Anyone using https://fonts.coollabs.io/?
-
According to their page above all you need to do is change
fonts.googleapis.comtoapi.fonts.coollabs.ioin your head tags, and that's all! Well, for Wordpress sites, it doesn't seem that straight forward. In one Wordpress site of mine, I couldn't really find the fonts.googleapis.com line in the header.php nor index.php nor anywhere else really. But I was using a Google fonts plugin, so I searched throughout the files for that and did the replacement. It still seems to work. I guess I'm not using the Google Fonts API anymore, which for EU/Germany is important.Anyone give this a try, and if so, what are your results/solutions?
-
According to their page above all you need to do is change
fonts.googleapis.comtoapi.fonts.coollabs.ioin your head tags, and that's all! Well, for Wordpress sites, it doesn't seem that straight forward. In one Wordpress site of mine, I couldn't really find the fonts.googleapis.com line in the header.php nor index.php nor anywhere else really. But I was using a Google fonts plugin, so I searched throughout the files for that and did the replacement. It still seems to work. I guess I'm not using the Google Fonts API anymore, which for EU/Germany is important.Anyone give this a try, and if so, what are your results/solutions?
-
Nice find! The Dev's other projects look cool:
-
Cross-posting for the related Coolify:
-
@girish Perhaps this could be added as a Cloudron feature using Apache rewrite rules and a tick-box to enable it under the Security tab of Cloudron app settings?
