fanvyr
Posts
-
"Could not load dashboard website with loopback check" + "BoxError: Unknown column 'pending' in 'field list'" (update from 8.3.2 to 9.0.13) -
Cloudron 9.0.15 - upgrade experience / questions@nebulon very understandable. Thought more from the perspective that you are a more smaller team, it would add faster iterations. And i think nuxt is very much for the long run here, but the argument of dependencies and updates is very valid.. Did you guys consider making the dashboard "pluginable" for theming or even more open-source so others can help? But while writing this i have to admit, that this will also add a lot of work...
Given the current situation i think you guys deliver a great product. Hope you are also here for the long run.Let me know if i can help somehow, beside of late night fix reports ( :
-
Cloudron 9.0.15 - upgrade experience / questions@girish said in Cloudron 9.0.15 - upgrade experience / questions:
@fanvyr it's intentional to ship the source code. We want users to have a copy of not just the build but also the source code and the build tools. If one knows how, they can trivially change the source files and build dist. Personally, I would love to see this in all the stuff I use
 I like this kind of freedom, to be able to inspect, change and learn.
I like this kind of freedom, to be able to inspect, change and learn.Love it. Will play a little around with it.
-
Cloudron 9.0.15 - upgrade experience / questions@girish
Just looked at your dashboard vue.js project.... man u guys are wasting a lot of time by not using nuxt..
edit: uff, total chaos in that project xD sorry... (and you're shipping dev files as well, just FYI... like... EVERYTHING....)
-
Error accessing Dashboard after update from 8.x to 9.x? Read thisThanks. Originally didn't want to publish it, but it got late... u know how it is

Ah, and by the way.. found another issue in the
20250724141339-backups-add-siteId.jsmigration, related to backupSites and something abouttheOneFormatand transfers... but would have to dig into it again... don't want to right now to be honest
-
Error accessing Dashboard after update from 8.x to 9.x? Read thisSo, this is just a quick post because i'm still crying
 (but maybe it helps someone)
(but maybe it helps someone)After (automatically) having my cloudron instance upgraded, i couldn't access the dashboard anymore, but (most of) the apps where still working. Also no CLI / remote access.
Edit and TL'DR:
Sorry, but it was very late.
TL'DR: the "addons" object in (every) cloudron app'scloudronManifest.json(especially custom, self made ones) is NOT OPTIONAL because of a bug in a migration file. You need to manually modify the apps in the mysql apps table. See below.
Okay, history:
The SSH troubleshoot command
cloudron-support --troubleshootrevealedroot@xx /var/backups # cloudron-support --troubleshoot Vendor: Gigabyte Technology Co., Ltd. Product: xx Linux: xx Ubuntu: noble 24.04 Processor: xx BIOS Intel(R) Core(TM) i9xx RAM: 131811572KB Disk: /dev/md2 2.5T [OK] node version is correct [OK] IPv6 is enabled and public IPv6 address is working [OK] docker is running [OK] docker version is correct [OK] MySQL is running [OK] nginx is running [OK] dashboard cert is valid [FAIL] -> Could not load dashboard website with loopback check <- root@xx /var/backups #It was NOT a DNS or IP issue. (Cloudflare as DNS provider with no changes, all IP's/DNS's resolved correctly)
Checking the NGINX's logs revealed, the upstream connection failed to the/openidpath:Dec 16 16:10:16 xx nginx[146916]: 2025/12/16 16:10:16 [error] 146916#146916: *2528 connect() failed (111: Connection refused) while connecting to upstream, client: 172.18.16.72, server: my.xx.com, request: "GET /openid/.well-known[xx]>Cool... (well not)...
