Dashbard UX enhancement suggestions
-
Now that we've satisfied some basic power users' needs - mind if I get back to the original motivation (description field, login type)?
At least once a week I have to tell an app-using team member that it's not their fault and to stop blaming themselves (no, you are not "too stupid").
It would be such a blessing to help non-admins help themselves.
-
@nebulon Awesome improvements!
given that we haven't done any visual focus handling
Unfortunately it's a very widespread bad habit among web designers to unconsciously style only :hover states. By omitting :focus, accessibility is actively reduced. Not blaming anyone. You might want to check if your CSS files serve this finding.
The defaults are not always a good fallback. Not many people actually know that they could adjust their system (not even many among those who rely on assistive technologies). When we avoid touching the way the defaults do the styling (e. g.
outline) we can still do a lot for accessibility
@hexbin said in Dashbard UX enhancement suggestions:
The defaults are not always a good fallback. Not many people actually know that they could adjust their system (not even many about those who rely on assistive technologies). When we avoid touching the way the defaults do the styling (e. g. outline) we can still do a lot for accessibility
so we are on track here, I've added the darker outline, but the native one is still inset of that. I have not restyled this (not visible in the screenshot, as real focus went to the screenshot tool
 )
) -
@nebulon That looks so much cleaner! Thanks for your hard work!

-
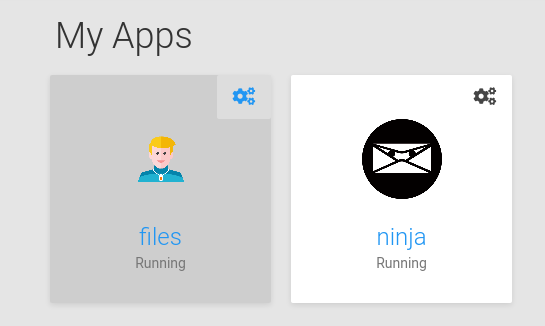
Regarding the fix for the app item action items, which are currently shown on hover, we have done a few tests with the three dots icon and a dropdown. It didn't make too much sense to us and also it kindof looked strange and not very intuitive.
Now the current version is a bit simplified from this. It will show a single button in the top-right corner as suggested here. This is always shown now for admins. Clicking that will bring up the app configure/info view which has an improved toolbar on the top right, containing all the actions.
This change has the same amount of clicks required as the dropdown now and also works better on mobile/tablet.

You can see the stop/pause action also being more prominent up there now.
@nebulon said in Dashbard UX enhancement suggestions:
You can see the stop/pause action also being more prominent up there now.
It's looking like a great improvement, thanks for the hard work and for taking all our feedback into consideration.
Just two quick questions:
-
Is there any intention to add the Restart button too, or is it only a stop button (which I assume then translates to a start button when stopped) for now? I suppose the restart button isn't as necessary now since it's also in the File Viewer area which is generally when we'd need to restart an app anyways after editing a file. Though I still like the idea of sticking to how operating systems UI are done, where the shutdown and restart buttons are next to each other.
-
Is there an "are you sure" pop-up when clicking/tapping the shutdown/pause button to avoid miss clicks?
Bonus question: Should the shutdown/pause button perhaps be the "Power-off" icon instead of the "Pause" icon? I guess it could work either way, just thinking the Power Off one may make a little bit more sense at a glance.
-
-
Now that we've satisfied some basic power users' needs - mind if I get back to the original motivation (description field, login type)?
At least once a week I have to tell an app-using team member that it's not their fault and to stop blaming themselves (no, you are not "too stupid").
It would be such a blessing to help non-admins help themselves.
@hexbin wondering if login-type icon might be better in the top-left now to balance the cog top-right?
-
@hexbin wondering if login-type icon might be better in the top-left now to balance the cog top-right?
@marcusquinn Sounds like a good idea. I'm sure we can trust the wonderful Cloudron team with design decisions (and weighing those against technical feasability).
As long as they can make this happen - nag, nag

-
Hello power users, here's a collection of newbie users' experience feedback for the dashboard:
- Confusion about what app to use for what purpose (in the respective organization)
- Confusion about "wrong login credentials"
(Whining at a high level, they are all very happy with Cloudron)
Here's a suggestion to mitigate confusion:

- Keep the label field untouched ("filebox"). Using the subdomain part as a default works well and we do not want any disruption here
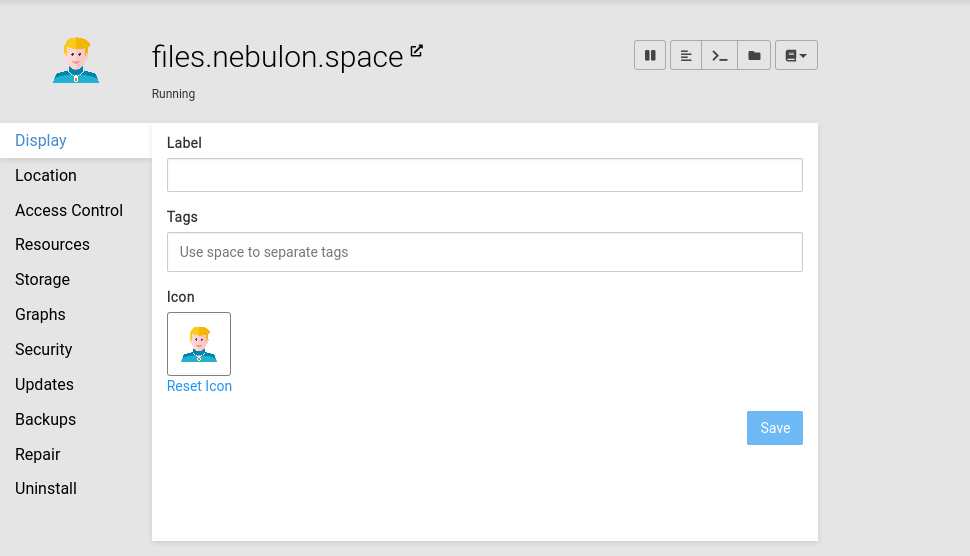
- Add a description field for individual information ("File transfer"). This can be empty by default.
- Add login type information (if possible). Depending on the permissions handling of the grid-item-actions layer you could add that icon there, otherwise append it with an :after element to the container. Plus a legend below.
Happy to help with CSS fumbling if that helps getting forward

And Please forgive me for not having digged deeply into possibly related issues. I found #1804 with a "perhaps related".
-
@hexbin ok I did some attempt there and we now show such an icon with a tooltip for non-admins. Admins should know already, as well as they can get that info in the app detail view. Always showing them felt a bit too cluttered.

@nebulon Very nice! Can you post the text for each? I like wording things, and context helps

-
@hexbin ok I did some attempt there and we now show such an icon with a tooltip for non-admins. Admins should know already, as well as they can get that info in the app detail view. Always showing them felt a bit too cluttered.

-
@hexbin ok I did some attempt there and we now show such an icon with a tooltip for non-admins. Admins should know already, as well as they can get that info in the app detail view. Always showing them felt a bit too cluttered.

-
The tooltip text will be finalized in weblate due to translation, will push this in a bit.
For the description, we won't do this right now as it has various text-length issues and we already have tags and the option to give descriptive names, which already indicated in this thread can also be used to clarify to some extent. In the end this would be just the same with the same visual space limitations as the app name field, so I am not sure where the benefit is, besides limiting space even further due to more fields.
-
@hexbin ok I did some attempt there and we now show such an icon with a tooltip for non-admins. Admins should know already, as well as they can get that info in the app detail view. Always showing them felt a bit too cluttered.

@nebulon great stuff!
but re:
Admins should know already, as well as they can get that info in the app detail view. Always showing them felt a bit too cluttered.
Personally I'd like to see it as an Admin too (if you've got loads of apps it's hard to remember how each is set-up)

-
@nebulon great stuff!
but re:
Admins should know already, as well as they can get that info in the app detail view. Always showing them felt a bit too cluttered.
Personally I'd like to see it as an Admin too (if you've got loads of apps it's hard to remember how each is set-up)

@jdaviescoates Agreed. Likely not an issue for a server with only a few apps, but can be a quick time saver for that at-a-glance info when hosting many of them. I'd personally like to see a toggle that allows this for admins so that it's not there for people who don't want to see them. But that can always be second iteration. haha.
-
The Running / Stopped text sticks out more like a sore thumb now

-
I tend not to use this on mobile, but still using rollover suggests that issue isn't covered with this update?

