpkg. And yet, the content of portal.min.js is exactly the same...
-
-
@abargel Oh, it started working now after removing the version field.
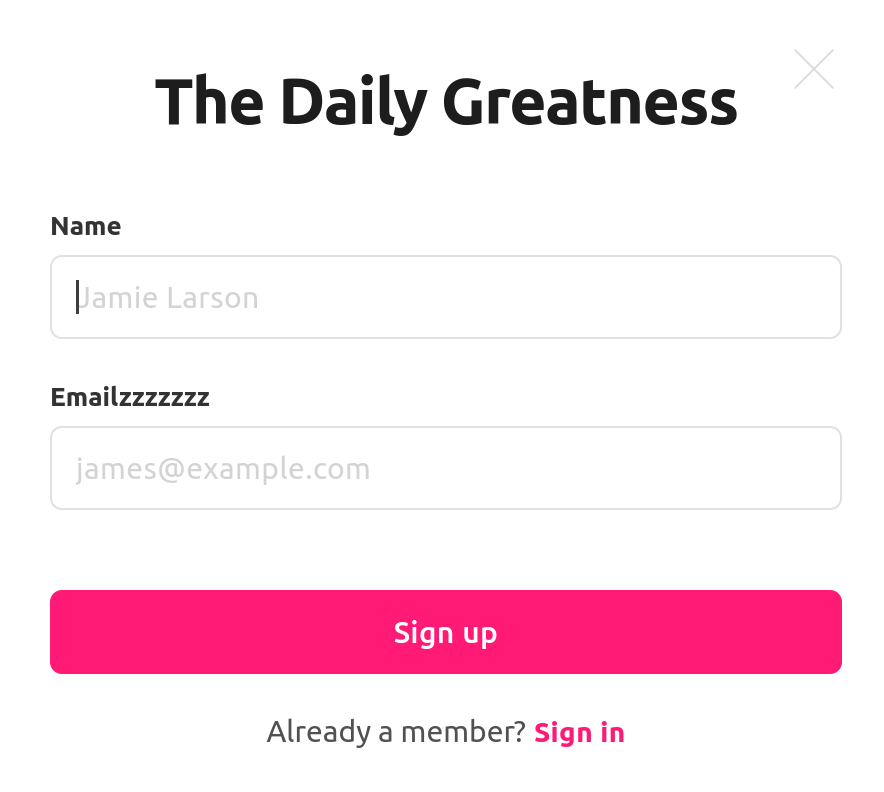
"portal": { "url": "https://ghost.cloudron.site/portal.min.js" }I edited the email label and placeholder (I had to clear browser cache to get it to show the updated page):

