@timconsidine Ah, same here although not as long as you. I hope you feel better. I thought I'd tackle some of the things that were on the backburner during the holidays but nope, life has other plans indeed 
humptydumpty
Posts
-
ZoneMinder - state-of-the-art video surveillance software system -
ZoneMinder - state-of-the-art video surveillance software system@timconsidine any progress on this?
-
Sharing custom SpamAssassin Rules@marcusquinn I think it’s still available. I logged into my account. I see:
5,000 daily queries
FreeI visited the main site and went to guardian mail and it still says get started with 5000 queries so it seems all you need is to sign up with a free account.
-
Announcing n8n version 2.0 - coming soon!@umnz in the past with other apps that had a breaking or major update, the staff made it that a manual update would be required so it’s safe to assume that would also be the case for n8n v2.0.
-
Passkey Support for Faster, More Secure Sign-InThis is how I thought my digital life would be after getting a Yubikey

-
Staging environment for custom apps@nebulon spot on. Your shell ui proposal flew over my head but yeah in essence I’m looking for a shortcut/speed enhancement.
-
Staff holiday/leave/sickness trackerI saw the title and thought it’s a Cloudron PA

-
Staging environment for custom apps@timconsidine the staging site is persistent as it’ll always be used to test updates or any changes before deployment. Having two apps/containers is not an issue but I’d like to have a faster way to sync between the two. A selection box to sync a to b or vice versa will do. In the back end is it’s achieved by relying on the latest backup, that’s fine too. This request is definitely in the advanced category right beside high availability. But we know the staff’s opinion on HA so yeah i don’t see this gaining any traction either. One can hope though.
-
Staging environment for custom apps@scooke the feature request is valid for CR packaged apps too. I know I would use it with my WP sites. It would be great if I could simply sync the production and the dev sites as needed whether it’s for testing a new update before rolling it out, updating the site content, or applying a new theme. A simple overwrite will do even if it’s done from a backup and not from the live site. That’s still many steps less than going thru a new app install > import from a backup workflow.
-
Staging environment for custom appsThe whole switching thing sounds unnecessary. Why not have a "sync" button to keep the staging site up-to-date with the production site for future testing?
-
Migrating a site from one cloudron instance to another.@joseph said in Migrating a site from one cloudron instance to another.:
For email, you can move mailbox by mailbox using imapsync.
It's a hassle if you have a ton of mailboxes, right? It seems easier to move the apps over to the mailserver VPS and then transfer the entire Cloudron back.
-
Migrating a site from one cloudron instance to another.@swheeler78 Most definitely and I have a "clue" how, but I don't mention what I haven't done myself so I'll stay

-
Cloudron Version Change log? -
Migrating a site from one cloudron instance to another.F me. I misread. THAT I've never done so I can't help you there.
-
Cloudron Version Change log?For the 9.0 stuff, I've been reading this thread: https://forum.cloudron.io/topic/13113/what-s-coming-in-cloudron-9/103
It's locked now as they're about to start working on 9.1 which will have a separate thread.
-
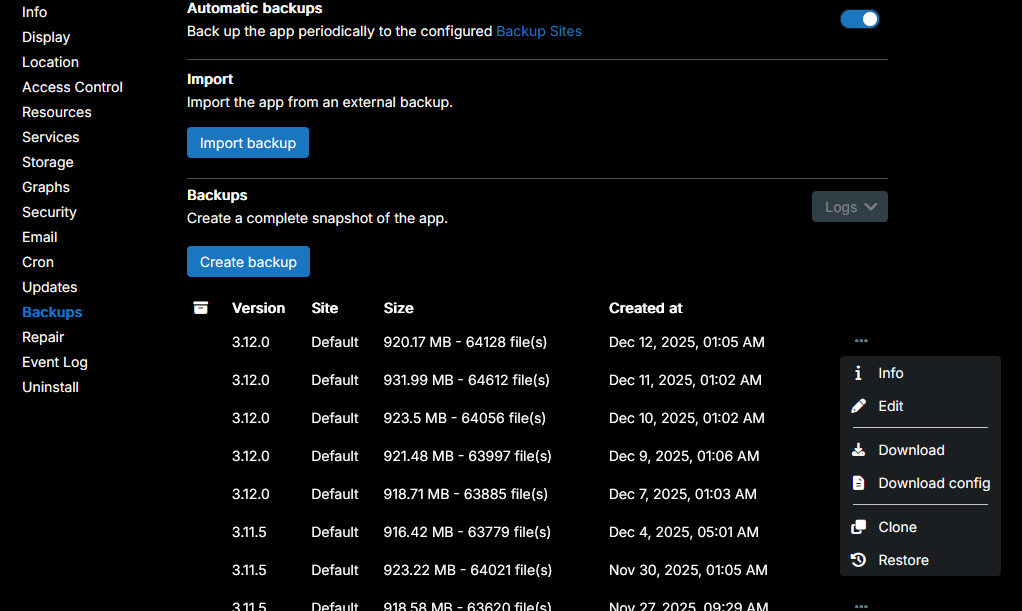
Migrating a site from one cloudron instance to another.Absolutely! Install a fresh app on the new server. Then, go to your old server > app settings > backup > find the latest backup and click on the 3 dots to the right of it, or create a new backup if the data changes often and then click on "download config".