The "dashboard" nginx configuration file for that location:
location ~ ^/openid/ { proxy_pass http://127.0.0.1:3005; }okay, so port 3005... nothing running there (
ss -ltnp | grep 3005)hm, okay... the box.js should handle the start of the matching process, the logs revealed (crash loop):
(sudo tail -n 200 /home/yellowtent/platformdata/logs/box.log) :2025-12-16T19:55:41.714Z box:server ========================================== 2025-12-16T19:55:41.715Z box:server Cloudron 9.0.13 2025-12-16T19:55:41.715Z box:server ========================================== 2025-12-16T19:55:41.715Z box:platform initialize: start platform 2025-12-16T19:55:41.716Z box:tasks stopAllTasks: 0 tasks are running. sending abort signal 2025-12-16T19:55:41.716Z box:shell tasks: /usr/bin/sudo --non-interactive /home/yellowtent/box/src/scripts/stoptask.sh all 2025-12-16T19:55:41.756Z box:locks releaseAll: all locks released 2025-12-16T19:55:41.758Z box:reverseproxy writeDashboardConfig: writing dashboard config for xxx.com 2025-12-16T19:55:41.763Z box:shell reverseproxy: /usr/bin/sudo --non-interactive /home/yellowtent/box/src/scripts/restartservice.sh nginx 2025-12-16T19:55:42.026Z box:updater notifyBoxUpdate: update finished from 8.3.2 to 9.0.13 2025-12-16T19:55:42.027Z Error starting servers 2025-12-16T19:55:42.027Z BoxError: Unknown column 'completed' in 'field list' 2025-12-16T19:55:42.027Z at Object.query (/home/yellowtent/box/src/database.js:96:22) 2025-12-16T19:55:42.027Z at process.processTicksAndRejections (node:internal/process/task_queues:105:5) 2025-12-16T19:55:42.027Z at async list (/home/yellowtent/box/src/tasks.js:163:21) 2025-12-16T19:55:42.027Z at async Object.setCompletedByType (/home/yellowtent/box/src/tasks.js:172:21)Okeee... Looks like a failed update... to be precise a failed migration...
"Unknown column "completed" in "field list"-> attasks(lets check migrations related to tasks table) (/home/yellowtent/box/migrations)voila ->
20250716130216-tasks-add-completed.jslooks matching...but that means, the migration did not run successfully...
lets check which ones we're missing:cd /home/yellowtent/box HOME=/home/yellowtent BOX_ENV=cloudron \ DATABASE_URL=mysql://root:password@127.0.0.1/box \ node_modules/.bin/db-migrate checkif your result IS NOT AN EMPTY ARRAY... (well, you have unapplied migrations).
Simplest: try to apply them. But lets kill the crash loop process first:
sudo pkill -f /home/yellowtent/box/box.jsOkay:
cd /home/yellowtent/box HOME=/home/yellowtent BOX_ENV=cloudron \ DATABASE_URL=mysql://root:password@127.0.0.1/box \ node_modules/.bin/db-migrate up(well obviously they failed...).
mine was:
[ERROR] AssertionError [ERR_ASSERTION]: ifError got unwanted exception: Cannot read properties of undefined (reading 'oidc') at /home/yellowtent/box/node_modules/db-migrate/lib/commands/on-complete.js:15:14 at tryCatcher (/home/yellowtent/box/node_modules/bluebird/js/release/util.js:16:23) at Promise.successAdapter (/home/yellowtent/box/node_modules/bluebird/js/release/nodeify.js:22:30) at Promise._settlePromise (/home/yellowtent/box/node_modules/bluebird/js/release/promise.js:601:21) at Promise._settlePromiseCtx (/home/yellowtent/box/node_modules/bluebird/js/release/promise.js:641:10) at _drainQueueStep (/home/yellowtent/box/node_modules/bluebird/js/release/async.js:97:12) at _drainQueue (/home/yellowtent/box/node_modules/bluebird/js/release/async.js:86:9) at Async._drainQueues (/home/yellowtent/box/node_modules/bluebird/js/release/async.js:102:5) at Async.drainQueues [as _onImmediate] (/home/yellowtent/box/node_modules/bluebird/js/release/async.js:15:14) at process.processImmediate (node:internal/timers:485:21) at exports.up (/home/yellowtent/box/migrations/20250713133718-oidcClients-separate-ids-for-oidc-proxyauth.js:9:29)->
Cannot read properties of undefined (reading 'oidc')looking at the migration itself:
use strict'; exports.up = async function (db) { const allApps = await db.runSql('SELECT * FROM apps'); for (const app of allApps) { const manifest = JSON.parse(app.manifestJson); // assume apps only have one of them if (manifest.addons.oidc) { await db.runSql('UPDATE oidcClients SET id=? WHERE id=?', [ ${app.id}-oidc, app.id ]); } else { await db.runSql('UPDATE oidcClients SET id=? WHERE id=?', [ ${app.id}-proxyauth, app.id ]); } } }; exports.down = async function (db) { };AHA. They are trying to access the
addonsobject in thecloudronManifest.json
Thats weird. Should be better escaped...
if (manifest.addons.oidc) {<- results in an error ifaddonsis not defined.