-
@girish Perhaps this could be added as a Cloudron feature using Apache rewrite rules and a tick-box to enable it under the Security tab of Cloudron app settings?
@marcusquinn recently, i came across http sub module - http://nginx.org/en/docs/http/ngx_http_sub_module.html which does a very primitive form of content rewriting.
While possible, I think this is quite a complex feature because one has to parse html and rewrite it.
-
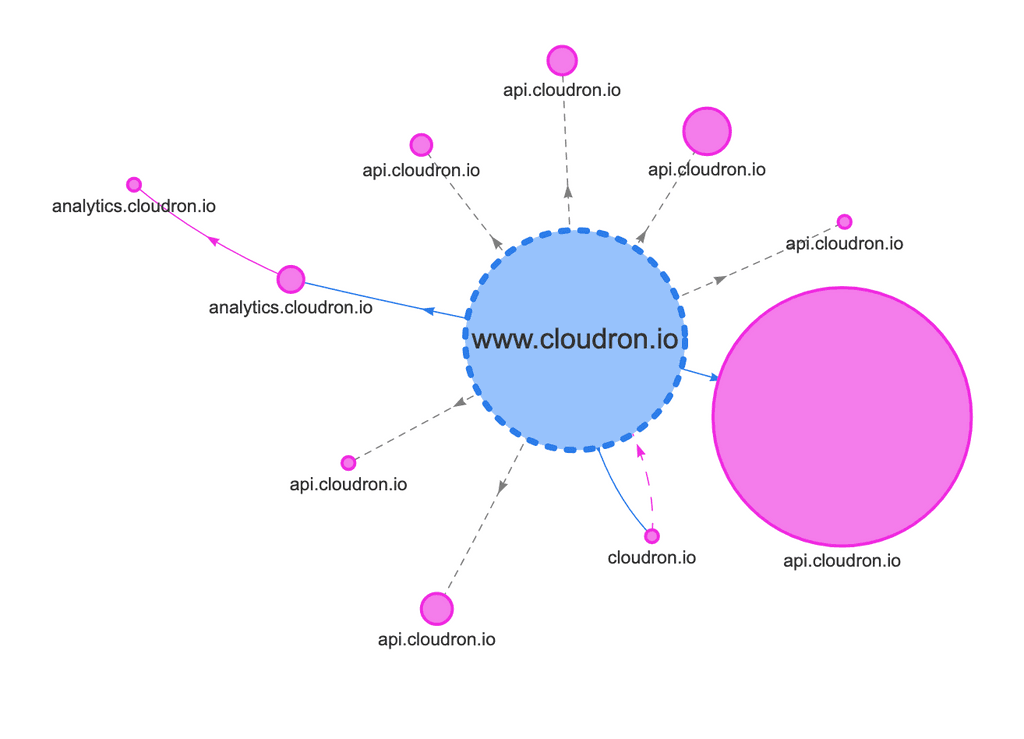
This tool they link to also looks interesting for seeing all the places your website/app traffic is pinging:
Well done cloudron.io


-
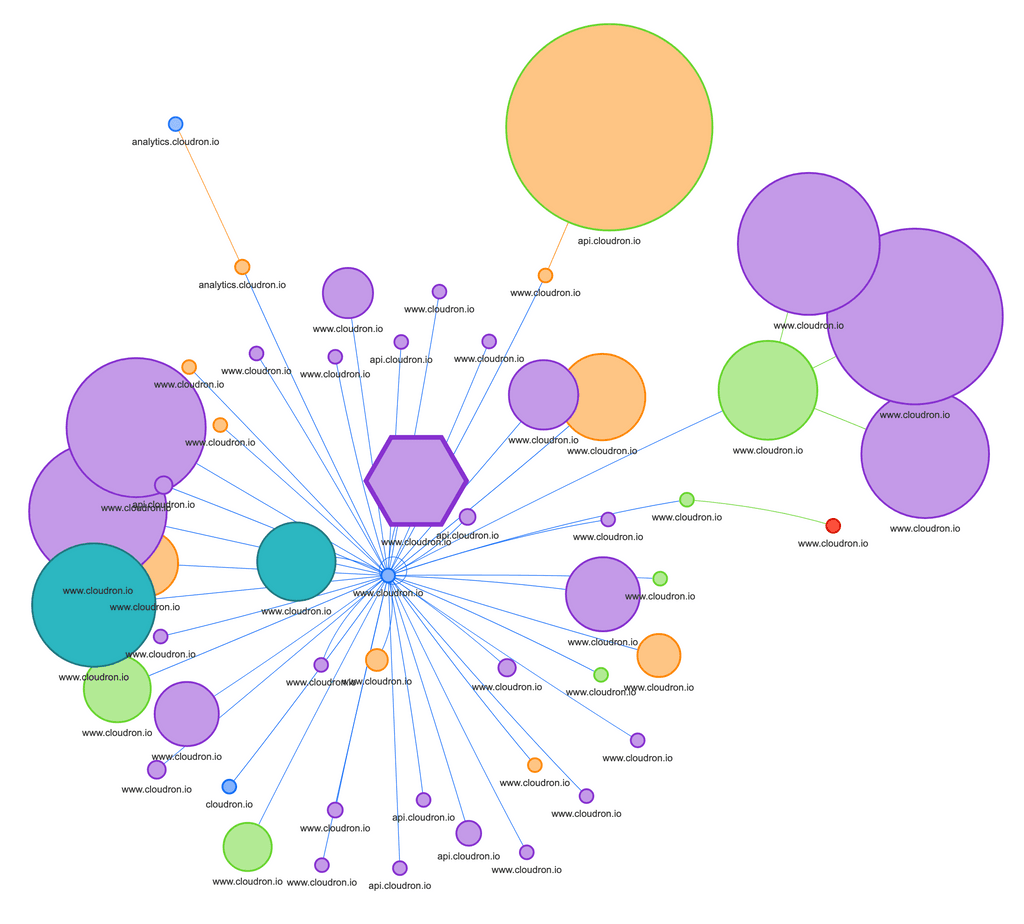
And results from the new beta version:

(using VisJS, eg: https://visjs.github.io/vis-network/examples/ )
-
 G girish referenced this topic on
G girish referenced this topic on
-
@marcusquinn recently, i came across http sub module - http://nginx.org/en/docs/http/ngx_http_sub_module.html which does a very primitive form of content rewriting.
While possible, I think this is quite a complex feature because one has to parse html and rewrite it.
@girish I'm pretty sure this is fast and unintensive for resources. We did something similar for the custom translation module at brandlight.org if you want to try switching languages to see the speed of doing these things on a whole website.
-
-
 M marcusquinn referenced this topic on
M marcusquinn referenced this topic on
-
L LoudLemur referenced this topic on
-
N necrevistonnezr referenced this topic on