@girish said in Editing/translating Portal:
Wow, that is a nice find! Unfortunately, it doesn't work for me... I still have an unresponsibe "subscribe" button after editing config.production.json
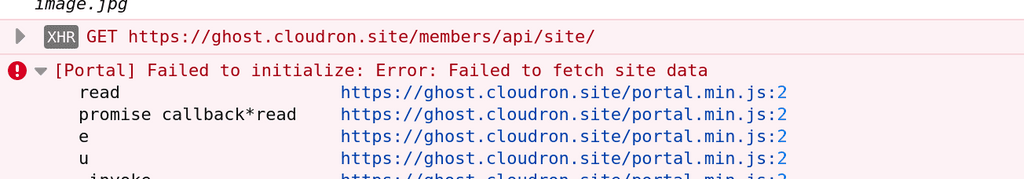
I have some errors in the console, but not related that I can understand...
[Exception... "Component returned failure code: 0x80040111 (NS_ERROR_NOT_AVAILABLE) [nsIContentSniffer.getMIMETypeFromContent]" nsresult: "0x80040111 (NS_ERROR_NOT_AVAILABLE)" location: "JS frame :: resource:///modules/FaviconLoader.jsm :: onStopRequest :: line 312" data: no] FaviconLoader.jsm:312:24 FrameData missing for ncpasswords@mdns.eu page moz-extension://36862037-bf3b-4925-9cb1-71c39839c295/html/popup.html ExtensionPageChild.jsm:457 initExtensionContext resource://gre/modules/ExtensionPageChild.jsm:457 initExtensionDocument resource://gre/modules/ExtensionProcessScript.jsm:342 -
@girish said in Editing/translating Portal:
Wow, that is a nice find! Unfortunately, it doesn't work for me... I still have an unresponsibe "subscribe" button after editing config.production.json
I have some errors in the console, but not related that I can understand...
[Exception... "Component returned failure code: 0x80040111 (NS_ERROR_NOT_AVAILABLE) [nsIContentSniffer.getMIMETypeFromContent]" nsresult: "0x80040111 (NS_ERROR_NOT_AVAILABLE)" location: "JS frame :: resource:///modules/FaviconLoader.jsm :: onStopRequest :: line 312" data: no] FaviconLoader.jsm:312:24 FrameData missing for ncpasswords@mdns.eu page moz-extension://36862037-bf3b-4925-9cb1-71c39839c295/html/popup.html ExtensionPageChild.jsm:457 initExtensionContext resource://gre/modules/ExtensionPageChild.jsm:457 initExtensionDocument resource://gre/modules/ExtensionProcessScript.jsm:342@abargel you can read more here: https://forum.ghost.org/t/remove-publish-with-ghost-button-on-portal/20817/8
i followed the steps , tweaked a bit, running ok on Cloudron
-
@abargel you can read more here: https://forum.ghost.org/t/remove-publish-with-ghost-button-on-portal/20817/8
i followed the steps , tweaked a bit, running ok on Cloudron
@vjvanjungg Oh, thank you!! I will try it also and report here.
-
@abargel you can read more here: https://forum.ghost.org/t/remove-publish-with-ghost-button-on-portal/20817/8
i followed the steps , tweaked a bit, running ok on Cloudron
@vjvanjungg I tried following the steps too, but could not manage to have portal.js compiled into assets/built. I am using Casper, so modified the gulpfile as indicated in the post.
Same as with the previous method, I get an unresponsive "Subscribe" button...
-
@vjvanjungg I tried following the steps too, but could not manage to have portal.js compiled into assets/built. I am using Casper, so modified the gulpfile as indicated in the post.
Same as with the previous method, I get an unresponsive "Subscribe" button...
Well, after a long night, my update on this is : found a theme with own membership flow (no
 Portal
Portal  !), can easily localize those files, a lot more work than necessary overall, but moving on!
!), can easily localize those files, a lot more work than necessary overall, but moving on! 
Quite disappointed with Ghost support too, who gave a completely irrelevant and unhelpful answer.
Still have to find how to get confirmation emails and other bits and pieces localized. Shouldnt' this all be easier??
-
Well, after a long night, my update on this is : found a theme with own membership flow (no
 Portal
Portal  !), can easily localize those files, a lot more work than necessary overall, but moving on!
!), can easily localize those files, a lot more work than necessary overall, but moving on! 
Quite disappointed with Ghost support too, who gave a completely irrelevant and unhelpful answer.
Still have to find how to get confirmation emails and other bits and pieces localized. Shouldnt' this all be easier??
@girish In order to customize the email templates (after giving up on portal), one would have to access files in /var/www/ghost/versions/3.18.1/core/server/services/members/emails/*, according to this.
Don't know if that's a stupid question, but is there a way to do that from config.production.json, or another file available from our Cloudron file manager?
-
Well, after a long night, my update on this is : found a theme with own membership flow (no
 Portal
Portal  !), can easily localize those files, a lot more work than necessary overall, but moving on!
!), can easily localize those files, a lot more work than necessary overall, but moving on! 
Quite disappointed with Ghost support too, who gave a completely irrelevant and unhelpful answer.
Still have to find how to get confirmation emails and other bits and pieces localized. Shouldnt' this all be easier??
@abargel said in Editing/translating Portal:
Shouldnt' this all be easier??
Yeah, I like the idea of Ghost but it's a pain how hard it is to customise if you're not a coder