(@cloudron: fix the migration withif (manifest.addons?.oidc))Well... i obviously have apps installed which do not have
addonsobject in the manifest, as not needed AND DECLARED AS OPTIONAL!!!Lets check which ones (i have A LOT of custom apps..).
To check which ones we need to access the mysql db (as we're talking about migrations...), because we cannot remotely uninstall apps, as the CLI is not working (no auth process, which we found out) (By the way: the packagedcloudron-supporton-side cli is really useless...)lets connect to the mysql... how.. uff...
-> Ah, thestart.shscript (/home/yellowtent/box/setup/start.sh) reveals an access, we can login withsudo mysql -u root -ppassword(yes, double "P")
maan, where are they... looking for the mysql cheatsheets.. (no guarantee for correct sql-syntax in this drunklatenightcryingbugfixsessionblogpost)
Okay. First, we know from the
start.shscript the DB is calledbox, lets use it:use box;okay, we have an
appstable (show tables;)... describing it reveals amanifestJsoncolumn, nice. (describe apps;)
So, lets get all apps and just check which manifestJson does not containaddonsat all:select id from apps where manifestJson is not null and manifestJson not like '%"addons"%';okay... got 5 apps... well i did them quite some time ago... interestingly was one of them already un-installed ?! weird.
as i don't want to touch the migrations (would be a way easier fix, but not really longterm-stable, think backups, server-transfer etc), we just temporarily add an empty addons object to the manifest, so the migration-script "can try to find the
oidcsection. (whats it for anyway? need to research that...)lets globally add the addons object if not present, do not want to do it row-by-row (which should usually be done in a live prod system with checks etc...)
(tired in the morning? try deleting a table in the prod DB, that will get you awake )
)sql query to add an empty object for all rows where it doesnt exist(well, the word addons, but should be failsave, right?):
update apps set manifestJson = JSON_SET(manifestJson, '$.addons', JSON_OBJECT()) where manifestJson is not null and manifestJson not like '%"addons"%';puh. okay. lets re-run the migrations:
cd /home/yellowtent/box HOME=/home/yellowtent BOX_ENV=cloudron \ DATABASE_URL=mysql://root:password@127.0.0.1/box \ node_modules/.bin/db-migrate upif you get no error ( i had another issue, but was my error (deleted a remote backupSite, don't ask....))
we verify that really all migrations are applied now:node_modules/.bin/db-migrate checkshould result in something like
Migrations to run: []NICE. Okay, let a final
sudo rebootcorrectly start all systems again.-> Done. (uih, the UI changed...)
(how to mark a topic/post as
resolvedhere?! ) -
Installing an Old Version of MauticFUCK did you save my day
 Can't believe there is still no official option for that...
Can't believe there is still no official option for that... -
Strapi - Open source Node.js Headless CMS to easily build customisable APIsany updates here? would love to have strapi here as well...
-
Update in Production Channelhey, sorry for the late response.
nah, i had a different issue with that.i wanted to migrate to a new server. Don't know the exact server versions right now.
But in general it was like that:
My old server was on something like 8.1.x. The fresh installed server was on 8.2.1. (or similar)
So, to make a backup and import it, it says i have to match the server version. So i tried to update to old server, but i got only the option to update to a NEWER version then the fresh installed one, i think 8.2.3, which also was a "beta". so no chance, to only update to the matching stable version to the new server...
i ended up re-installing the fresh server to an older version, and enabled auto-update.i understand to not make the effort for subscribing to beta releases, but at least let us select to which version to update... would be nice

Otherweise, the migration worked pretty nice. i would point out a few things (DNS stuff), but in general - good work! -
Not creating pdfs after updatesi'm running 6 instances of invoice ninja with cloudron, each setup at a different time (well, over time more..)
i had problems with ALL, created before a specific time (don't know when right now).
But yeah, changing the phantomjs var from false to true solved it for me. Weirdly enough, the DB vars are double in the configs... why?