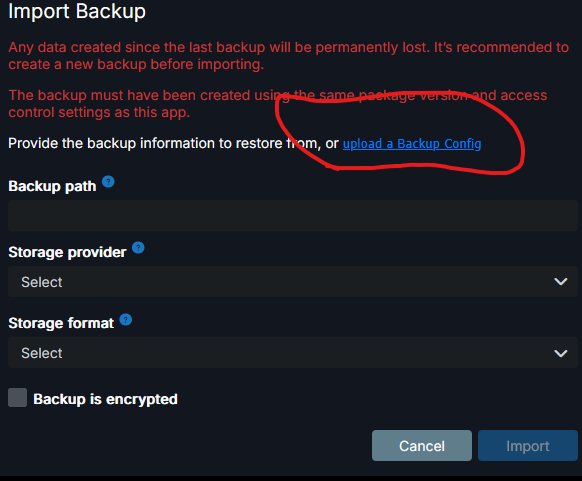
Now, go to your new server > fresh app settings > backup > import backup > upload a backup config

Enter the proper backup info and decryption keys etc, and you're done!
Also see the official docs here: https://docs.cloudron.io/backups/#import-app-backup
-
Delete logo in branding
-
Add a way to clear app search more easily
-
Add a way to clear app search more easily@robi code revised and escape key support added

-
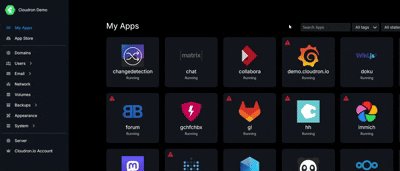
Add a way to clear app search more easilyOne more suggestion if I may. Clear the search box when you click on the logo in the top left.
Use case: You search for an app. To see the rest of your apps, you have to delete what you searched for or refresh the page which has a "reload" time and isn't instant. Clearing the input search box by pressing on the logo is faster and feels more natural.

Edit: Chatgpt spat out this code, don't shoot me

Clear search when clicking the Cloudron logo
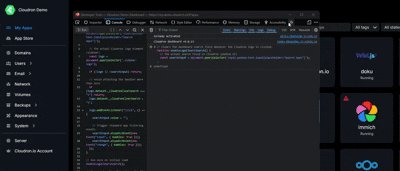
// Clears the dashboard search field on logo click or ESC key function enableClearSearchIntegration() { const searchInput = document.querySelector('input.pankow-text-input[placeholder="Search Apps"]'); const logo = document.querySelector('.sidebar-logo'); if (!searchInput) return; // ---- LOGO CLICK HANDLER ---- if (logo && !logo.dataset._cloudronClearSearch) { logo.dataset._cloudronClearSearch = "1"; logo.addEventListener("click", () => { clearSearch(searchInput); }, true); } // ---- ESC KEY HANDLER ---- if (!window._cloudronClearSearchEsc) { window._cloudronClearSearchEsc = true; document.addEventListener("keydown", (event) => { if (event.key === "Escape") { clearSearch(searchInput); } }); } } // Clears the input and triggers Cloudron filtering function clearSearch(searchInput) { searchInput.value = ""; searchInput.dispatchEvent(new Event("input", { bubbles: true })); searchInput.dispatchEvent(new Event("change", { bubbles: true })); } // Run once on initial load enableClearSearchIntegration(); // Re-run when the SPA updates the DOM (Cloudron dashboard is an SPA) const observer = new MutationObserver(enableClearSearchIntegration); observer.observe(document.body, { childList: true, subtree: true });Edit 2: fixed the code as we didn't use the right class selector for the logo. I tested it in the console and the code works as intended!
Edit 3: fixed the code again to use the proper selector for the search box. NOW it's ready
Edit 4: added support for escape key clear action thanks @robi