Feat: Only allow authenticated users
-
I'd like to host a non public website inside of Surfer. I did make a small test with the new proxy auth feature, but surfer does not seem to be compatible with it (going to /_admin gives a javascript error).
It would be great if Surfer could be extended to only allow logged in users.
-
@nebulon yes I looked through the commit attached to the Gitlab issue, but was not quite sure about the username/password thing. And as the linked Gitlab issue was just talking about a single password I wanted to mention it again.
Protecting the whole side is exactly what my use case would be.
-
Yes the user login will get regular Cloudron ldap support there. For the password, I would have some question, maybe someone has an opinion on this.
Should that shared password we stored hashed on the server or not? Hashing it seems to be the sensible thing to do, however that makes it impossible to show the password back to the admin at a later time if need be, which means if he/she forgot it, resetting it would lock out any other users of that shared secret. On the other hand that password would be part of the backup, which again means it should probably be hashed... -
@nebulon my first thought says hashed. If the admin were to forget it, they could simply create a new hashed password and set it and distribute it again to their users. Maybe not ideal but I would personally err on the side of security.
-
@thetomester13 if the admin forgets it, all he has to do is ask any user, it's the same pw.
-
Currently I don't intend to have any actionable logout, since the site which will be served up will be from the user and I don't want to inject some magic javascript there with a logout button I guess. So the session will eventually expire and I wanted to invalidate all sessions once the password changes.
-
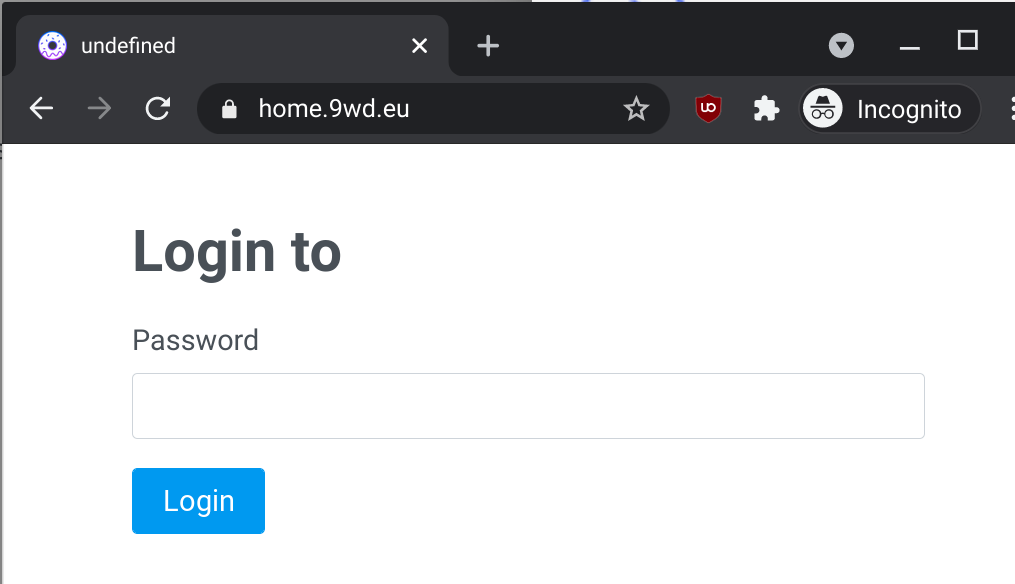
hmm.. at least the auth with username & password does not yet seem to work properly. Even if I choose "user restricted" in the settings inside of Surfer I only get a single password prompt when opening the page in an incognito session.