-
@abargel said in Editing/translating Portal:
Shouldnt' this all be easier??
Yeah, I like the idea of Ghost but it's a pain how hard it is to customise if you're not a coder

@jdaviescoates From making a few websites this summer for my (one-person) business, both on Wordpress and on Ghost, I'm left with the impression that these "open source" publishing tools intentionally leave a lot of essential components to be managed by paying services. Like an implicit paywall, really. I'm using a lot of other self-hosted apps on Cloudron, for various types of use, and even the more complex don't have these restrictions: if you learn how it works, you can do things. With Wordpress and Ghost, I keep learning, and keep finding arbitrary limits to what I can do (except, of course, by buying more services). I would be tempted to dump them if I had the time to learn an entirely new system right now (and would need to be sure that I wouldn't run into the same problem down the line!)
-
@jdaviescoates From making a few websites this summer for my (one-person) business, both on Wordpress and on Ghost, I'm left with the impression that these "open source" publishing tools intentionally leave a lot of essential components to be managed by paying services. Like an implicit paywall, really. I'm using a lot of other self-hosted apps on Cloudron, for various types of use, and even the more complex don't have these restrictions: if you learn how it works, you can do things. With Wordpress and Ghost, I keep learning, and keep finding arbitrary limits to what I can do (except, of course, by buying more services). I would be tempted to dump them if I had the time to learn an entirely new system right now (and would need to be sure that I wouldn't run into the same problem down the line!)
-
@abargel Well, after doing my best with Ghost, I'm tempted to learn Grav. Seems like one can customize everything freely? Anything I should be weary of?
Ghost is far more stable than Grav. It's easier to modify the style using Ghost/Handlebars vs. Grav/PHP/Twig (which was a total mess).
Also, if you have any authors who are not you (not technically highly proficient), then they can easily crash your Grav instance --I have yet to crash Ghost.

That's my two cents.
-
Ghost is far more stable than Grav. It's easier to modify the style using Ghost/Handlebars vs. Grav/PHP/Twig (which was a total mess).
Also, if you have any authors who are not you (not technically highly proficient), then they can easily crash your Grav instance --I have yet to crash Ghost.

That's my two cents.
-
Ghost is far more stable than Grav. It's easier to modify the style using Ghost/Handlebars vs. Grav/PHP/Twig (which was a total mess).
Also, if you have any authors who are not you (not technically highly proficient), then they can easily crash your Grav instance --I have yet to crash Ghost.

That's my two cents.
@frei I think you just read my mind . .
Trying to figure out the best practices for modifying core templates (eg, content-cta.hbs) without overwriting upon update.
Correction:
The
content-cta.hbsis easily editable --as written directly in Ghost documentation.Simply reference the default template, modify, and copy to the
partialsfolder. -
@frei I think you just read my mind . .
Trying to figure out the best practices for modifying core templates (eg, content-cta.hbs) without overwriting upon update.
Correction:
The
content-cta.hbsis easily editable --as written directly in Ghost documentation.Simply reference the default template, modify, and copy to the
partialsfolder.It seems like the only / best way of modifying core files is adapting the Dockerfile and building a new image, as per the instructions here: https://forum.cloudron.io/topic/3102/building-custom-packages
Move the files from origin location to /app/data and replace with symlinks.
-
Ghost is far more stable than Grav. It's easier to modify the style using Ghost/Handlebars vs. Grav/PHP/Twig (which was a total mess).
Also, if you have any authors who are not you (not technically highly proficient), then they can easily crash your Grav instance --I have yet to crash Ghost.

That's my two cents.
@frei Thanks for the feedback. On my end, I had a nice time setting up a site with Grav. Easy to edit everything. No paywalls or unchangeable parts in English only. I am a single author/user, but I see a nice set of permissions if I have to create other users with limited abilities to destroy things. Best experience so far amongst WordPress/Ghost/Grav (for someone not "technically highly proficient", just basic).