Thinking about setting up fresh instances and export/import all the clients... man....
But thanks for the advices here. (don't get the emoji ones, but at least we're having fun while noone appreciate our work )
)
have a good one! -
Update in Production ChannelHey there,
when heading to the settings page, i get the offer to update to the latest (beta) update.
I need because of a migration thing, the latest STABLE release. Any possibility to only update to the latest stable? Do i miss something?
Thank you so much guys

-
Expense Categories not shown up - VITE_IS_TEST=trueGot resolved.
https://github.com/invoiceninja/ui/issues/2151 -
Expense Categories not shown up - VITE_IS_TEST=trueHey folks,
since a few updates (sadly we don't know which), the
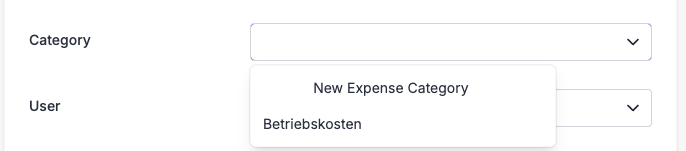
ExpenseCategoriesare not fully loaded when adding a newExpense.
Only one is beeing shown:
If you start typing, one match will be shown, but you have to know which all exist. Sadly not an option.
After some research, we found the following:
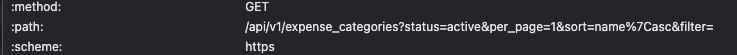
The network requests specifically asks for only ONE
ExpenseCategory(per Page), as shown here:

URL:/api/v1/expense_categories?status=active&per_page=1&sort=name%7Casc&filter=We found a GitHub Issue claiming to have the same issue.
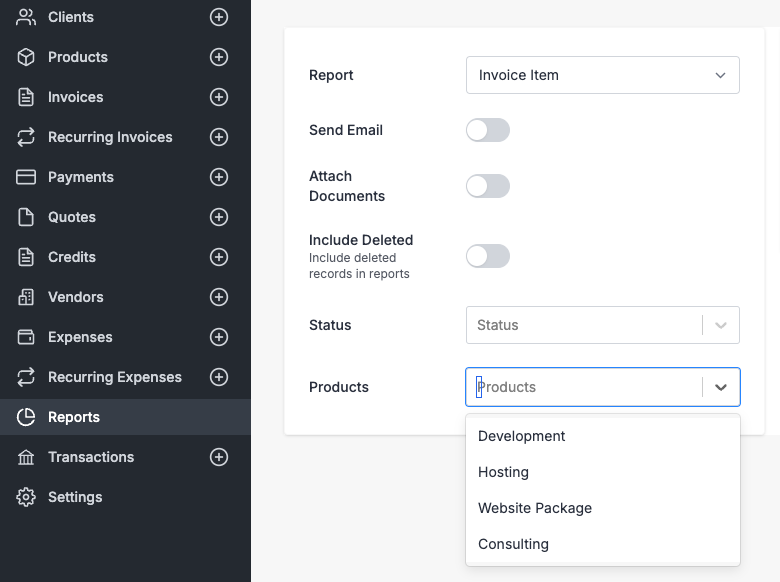
So, as you can see in the thread, they suggest the
VITE_IS_TESTenv is probably set totrue, which can be verified by checking theReportsPage.If only 4 Products are present in the Dropdown, then the
VITE_IS_TESTvar is set totrue(or equally NOT set to false).
So, we went over to the Cloudron Dashboard, into the Terminal of the InvoiceNinja App and checked the
.envfiles.First, the "Main"
.envfile (/app/data/env) seems to be the right place. But adding theVITE_IS_TEST=falsedoes not change anything.In the GitHub Issue they say, we have to look for the
.envfile where also theVITE_API_URLvar is present and should look like this example.The thing is, i do not find the right place. As all the VITE configuration is specifically for the React App, i cannot figure out how to set env-vars for it.
I also tried to manually set a global var via the cloudron cli (
cloudron env set VITE_IS_TEST=false --app <app-id>but with no success.So, a few questions:
- Do you experience the same behaviour?
- Is the frontend already built / bundled?
- Where can we pass
VITE_XXenv vars to the UI / frontend? - What other impacts does the
VITE_IS_TEST=truehave on other features?
Thank you so much for your help