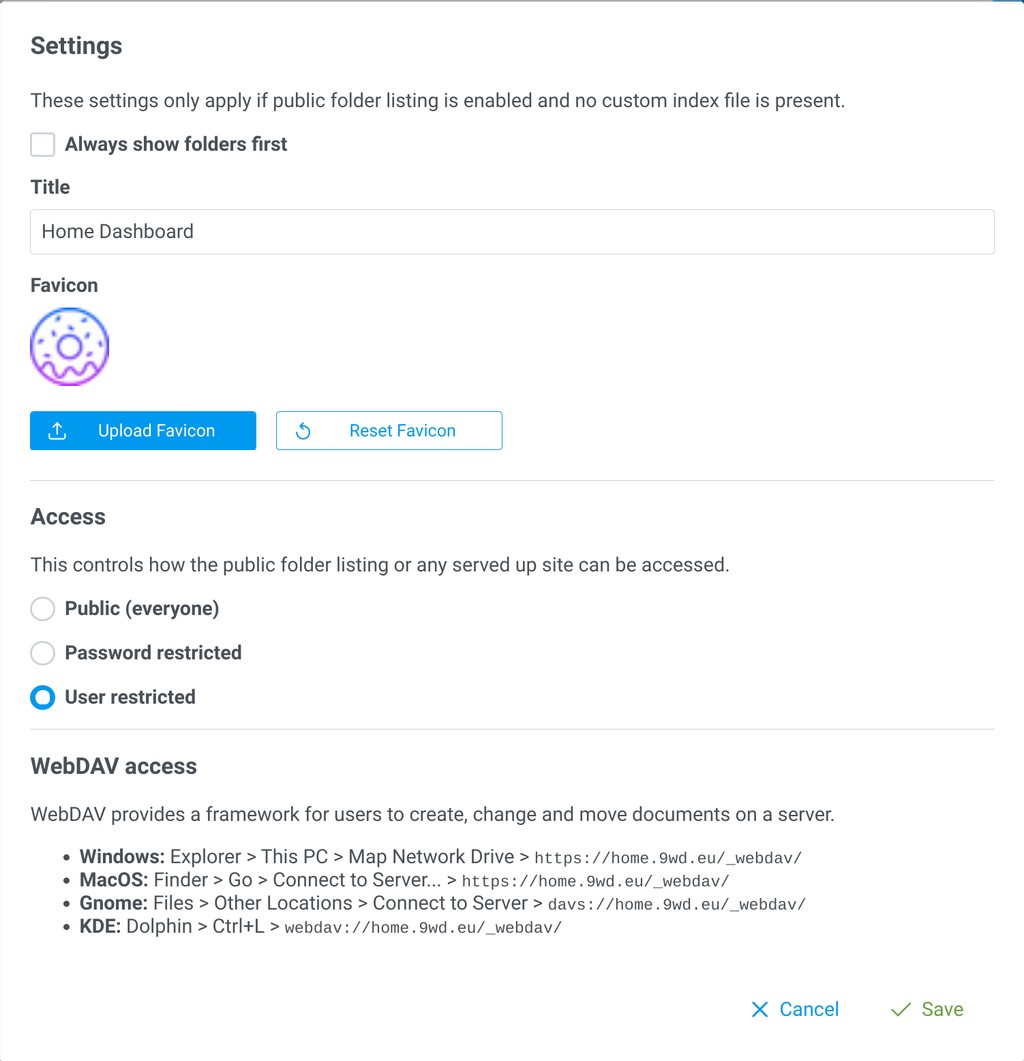
I had also some problems with the new site title and favicon settings which were introduced in the version before (but I only got to play with now):
- setting an svg or maybe a too large icon does not properly store settings
- I originally wanted to set https://github.com/bastienwirtz/homer/blob/main/public/assets/icons/icon-any.svg, but after submitting the form and going back to it, it did not show my custom title and only showed a broken image instead of the favicon. Immediately after uploading it it did show.
- additionally settings towards the access also did not show in the form but seem to have been applied nonetheless
- the new login screen simply shows "undefined" instead of the set title. Using https://github.com/bastienwirtz/homer/blob/main/public/assets/icons/favicon-32x32.png id properly shown as the favicon
Edit: funny side effect of the new password auth. When you are in the admin panel and it loads a file as a preview it prompts you for the password in the preview pane.
- setting an svg or maybe a too large icon does not properly store settings
-
@fbartels ok look like I have to test this a bit more then. The preview pane issue is a good find!
The favicons are currently simply taken as is and depending on the browser they may or may not be scaled down or not rendered at all it looks like. I probably have to either add some checks upfront or scale it prior to storing on disk. -
The preview and also other related issues like thumbnails is fixed with latest package version.
I was not able to reproduce the missing username login field issue. Do you have any more information on this? Maybe in some cases we hit some caching issue or so?I also fixed an issue with the favicon in the settings dialog now. Still if too large images or unsupported formats are uploaded, they are just accepted and will thus result in missing favicons for now.