-
Hello!
I've recently discovered the beauty that is Surfer and am already using it for multiple different purposes.
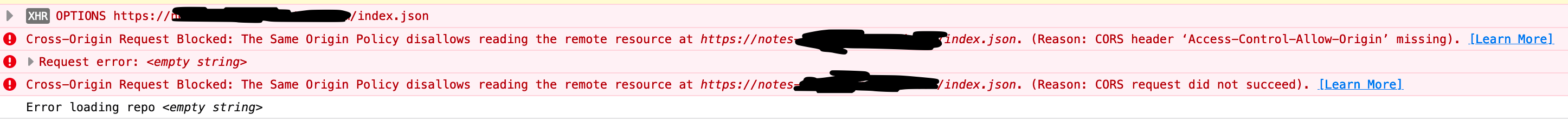
I've just come across a use case where I need CORS from my Surfer instance. I know the basics of CORS but don't know too much about the in-depth details of it to know what I'm specifically looking for (in the way of implementation). I am able to access my file just fine through a new tab for example, but when I need a separate web service to access these files, I get the following errors in the console. Thoughts? Has anyone come across this before? Wondering if I could even leverage the Security settings somehow to enable this?

-
Hello!
I've recently discovered the beauty that is Surfer and am already using it for multiple different purposes.
I've just come across a use case where I need CORS from my Surfer instance. I know the basics of CORS but don't know too much about the in-depth details of it to know what I'm specifically looking for (in the way of implementation). I am able to access my file just fine through a new tab for example, but when I need a separate web service to access these files, I get the following errors in the console. Thoughts? Has anyone come across this before? Wondering if I could even leverage the Security settings somehow to enable this?

@thetomester13 I will let @nebulon decide if there are any security issue to allow this (or not). But of course a workaround is simply to proxy the surfer API calls via your backend. These days some privacy extensions also block some api calls to 3rd party sites (which are not a subdomain of the site you browse).
-
Given that the API would be accessed via a token, I don't see much risk here to enable CORS. I will do so in the next surfer release then.
-
This is added to the just released version. Please let me know if it does not work for your use-case.
@nebulon amazing!
However, not sure this solved my particular use case

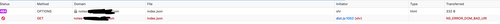
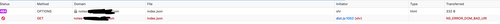
This is what I'm seeing now in the Networking tab:

Viewing the file I'm trying to access directly works without a problem, and obviously something changed since the errors are different.That being said, I'm about to try and tackle this problem through another way, so I'm not too worried about this specific use case. If you are curious, I'm happy to help debug on my end though.
-
@nebulon amazing!
However, not sure this solved my particular use case

This is what I'm seeing now in the Networking tab:

Viewing the file I'm trying to access directly works without a problem, and obviously something changed since the errors are different.That being said, I'm about to try and tackle this problem through another way, so I'm not too worried about this specific use case. If you are curious, I'm happy to help debug on my end though.
-
@thetomester13 Are you absolutely sure of the URL you are trying to load? The OPTION request gives a 404 (and the other error seems to be Firefox not liking a cross-domain 404 or something).


 I forgot to actually update the app to the latest version with CORS compatibility
I forgot to actually update the app to the latest version with CORS compatibility 